Go初学者踩坑之go mod init与自定义包的使用
来源:脚本之家
时间:2022-12-22 21:54:22 415浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《Go初学者踩坑之go mod init与自定义包的使用》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下gomod、init,希望所有认真读完的童鞋们,都有实质性的提高。
第一明确 是哪种方式,是go mod 方式 还是 go path 方式, 请自己查一下,本小文直说go mog 方式的小问题.
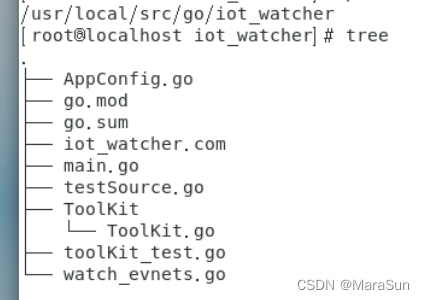
首先看一下 文档结构

我自己写了个 ToolKit.go, 内容大致如下:
问题是:怎么引用它
//for all kind of tools
package Toolkit
import (
"net/http"
"strings"
)
func Left(str string, cnt int) string {
l := strings.Count(str, "")
if cnt >= l {
cnt = l - 1
} else if l
<p>引用方式各种出错,举例如下:</p>
<pre class="brush:go;">package main
import (
"testing"
"ToolKit"
)
或者:
package main import ( "testing" "./ToolKit" )
或者
package main import ( "testing" "/usr/local/src/go/iot_watcher/ToolKit" )
我能想到的方法都用到了,还是不行.
下面直接给出解决方案吧
查看 go.mod,内容如下
module iot_watcher.com go 1.17
OK, 把 module 后面那个东西考下来, 写成这样
ackage main import ( "testing" "iot_watcher.com/ToolKit" )
就没问题了.
为了方便,写成别名引用方式
package main import ( "testing" ToolKit "iot_watcher.com/ToolKit" )
补充: 终于明白 go mod init anyName.com
这个anyName.com 东西的用途了(一点儿用途)
说实话, 我最讨厌这种几乎一点儿含金量都没有的系统配置了. 从微软的MFC 到go , 真是无奈.浪费大量时间.
补充:go mod init出错
go mod init出错,错误提示如下:
go: cannot determine module path for source directory D:\workspace\go (outside GOPATH, no import comments)
解决办法:添加模块名参数
go mod init module_name
例如,在test目录下,即test模块,就用
go mod init test
总结
文中关于golang的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Go初学者踩坑之go mod init与自定义包的使用》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
486 收藏
-
483 收藏
-
484 收藏
-
368 收藏
-
417 收藏
-
218 收藏
-
155 收藏
-
308 收藏
-
409 收藏
-
273 收藏
-
261 收藏
-
314 收藏
-
137 收藏
-
374 收藏
-
227 收藏
-
344 收藏
-
290 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
