VSCode CSS Modules扩展是一个专为React项目设计的强大工具,旨在提升您的开发效率和体验。该扩展支持以下关键功能:




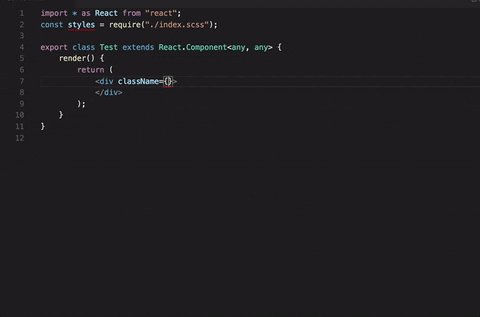
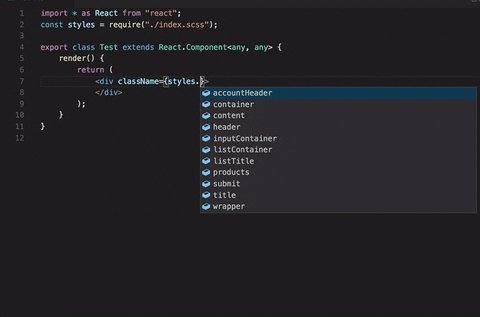
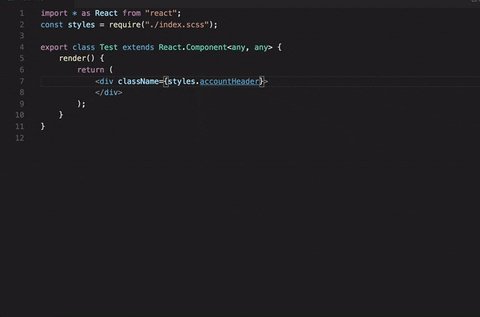
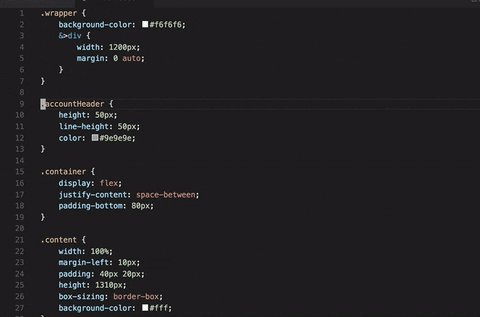
演示:

安装:
在VS Code Marketplace中搜索"css modules",即可轻松安装此扩展。
使用:
目前,该扩展仅支持React项目,确保您的项目环境符合要求。
设置:
如果您在CSS文件中使用短横线命名法(kebab-case),但希望在自动完成时获取驼峰命名(camelCase)的建议,可以将以下设置为true。
{
"cssModules.camelCase": true
}创建别名以便于导入或require模块(与webpack解析选项结合使用)。
{
"cssModules.pathAlias": {
"@styles1": "${workspaceFolder}/src/styles1",
"styles2": "${workspaceFolder}/src/styles2"
}
}如果您的项目中有jsconfig或tsconfig文件,compilerOptions.paths将成为别名。例如:
{
"baseUrl": "./src",
"paths": {
"@styles1/*": "styles1/*"
}
}这将允许您编写:
import * as styles1 from "@styles1/demo.css";反馈:
欢迎提交任何问题或拉取请求,帮助我们改进和完善此扩展。
许可证:
_________________
< The MIT License >
-----------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
本站所有资源都是由网友投稿发布,或转载各大下载站, 请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则 产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:study_golang@163.com





