新的介绍内容:

axe Accessibility Linter:提升代码无障碍性的强大工具
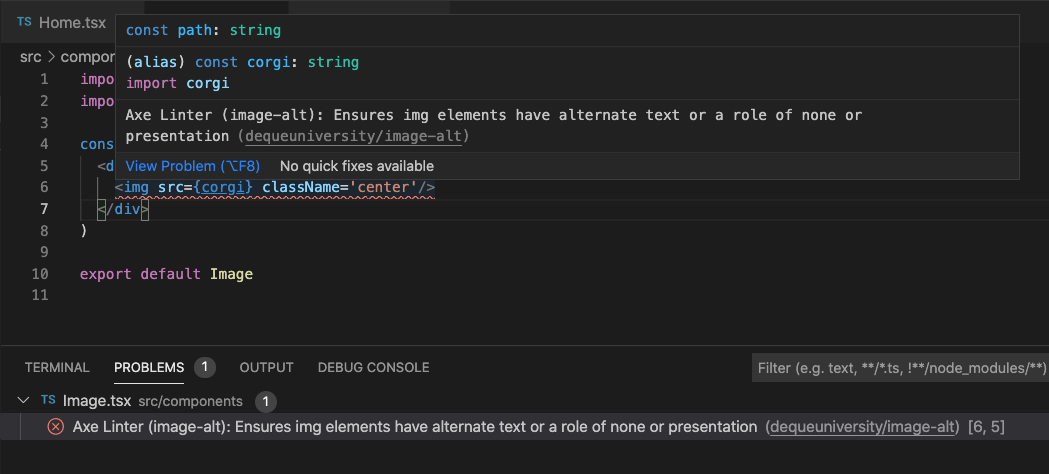
axe Accessibility Linter是一款专为开发者设计的无障碍性检查工具,旨在帮助您识别并修复代码中的常见无障碍缺陷。无论您使用的是React (JSX)、React Native、Angular、Vue、HTML还是Markdown,axe Accessibility Linter都能为您提供全面的无障碍性检查。
快速上手
安装插件后,axe DevTools Linter会自动下载所需的附加组件并开始运行。无需配置即可使用,但如果您希望调整其行为,请查看配置部分。
配置
通过在项目根目录添加axe-linter.yml文件,您可以灵活配置axe DevTools Linter:
axe-linter.yml示例
rules:
heading-order: false # 禁用此规则
exclude:
- 'tests/**/*.html' # 跳过文件
global-components:
AxeButton: button # 将视为 可用规则
axe DevTools Linter包含WCAG 2.0和WCAG 2.1级别A和AA的规则,以及一些最佳实践。要查看完整的规则列表,请参见axe DevTools Linter无障碍规则。
自定义组件
您可以配置axe DevTools Linter以理解您的自定义组件,确保它们以无障碍的方式使用。我们为Material UI (mui)和React Native提供了标准映射,只需简单配置即可启用。有关如何使用插件与您的自定义组件的信息,请参见自定义组件检查。
组件库
您可以告诉axe DevTools Linter您的项目使用哪个组件库。这样可以启用该库的内置自定义组件映射和一些专属规则。axe DevTools Linter支持包括Material UI和React Native在内的多个流行组件库。详细信息请参见全局组件库。
axe Linter在其他工具中的应用
除了在Visual Studio Code中运行axe DevTools Linter外,axe DevTools Linter还提供API接口或可安装的服务器版本。API需要密钥,您可以通过免费试用获得。
axe DevTools Linter API可以集成到任何环境中,包括GitHub Actions、SonarQube、Jenkins,作为Git预提交钩子等。
支持
访问我们的问题报告页面报告问题或请求功能。
要联系axe DevTools Linter开发团队和其他axe DevTools Linter用户,请加入我们的无障碍Slack频道。
遥测
axe DevTools Linter收集最少的遥测数据以监控插件的心跳。收集的数据仅限于扫描的日期和时间、axe DevTools Linter引擎版本以及报告数据的应用程序(axe DevTools Linter)。我们还添加了遥测以收集所有错误消息,以便在需要时提供更好的最终用户体验。
Deque商标政策
DEQUE、DEQUELABS、AXE®和AXE-CORE®是Deque Systems, Inc.的商标。使用Deque商标必须符合Deque的商标政策。
第三方许可
详细信息请参见LICENSE-3RD-PARTY。

本站所有资源都是由网友投稿发布,或转载各大下载站, 请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则 产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:study_golang@163.com





