
jQuery Code Snippets:JavaScript开发者的必备工具
jQuery Code Snippets是一款为JavaScript开发者设计的强大工具,提供了超过130个预设代码片段,旨在提升您的开发效率。无论您是初学者还是经验丰富的开发者,这些片段都能帮助您快速实现常见的jQuery操作。
如何使用:
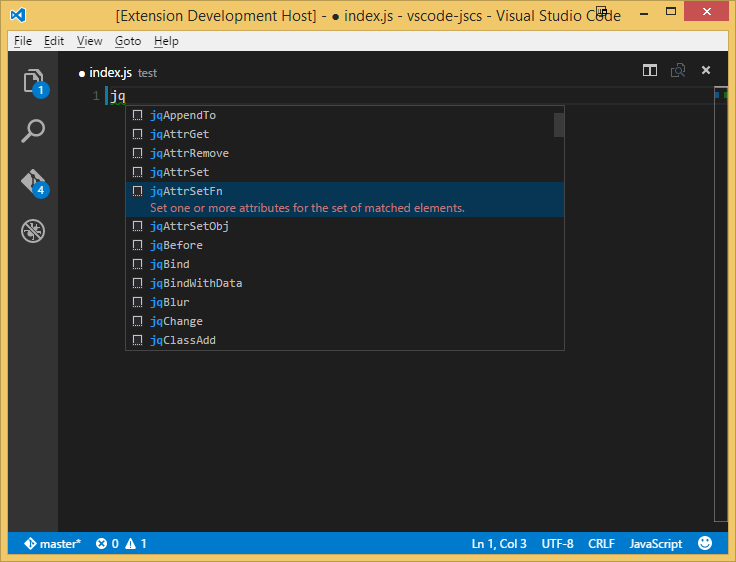
只需在您的开发环境中输入'jq',即可立即访问所有可用的jQuery代码片段。这些片段涵盖了从基本的DOM操作到复杂的Ajax请求等多种功能,帮助您在开发过程中节省时间和精力。
主要功能:
片段示例:
| 触发器 | 描述 |
|---|---|
| func | 创建匿名函数 |
| jqAfter | 在匹配元素集中的每个元素之后插入内容 |
| jqAjax | 执行异步HTTP(Ajax)请求 |
| jqBind | 附加事件处理程序到元素 |
| jqCssGet | 获取匹配元素集中第一个元素的计算样式属性 |
| jqFadeIn | 通过淡入显示匹配元素 |
来源与许可:
这些代码片段源自Visual Studio 2015 jQuery Code Snippets Extension,并在MIT许可下发布。我们致力于为开发者提供高质量的资源,感谢原作者的贡献。
总结:
jQuery Code Snippets是每个JavaScript开发者的必备工具。通过使用这些预设片段,您可以显著提高开发效率,快速实现各种jQuery功能。无论您从事何种项目,这些片段都将成为您开发过程中的得力助手。

本站所有资源都是由网友投稿发布,或转载各大下载站, 请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则 产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:study_golang@163.com





