Windows Server 2022安装KB5034129后浏览器和应用白屏怎么解决?
来源:脚本之家
时间:2024-03-17 20:03:28 282浏览 收藏
Windows Server 2022 安装 KB5034129 更新后,用户报告出现浏览器(如 Chrome、Edge、Firefox)和 Adobe 应用白屏问题。该更新旨在解决 Wi-Fi 适配器问题,但带来了严重的副作用。受影响的用户遇到空白屏幕、高 CPU 使用率和磁盘空间占用等问题。微软尚未提供官方解决方法,但删除注册表键值或使用 PowerShell 命令删除 chrome.exe 可暂时解决浏览器白屏问题。此外,Windows Server 还遇到 0x80070643 安装错误,影响从官方下载的镜像安装。
根据国外科技媒体 Windows Latest 报道,Windows Server 2022 安装 KB5034129 更新之后,导致 Chrome、Edge 和 Firefox 浏览器以及Adobe 等应用白屏,无法显示内容。

微软在 2024 年 1 月的补丁星期二活动中,面向 Windows Server 2022 安装 KB5034129 更新,主要修复了 Wi-Fi 适配器问题,因此微软推荐大多数公司进行安装。
不过很多安装升级之后的用户反馈,Windows Server 2022 更新会导致微软 Edge、谷歌 Chrome 和 Mozilla Firefox 等浏览器打开时出现空白页。

一位用户反馈称,Edge 占用了大约 50% 的 CPU 使用率,有 12 个 Edge 进程和 8-10 个 Windows 错误报告进程同时运行。这个问题还导致磁盘空间被占满,但只影响了他们的部分终端服务器。
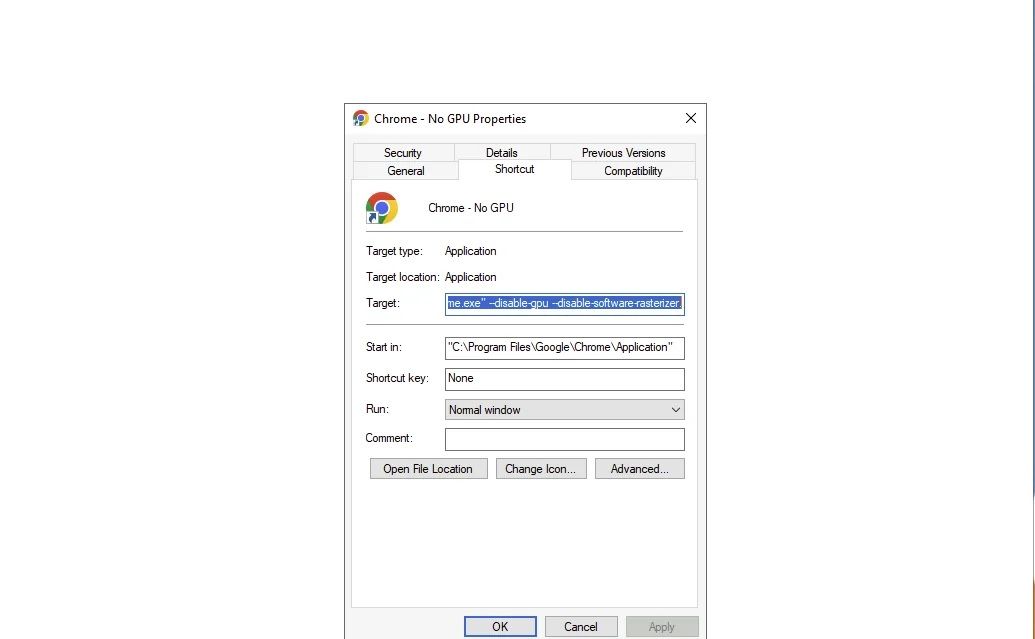
更新后,Chrome 浏览器打开后会出现空白屏幕,日志显示 GPU 加载失败。尝试修复该问题,包括更新 VMWare 工具、尝试最新的 Chrome Beta 版和重新安装 Chrome 浏览器,但都没有成功。唯一的解决办法是删除有问题的更新。
援引该媒体报道,发现删除HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsNT\CurrentVersion\Image File Execution Options 下的注册表键值 "chrome.exe" 可以解决问题。
或者打开 PowerShell,运行以下命令删除 .exe:
reg.exe delete "HKLM\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Image File Execution Options\chrome.exe" /f
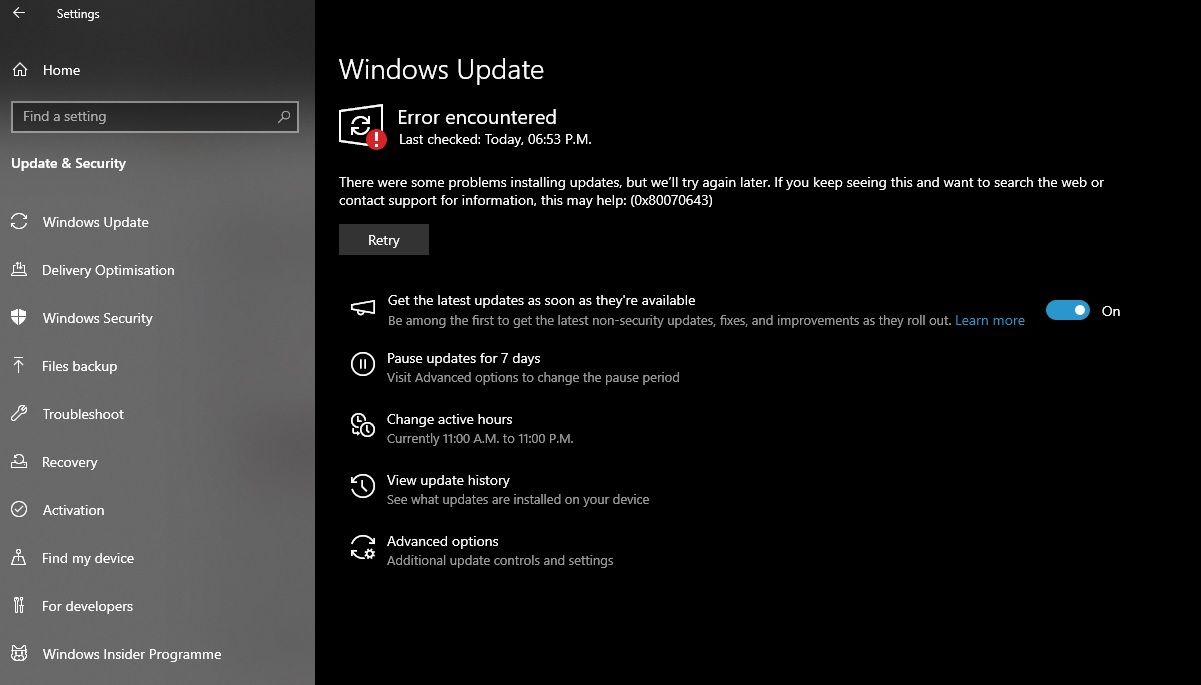
此外 Windows Server 还遇到了 0x80070643 错误,用户反馈从官方下载 Windows Server 2022 镜像,在一个标准的 200GB 虚拟硬盘和一个 573MB 的恢复分区的虚拟机上安装后,依然会跳出该错误。

文中关于白屏的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《Windows Server 2022安装KB5034129后浏览器和应用白屏怎么解决?》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
219 收藏
-
344 收藏
-
169 收藏
-
245 收藏
-
255 收藏
-
217 收藏
-
356 收藏
-
396 收藏
-
352 收藏
-
371 收藏
-
414 收藏
-
192 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
