Inline CSS Color:为您的内联HTML设置颜色
Inline CSS Color是一款专为HTML、PHP(混合HTML)和Svelte设计的内联CSS颜色设置工具。它允许您为内联HTML元素设置颜色,以增强代码的可读性和美观性。
支持的语言:
示例:
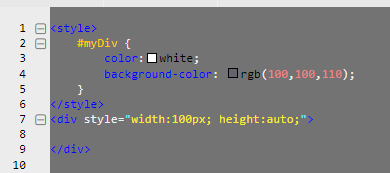
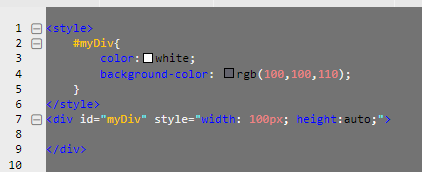
在使用Inline CSS Color之前和之后的效果对比如下:
| 之前 | 之后 |
|---|---|
 |  |
由于vscode扩展中没有用于获取主题标记颜色的API,您需要手动配置。可以通过在settings.json文件中的"workbench.colorCustomizations"对象中设置内联CSS颜色属性来匹配您的vscode主题。
配置指南:
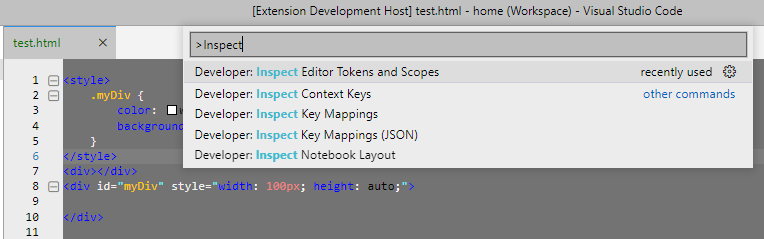
首先,您需要获取当前主题的颜色。按下"CTRL Shift P",输入"Inspect",然后选择"Developer: Inspect Editor Tokens and Scopes"。

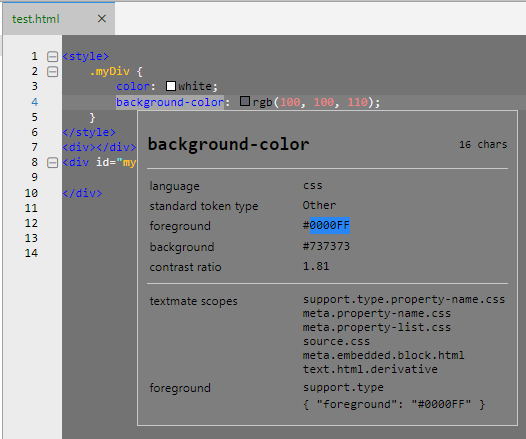
点击您想要查看其标记信息的文本,找到"foreground"属性并复制十六进制颜色代码。

获取颜色后,打开settings.json文件,并将它们添加到"workbench.colorCustomizations"对象中。
"workbench.colorCustomizations": {
"inline.css.propertyName": "#0000ff",
"inline.css.punctuation": "#fff",
"inline.css.supportFunction": "#000",
"inline.css.valueConstant": "#000",
"inline.css.valueNumeric": "#EE8484",
"inline.css.valueNumericUnit": "#EE8484",
"inline.css.keywordImportant": "#000",
"inline.css.string": "#63ECF1",
}如果您希望内联CSS的颜色与VS Code默认的CSS语法颜色相似,可以使用以下配置:
"workbench.colorCustomizations": {
"inline.css.propertyName": "#9cdcfe",
"inline.css.punctuation": "#d4d4d4",
"inline.css.supportFunction": "#ce9178",
"inline.css.valueConstant": "#ce9178",
"inline.css.valueNumeric": "#EE8484",
"inline.css.valueNumericUnit": "#EE8484",
"inline.css.keywordImportant": "#ce9178",
"inline.css.string": "#63ECF1",
}扩展设置:
该扩展提供了以下命令:
许可证:
此扩展遵循MIT许可证。
贡献与支持:
此扩展由outofsync42开发和维护。如果您遇到任何问题或有改进建议,请在项目的GitHub仓库中开启一个issue。

本站所有资源都是由网友投稿发布,或转载各大下载站, 请自行检测软件的完整性!
本站所有资源仅供学习与参考,请勿用于商业用途,否则 产生的一切后果将由您自己承担!
如有侵权请联系我们删除下架,联系方式:study_golang@163.com





