RapidPages
工具简介
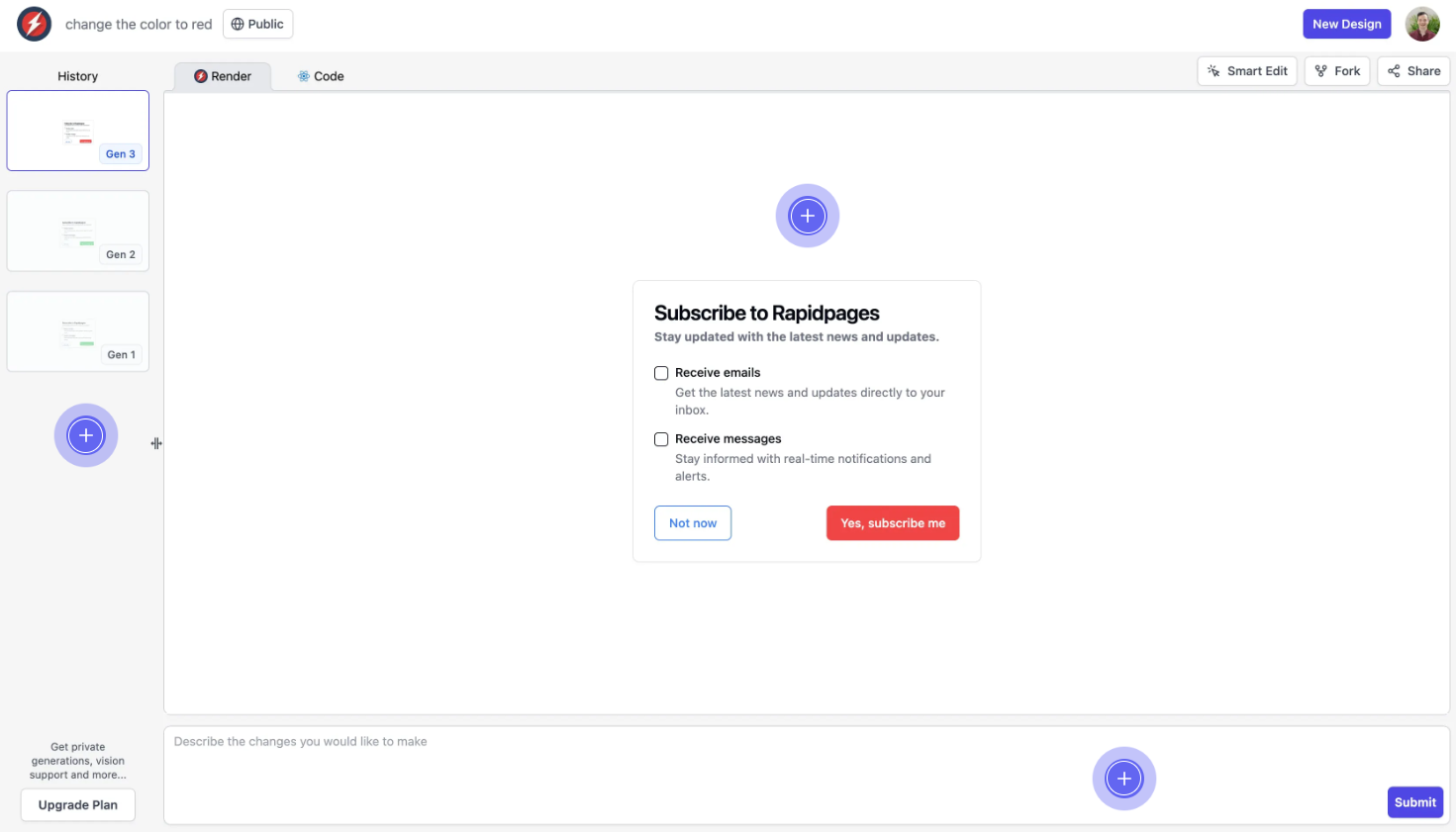
RapidPages是一款开源的IDE,利用AI技术通过自然语言描述快速生成React和Tailwind CSS的UI组件。支持实时代码生成、设计灵感目录和组件迭代,适用于快速原型制作、教育学习和个人项目开发。
详细介绍

RapidPages:AI驱动的React和Tailwind CSS UI组件生成器
RapidPages是一款开源的集成开发环境(IDE),专为利用人工智能技术快速生成React和Tailwind CSS的UI组件而设计。通过自然语言处理,用户仅需描述所需界面,即可实时创建和迭代设计。
主要特点:
- 自然语言驱动:通过自然语言提示生成UI组件,简化设计过程。
- 实时代码生成:即时生成React和Tailwind CSS代码,提高开发效率。
- 设计灵感目录:提供丰富的设计灵感,帮助用户构思和优化UI组件。
- 组件迭代:支持用户请求添加或修改组件,实现灵活的设计迭代。
- 本地安装:可在本地环境安装和运行,无需依赖云服务,确保数据安全。
主要功能:
- 自然语言提示:用户通过自然语言描述指导AI生成特定的UI组件。
- 实时代码生成:基于用户的描述,RapidPages实时生成React和Tailwind CSS代码。
- 设计灵感目录:提供多样化的设计灵感,帮助用户构思UI组件。
- 组件迭代:用户请求添加或修改组件,进一步迭代设计,实现完美的UI效果。
技术原理:
- 人工智能与自然语言处理:利用AI技术和自然语言处理(NLP)理解用户的UI需求,生成相应的代码。
- 代码生成:基于用户输入的描述,RapidPages实时生成React和Tailwind CSS代码。
- 即时反馈与实时渲染:提供即时反馈机制,用户能即时看到描述转换成UI组件的效果。
- API接口:提供API接口,允许开发者通过编程方式与工具交互,扩展其功能。
应用场景:
- 快速原型制作:开发者用RapidPages快速创建应用程序的原型界面,提升开发速度。
- 教育和学习:适合学习UI设计和前端开发的学生,提供实战练习机会。
- 个人项目和小型创业公司:个人开发者或小型团队用RapidPages快速构建和迭代产品界面,节省开发时间。
- 设计验证:设计师用RapidPages将设计想法快速转化为可交互的UI组件,验证设计效果。
- 技术演示和概念验证:帮助快速构建演示界面,展示技术能力或产品概念,吸引投资或合作。
总结:
RapidPages是一款创新的IDE,通过结合AI技术和自然语言处理,极大地简化了UI组件的创建过程。无论是快速原型制作、教育学习、个人项目开发还是设计验证,RapidPages都能提供高效的解决方案,加速前端开发的流程,提升开发者的生产力。