雷克萨斯 LF-ZL 电动SUV概念车:为您打造独一无二的驾驶体验
来源:ITBear科技资讯
时间:2023-10-26 16:05:58 241浏览 收藏
有志者,事竟成!如果你在学习科技周边,那么本文《雷克萨斯 LF-ZL 电动SUV概念车:为您打造独一无二的驾驶体验》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
10月25日消息,雷克萨斯在东京车展上亮相一款名为LF-ZL的未来电动旗舰SUV概念车,为消费者提供了极富"个性化"体验的承诺。此次发布的LF-ZL旨在突破传统,呈现创新的外观设计,内饰方面也进行了彻底的改革。

据小编了解,雷克萨斯表示,LF-ZL概念车与LF-ZC轿车概念车一同展示了雷克萨斯下一代技术将如何改变驾驶和拥有体验。虽然雷克萨斯已确认LF-ZC的量产版本将于2026年推出,但尚未透露基于LF-ZL的车型上市时间。

LF-ZL的车身尺寸为长5300毫米,宽2200毫米,高1700毫米,轴距达3350毫米,旨在最大程度地优化内部空间。该车采用丰田的下一代模块化电动架构,使车辆在尺寸、形状和动力总成布局方面具备极大的灵活性。这一架构采用新型巨型铸造生产工艺,将车辆划分为前、中、后三个部分,为外观设计提供更大的自由度。车辆将在“自动驾驶装配线”上建造,通过自主移动的方式,在生产流程的每个阶段使用自己的电池和电机
LF-ZL继承了雷克萨斯电动SUV的设计元素,重新设计的前格栅、流畅的SUV外观、长引擎盖和宽敞的驾驶舱区域等特点均延续了雷克萨斯的设计语言。
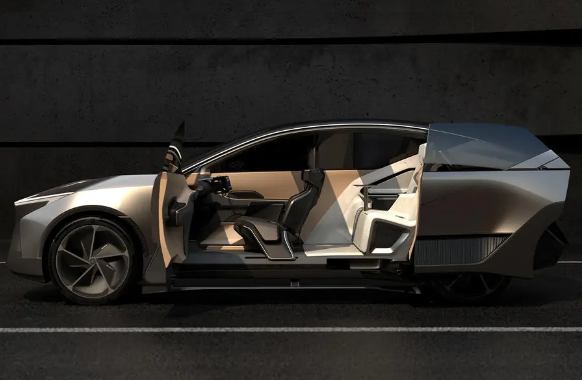
概念车的内饰设计更加具有未来感,后门看起来可以弹出并向后滑动,驾驶员的仪表板以中心为焦点采用了yoke方向盘,展示了雷克萨斯的线控转向系统。方向盘的两侧分别配有数字控制面板,左侧面板用于控制驾驶模式、驾驶辅助和安全系统,右侧面板用于控制娱乐和通风等功能。与LF-ZC概念车相同,乘客可以通过一个大型娱乐触摸屏来操作车辆的关键功能

后排座位的外观看起来好像是嵌入在车身中,呈现出一种宽敞的商务舱式的倾斜休息椅,还配备了弹出式腿托
雷克萨斯表示,LF-ZL代表了未来,将实现"移动、人和社会的无缝整合",提供根据个人喜好定制的驾驶体验。该车可以使用AI从驾驶员的习惯中获得提示,提供个性化建议,从而实现前所未有的互动体验。
雷克萨斯尚未公开LF-ZL的具体技术信息,但该车将肯定搭载雷克萨斯正在研发的多项技术,包括线控油门和Direct4全轮驱动系统。此外,LF-ZL还将采用下一代棱镜电池单元,以提高能源效率,预计续航里程可达600英里(约965.61公里)

此外,LF-ZL计划广泛使用下一代语音识别系统,将通过AI提供类似于与贴心私人助手对话的服务。雷克萨斯还表示,搭载在LF-ZL上的车载传感器将通过数字数据获取信息,推动名为"Interactive Reality in Motion"的系统,使驾驶员在旅途中指向感兴趣的地方时,汽车显示屏和语音指导能够提供相关信息。
雷克萨斯尚未公布基于LF-ZL的量产车型的发布时间,以及有关性能、续航和价格的信息。LF代表着雷克萨斯未来(Lexus Future),这个概念车系列的未来量产版本可能会采用ZL的名称
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于科技周边的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
375 收藏
-
104 收藏
-
475 收藏
-
341 收藏
-
112 收藏
-
185 收藏
-
472 收藏
-
323 收藏
-
102 收藏
-
318 收藏
-
373 收藏
-
364 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
