
Tailwind CSS Transpiler:已弃用的VS Code扩展
⚠️ 注意:此扩展已被弃用,建议使用更强大且更具前瞻性的Tailpile。
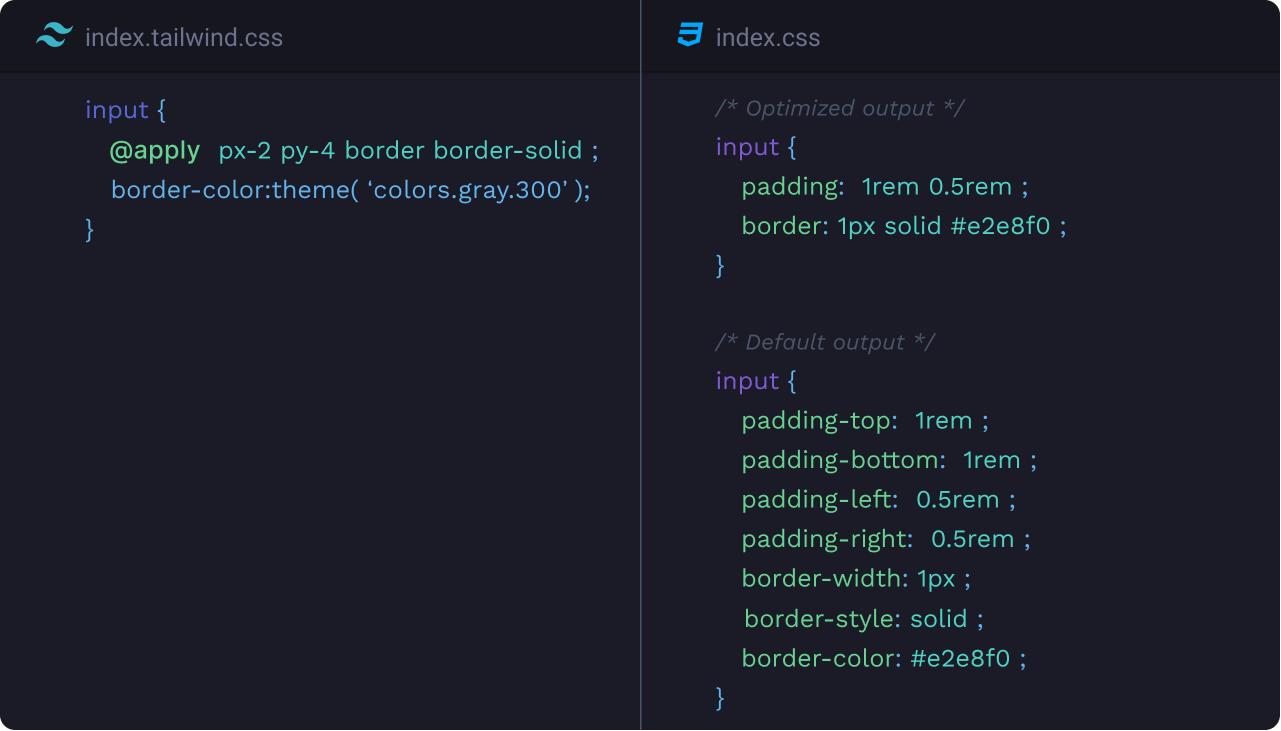
Tailwind CSS Transpiler是一个专门用于将Tailwind CSS/SCSS文件转换为纯CSS文件的VS Code扩展。尽管它已被弃用,但其功能仍然值得了解。
安装方式
通过VS Code Marketplace安装→
功能特点
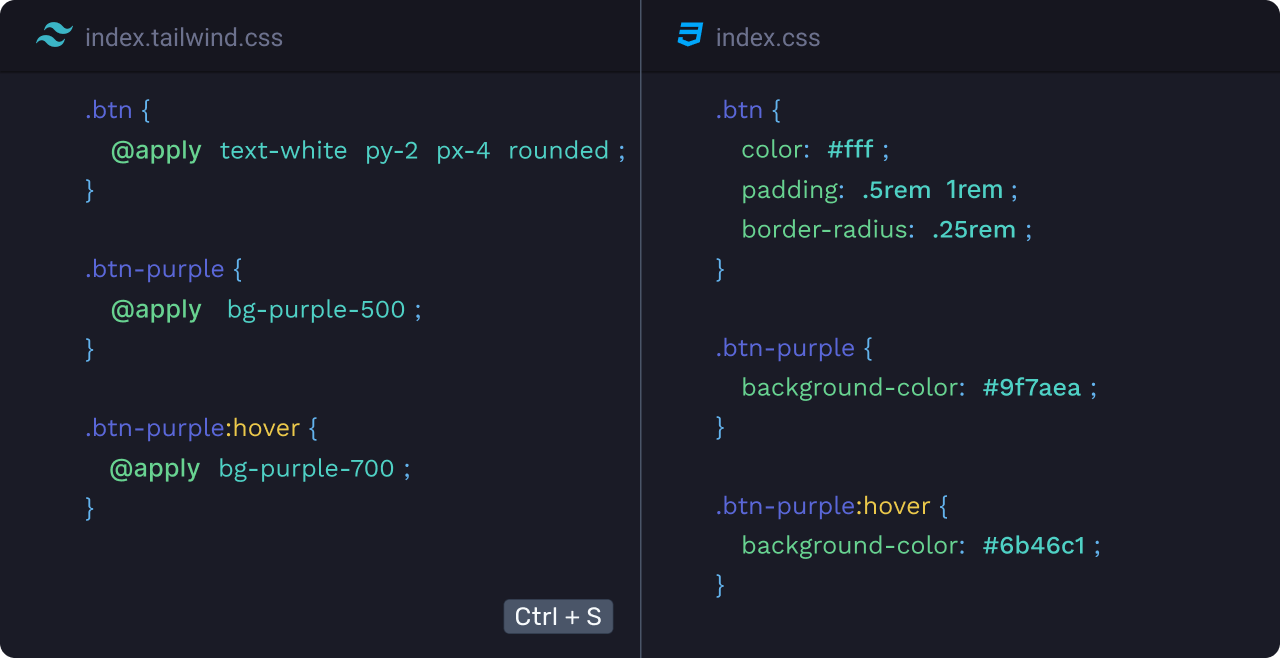
转换Tailwind文件:在保存时自动转换Tailwind CSS/SCSS文件。

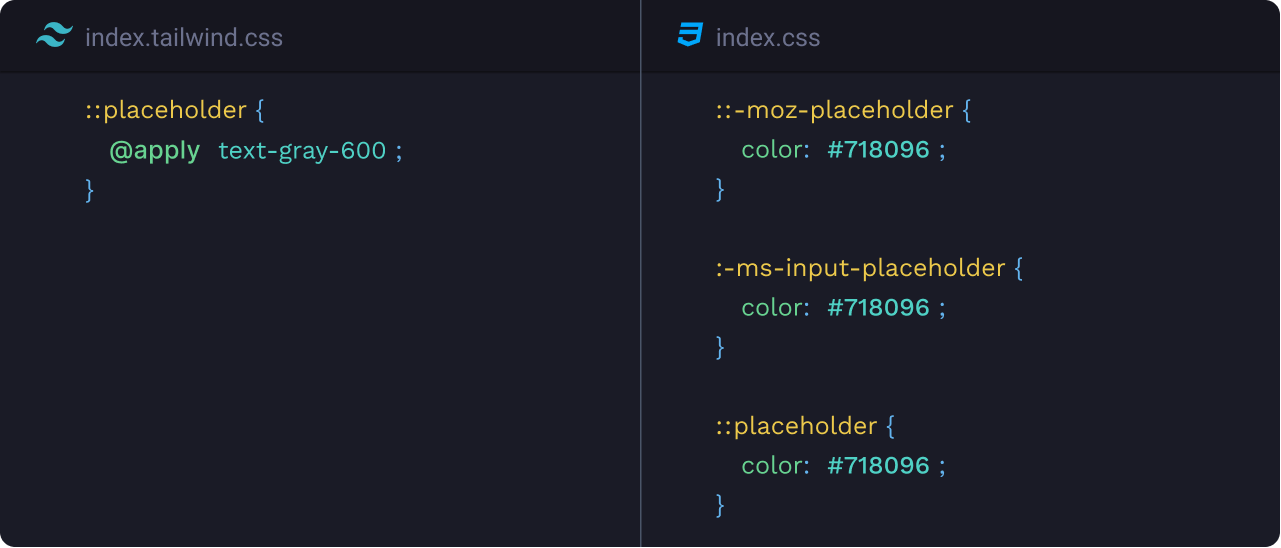
自动添加前缀:为您的CSS添加供应商前缀。

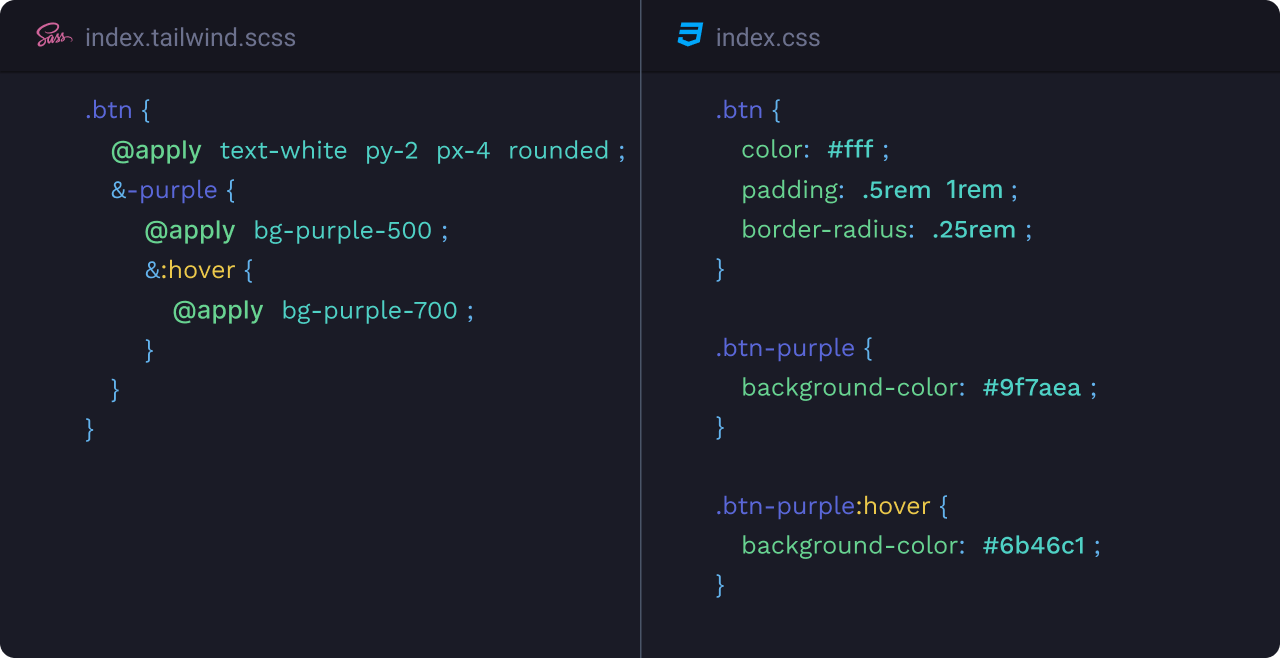
支持SCSS:使用.tailwind.scss文件享受SCSS提供的功能。

优化CSS:使用clean-css优化您的CSS。

要求
Tailwind CSS Transpiler仅适用于.tailwind.css或.tailwind.scss文件。
设置
tailwindTranspiler.minifyOutputFile:控制是否压缩输出CSS文件。默认值:false
{
"tailwindTranspiler.minifyOutputFile": true
}tailwindTranspiler.savePath:存储转换后的CSS文件的路径。默认值:null(设置为工作区根目录的相对路径)
{
"tailwindTranspiler.savePath": "public/css"
}tailwindTranspiler.tailwindConfigPath:Tailwind配置文件的路径。默认值:tailwind.config.js(设置为工作区根目录的相对路径)
{
"tailwindTranspiler.tailwindConfigPath": "config/tailwind.js"
}tailwindTranspiler.browsersList:控制目标浏览器的设置。默认值:["> 1%", "last 2 versions"](查看Browserslist文档以了解可用的查询)
{
"tailwindTranspiler.browsersList": ["last 1 version", "> 1%", "ie 10"]
}反馈与建议
如果您发现任何错误或有任何建议,请随时报告或提供建议。您可以通过Twitter联系我。
项目作者
Augustin Joseph

本站所有资源都是由网友投稿发布,或转载各大下载站, 请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则 产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:study_golang@163.com





