构建 Python GUI 的最简单方法
来源:51CTO.COM
时间:2024-01-28 10:45:01 387浏览 收藏
小伙伴们有没有觉得学习文章很有意思?有意思就对了!今天就给大家带来《构建 Python GUI 的最简单方法》,以下内容将会涉及到,若是在学习中对其中部分知识点有疑问,或许看了本文就能帮到你!

根据我的经验,所有使用 Python 的 GUI 框架(Tkinter、PyQT 等)似乎都有些难以上手。那么让我们来看看我最喜欢且最简单的使用 Python 构建 GUI 的方法之一!
Streamlit
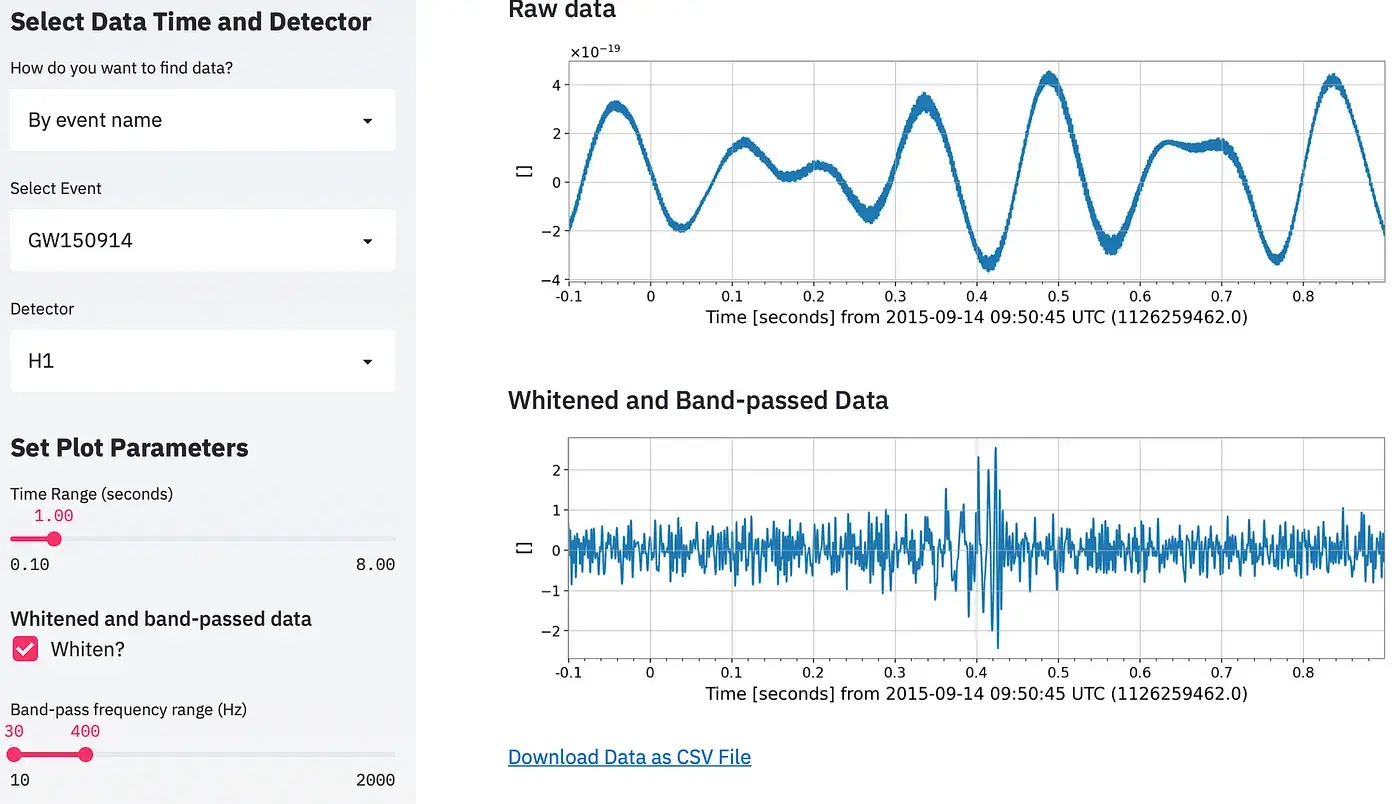
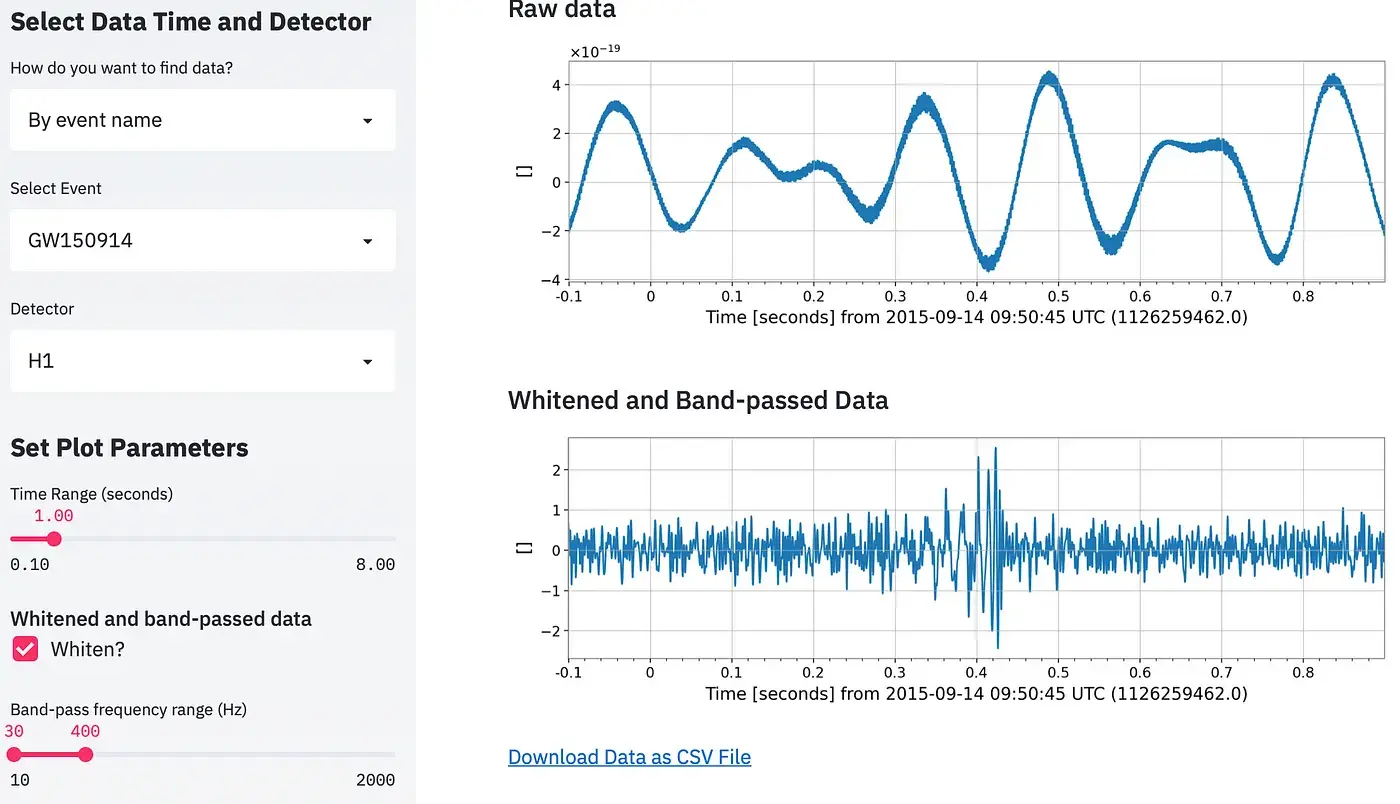
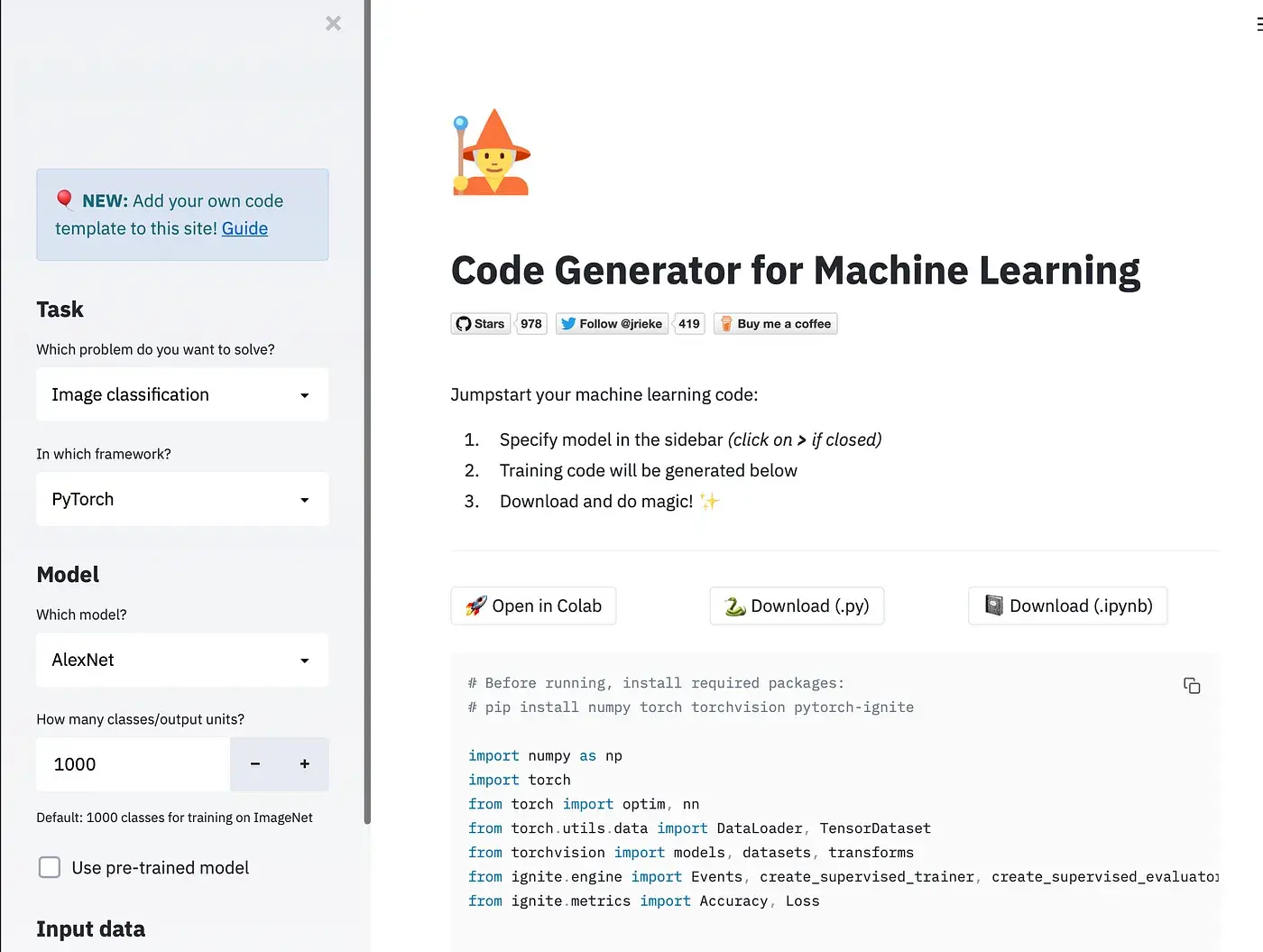
我喜欢使用的包是 Streamlit,它所拥有的功能非常棒。下面是您可以使用此包开发的一些前端 GUI 的展示:


如果你们中有人使用过 RShiny,它们有些相似之处。但是我更喜欢 Streamlit,因为它具有相当现代的设计,而无需花费大量时间进行前端开发。
如果你想开发 web 应用程序,这个包可能非常适合你。它的核心功能相当基础,虽然这个包对我来说几乎是完美的,但对你来说可能并不完美。
安装与开发
我们可以使用 pip install。在终端/命令提示符中运行以下命令:
pip install streamlit
一旦安装完成,我们就可以开始使用它了!
构建图形用户界面
首先,要导入以下包:
import streamlit as st import numpy as np import pandas as pd import time
这些是我们目前构建基本 GUI 所需的包,接下来让我们命名我们的应用程序:
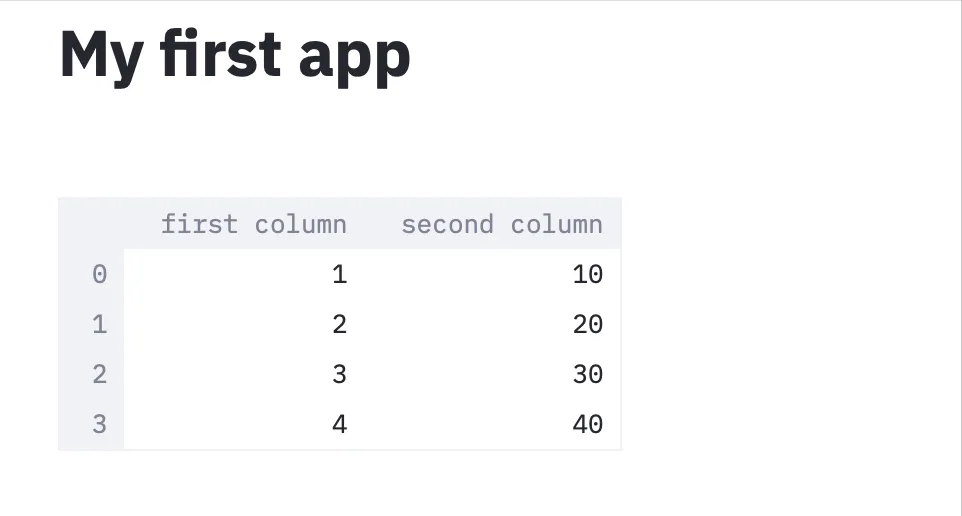
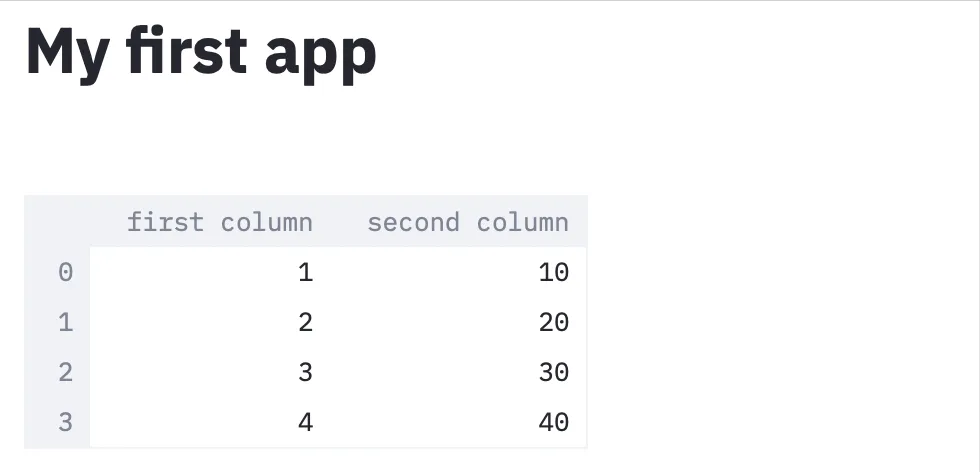
st.title('My first app')接着,让我们来构建一个表格:
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
}))此时,我们有一个如下所示的 GUI:

Streamlit 还有一个非常酷的内置函数,可以更轻松地构建 GUI。如果不使用上面提到的 streamlit 命令,下面的脚本也会输出与上面相同的结果!
df = pd.DataFrame({
‘first column’: [1, 2, 3, 4],
‘second column’: [10, 20, 30, 40]
})
df
接下来,让我们在此 GUI 中输出我们自己的图表。在此示例中,我们使用不同的数据集:
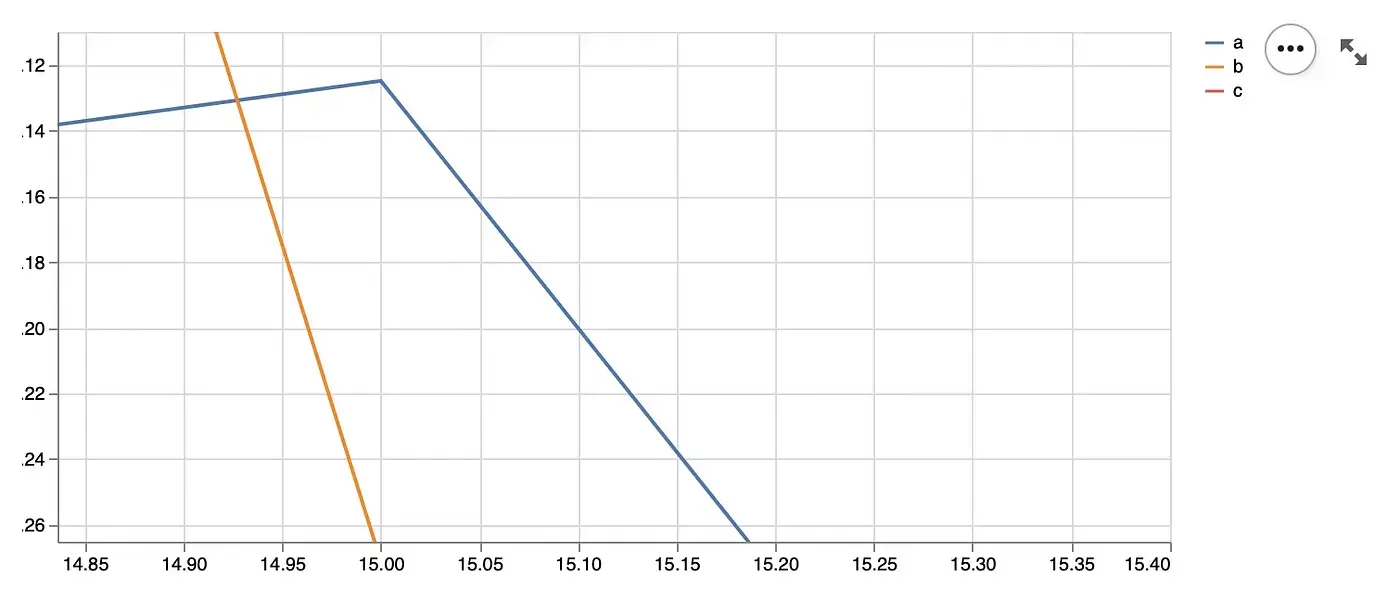
chart_data = pd.DataFrame( np.random.randn(20, 3), columns=[‘a’, ‘b’, ‘c’]) st.line_chart(chart_data)
此输出在 GUI 中基本上是这样的:

您看到了使用 Streamlit 构建 Web 应用程序是多么容易,您还可以使用此程序做更多的事情。这是我目前最喜欢的前端开发包之一,希望你也喜欢!
官网地址:https://streamlit.io/
Github 地址:https://github.com/streamlit/streamlit
理论要掌握,实操不能落!以上关于《构建 Python GUI 的最简单方法》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
164 收藏
-
195 收藏
-
154 收藏
-
394 收藏
-
330 收藏
-
301 收藏
-
185 收藏
-
433 收藏
-
490 收藏
-
219 收藏
-
492 收藏
-
310 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
