
:emojisense: - 让您的 VS Code 更有趣
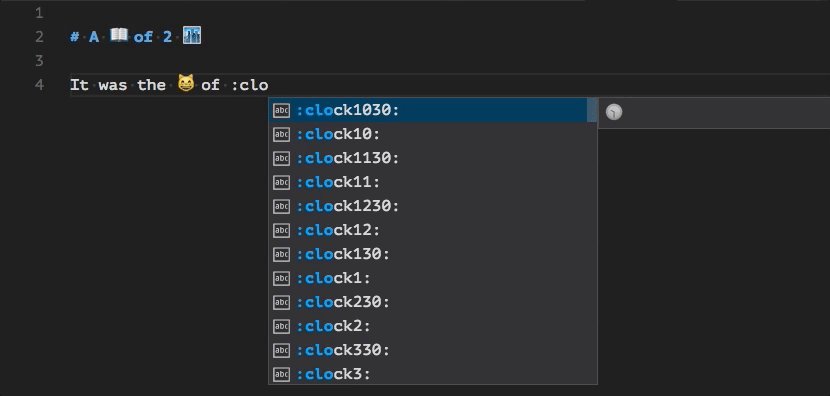
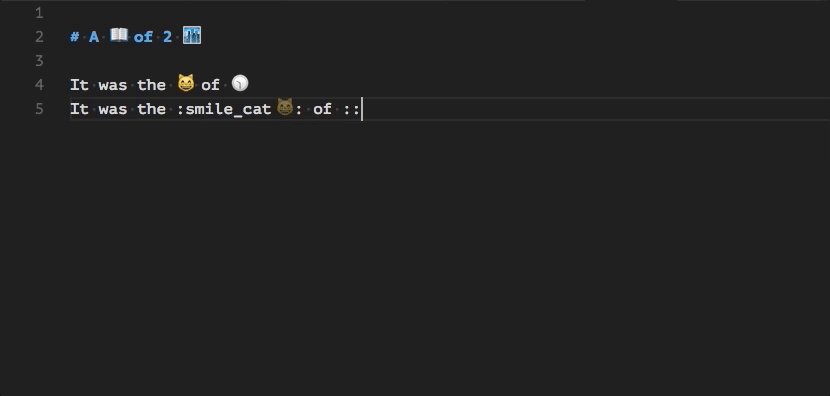
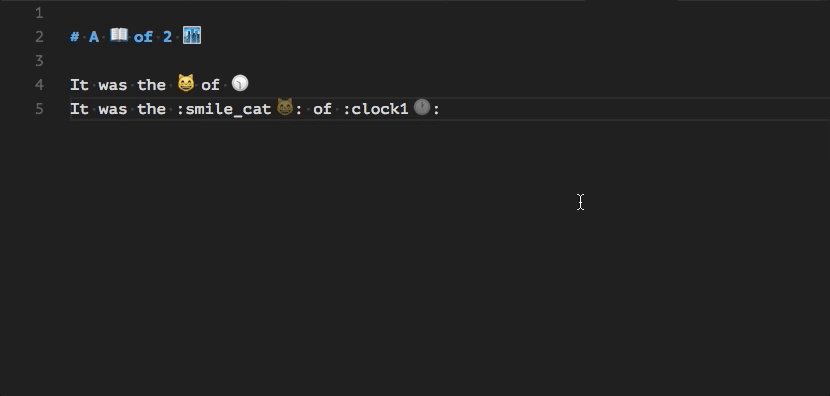
受 Atom 自动补全表情符号插件的启发,:emojisense: 为 VS Code 用户带来了一款功能强大的表情符号智能补全插件。无论您是开发者、作家还是日常用户,都可以轻松地在代码、文档和提交信息中使用表情符号。
主要功能:
支持的表情符号列表
通用配置:
按语言配置:
Emojisense 在 markdown、git 提交和纯文本文件中默认启用。您可以使用 "emojisense.languages" 在其他语言中启用它:
"emojisense.languages": {
"markdown": true,
"plaintext": false,
"json": true,
"scminput": true // 源代码控制提交信息框中使用的语言
}此处的语言键来自 VS Code 的语言标识符列表。
您还可以为每种语言更改设置。例如,这是默认的 emojisense 配置:
"emojisense.languages": {
"markdown": true,
"plaintext": {
"markupCompletionsEnabled": false,
"emojiDecoratorsEnabled": false
},
"scminput": true // 源代码控制提交信息框中使用的语言
}如果未指定某个值,则使用顶级设置。在这种情况下,markdown 文件将回退使用顶级 emojisense.unicodeCompletionsEnabled 和 emojisense.markupCompletionsEnabled 设置,而纯文本文件将禁用 markupCompletionsEnabled 并回退使用 emojisense.unicodeCompletionsEnabled 设置。
您可以使用 * 启用 emojisense 支持所有语言:
"emojisense.languages": {
"*scminput*": true
}致谢:

本站所有资源都是由网友投稿发布,或转载各大下载站, 请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则 产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:study_golang@163.com





