Mermaid Editor:VSCode扩展,提升Mermaid图表编辑体验

Mermaid Editor是一款专为Visual Studio Code(VSCode)设计的扩展工具,旨在增强Mermaid图表的编辑和管理体验。它继承了官方Mermaid实时编辑器的核心功能,并在此基础上进行了优化和扩展。以下是Mermaid Editor的主要功能:
Mermaid Editor不包含Mermaid图表语言的语法高亮功能,但您可以结合Mermaid Markdown Syntax Highlighting插件使用,获得更好的编写体验。
对于热爱自由开源软件(FLOSS)的开发者,Mermaid Editor也可在Open VSX Registry上获取。
Mermaid Editor采用100%本地解决方案,主要使用mermaid.js和VSCode SDK开发。这意味着它无需联网环境工作,也不会将您的代码发送到任何远程服务器。
使用方法
当您打开.mmd或.mermaid文件时,Mermaid Editor会自动激活,支持的文件扩展名遵循官方指南。
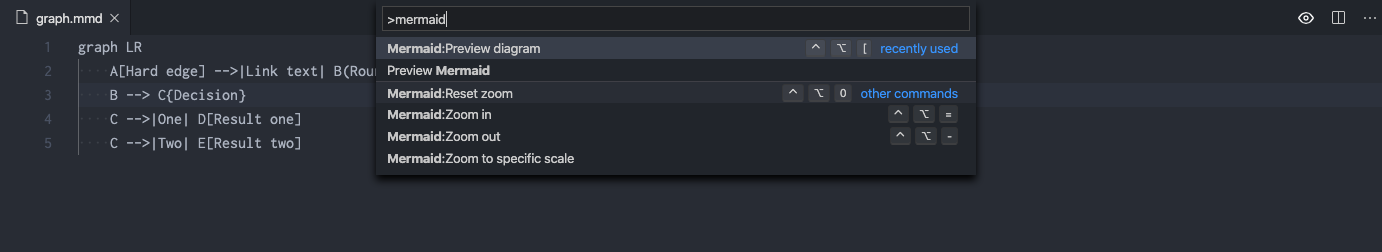
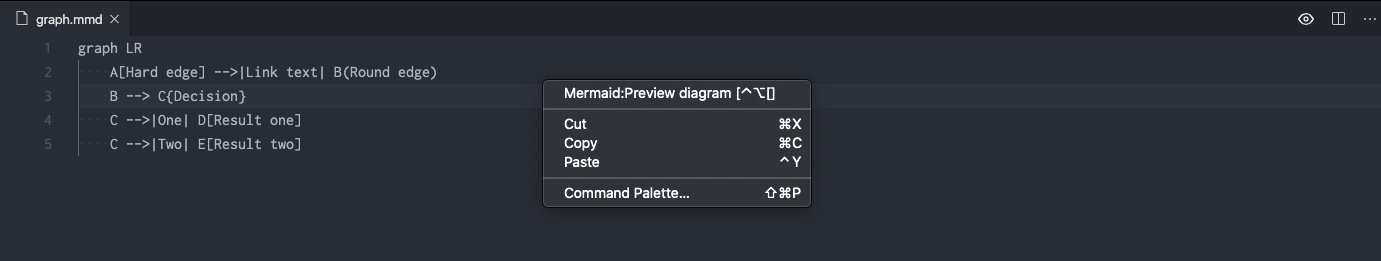
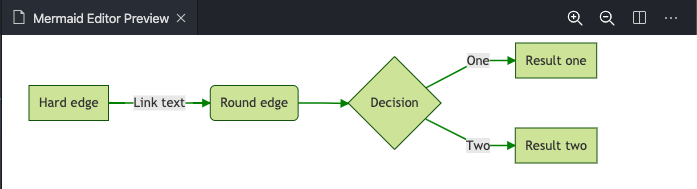
打开实时预览:通过上下文菜单或命令面板选择“Mermaid:Preview mermaid”,或者点击右上角的“Mermaid:Preview diagram”图标,或者在.mmd或.mermaid文件上按下Ctrl+Alt+[。


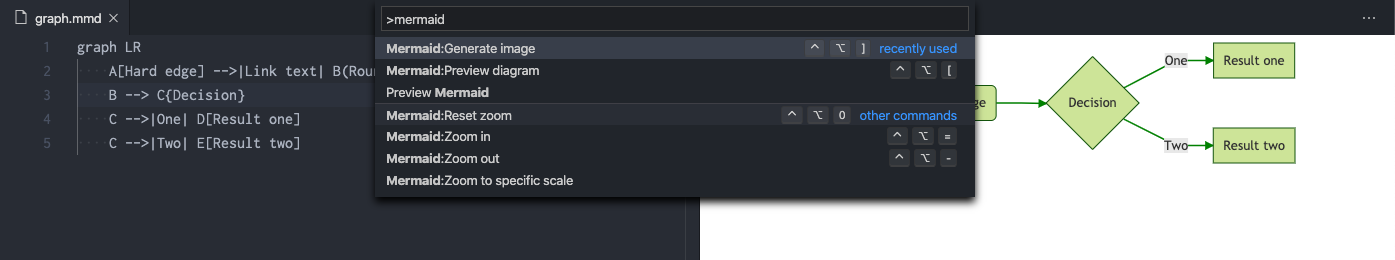
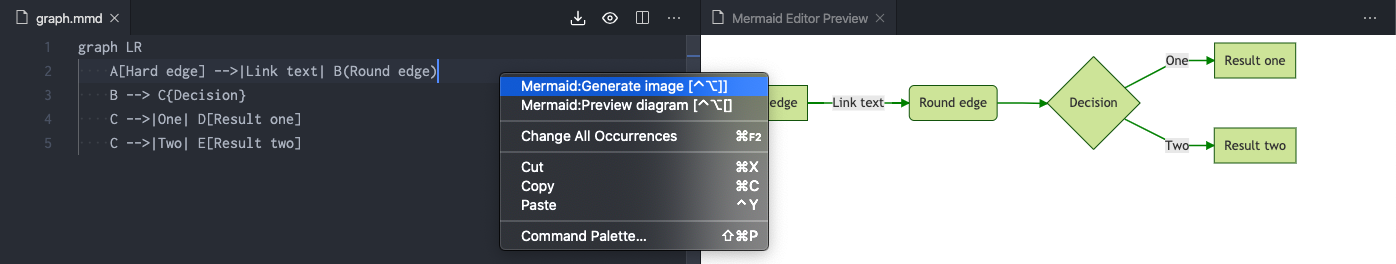
生成图像:仅当打开Mermaid.js图表文件并激活实时预览时可用。通过上下文菜单或命令面板选择“Mermaid:Generate image”,或者点击“Mermaid:Generate image”图标,或者在.mmd或.mermaid文件上按下Ctrl+Alt+]。


复制图像到剪贴板:仅当“Mermaid Editor Preview”获得焦点时可用。点击“Mermaid:Copy image”图标,或者在“Mermaid Editor Preview”上按下Ctrl+Alt+;。
调整实时预览的缩放:支持缩放功能。通过命令面板选择“Mermaid:Zoom in”、“Mermaid:Zoom out”、“Mermaid:Reset zoom”或“Mermaid:Zoom to specific scale”,或者在聚焦实时预览面板时点击“Mermaid:Zoom in”或“Mermaid:Zoom out”图标,或者按下以下快捷键:缩小-Ctrl+Alt+-,放大-Ctrl+Alt+=,重置缩放-Ctrl+Alt+0。

更改mermaid.js版本:支持在不更新扩展的情况下更改mermaid.js版本。通过命令面板提供以下命令,但此功能需要联网,因为依赖于CDN服务。
注意:此扩展不能保证与其他版本的mermaid库完全兼容,请自行承担风险。
| 命令 | 描述 |
|---|---|
| Mermaid:Update mermaid library to the latest | 通过cdnjs更新mermaid.js。更新后,此扩展将引用cdnjs提供的最新版本。 |
| Mermaid:Set an URL to hosted mermaid library on CDN | 设置CDN上托管的mermaid.js的任意URL。仅支持https://www.jsdelivr.com和https://cdnjs.com。 |
| Mermaid:Reset mermaid library to the default | 重置此扩展引用的mermaid.js库为内置版本。 |
| Mermaid:Show current mermaid library setting | 显示当前此扩展引用的mermaid.js库设置。输出将出现在“OUTPUT”选项卡的mermaid-editor频道中。版本信息也将显示在状态栏中(如果版本已确定)。 |
属性
此扩展支持使用属性为每个mermaid.js图表文件指定首选配置。属性必须在mermaid语法注释中描述。
注意:带有大括号的属性语法(@config{}, @backgroundColor{}, @outputScale{})已过时,请使用括号(@config(), @backgroundColor(), @outputScale())代替。
@config(path_to_config):每个mermaid图表文件可以与mermaid配置文件关联。使用此属性,.mmd或.mermaid文件可以读取指定的配置文件。path_to_config必须是相对于关联的mermaid.js图表文件的配置json文件的相对路径。如果未提供此属性,将应用mermaid-editor.preview.defaultMermaidConfig中设置的默认配置文件。
sequenceDiagram
%% @config(./path/to/config.json)
Alice->>John: Hello John, how are you?@backgroundColor(color):每个mermaid图表文件可以与首选的背景颜色关联。使用此属性,.mmd或.mermaid文件可以读取指定的背景颜色,格式为CSS样式属性。如果未提供此属性,将应用mermaid-editor.preview.backgroundColor中设置的默认背景颜色。
sequenceDiagram
%% @backgroundColor(red)
Alice->>John: Hello John, how are you?sequenceDiagram
%% @backgroundColor(#ff0000)
Alice->>John: Hello John, how are you?sequenceDiagram
%% @backgroundColor(rgb(255, 0, 0))
Alice->>John: Hello John, how are you?@outputScale(scale_factor):每个mermaid.js图表文件可以与首选的输出缩放关联。使用此属性,可以按首选缩放因子生成图表。如果未提供此属性,将应用mermaid-editor.generate.scale中设置的默认缩放。仅允许使用正数作为此属性的值。如果设置无效值,将使用上述默认值。
sequenceDiagram
%% @outputScale(2.5)
Alice->>John: Hello John, how are you?配置
预览或图像生成的外观和感觉设置。
| 设置 | 默认值 | 描述 |
|---|---|---|
| mermaid-editor.preview.defaultMermaidConfig | mermaid.js的默认配置json文件的相对路径。 | |
| mermaid-editor.preview.backgroundColor | white | 实时预览和生成图像的默认背景颜色。 |
| mermaid-editor.preview.errorOutputOnSave | true | 如果保存文件时有错误消息,显示错误输出控制台。注意:控制台中的错误输出本身始终可用,无论此配置如何。 |
| mermaid-editor.generate.type | svg | 输出图像文件类型(svg、png、jpg、webp)。 |
| mermaid-editor.generate.outputPath | 相对于项目根目录的输出目标目录的相对路径。 | |
| mermaid-editor.generate.useCurrentPath | true | 使用与目标mermaid图表文件相同的相对输出路径,而不是“outputPath”。 |
| mermaid-editor.generate.scale | 1.0 | 输出图像的缩放。仅允许使用正数(>0)。否则,使用1.0。 |
| mermaid-editor.generate.quality | 1.0 | 输出图像的质量。用于创建支持有损压缩的文件格式(如jpeg或webp)时的0到1之间的数字。否则,忽略此设置。 |
致谢
此扩展使用了Feather图标集,遵循CC BY 3.0许可。

本站所有资源都是由网友投稿发布,或转载各大下载站, 请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则 产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:study_golang@163.com





