本地运行性能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服务,太方便了!
来源:51CTO.COM
时间:2024-04-23 13:54:34 491浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《本地运行性能超越 OpenAI Text-Embedding-Ada-002 的 Embedding 服务,太方便了!》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
Ollama 是一款超级实用的工具,让你能够在本地轻松运行 Llama 2、Mistral、Gemma 等开源模型。本文我将介绍如何使用 Ollama 实现对文本的向量化处理。如果你本地还没有安装 Ollama,可以阅读这篇文章。
本文我们将使用 nomic-embed-text[2] 模型。它是一种文本编码器,在短的上下文和长的上下文任务上,性能超越了 OpenAI text-embedding-ada-002 和 text-embedding-3-small。
启动 nomic-embed-text 服务
当你已经成功安装好 ollama 之后,使用以下命令拉取 nomic-embed-text 模型:
ollama pull nomic-embed-text
待成功拉取模型之后,在终端中输入以下命令,启动 ollama 服务:
ollama serve
之后,我们可以通过 curl 来验证 embedding 服务是否能正常运行:
curl http://localhost:11434/api/embeddings -d '{"model": "nomic-embed-text","prompt": "The sky is blue because of Rayleigh scattering"}'使用 nomic-embed-text 服务
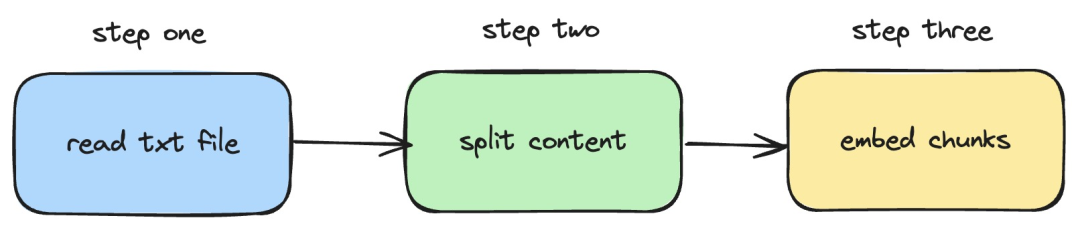
接下来,我们将介绍如何利用 langchainjs 和 nomic-embed-text 服务,实现对本地 txt 文档执行 embeddings 操作。相应的流程如下图所示:
 图片
图片
1.读取本地的 txt 文件
import { TextLoader } from "langchain/document_loaders/fs/text";async function load(path: string) {const loader = new TextLoader(path);const docs = await loader.load();return docs;}在以上代码中,我们定义了一个 load 函数,该函数内部使用 langchainjs 提供的 TextLoader 读取本地的 txt 文档。
2.把 txt 内容分割成文本块
import { RecursiveCharacterTextSplitter } from "langchain/text_splitter";import { Document } from "langchain/document";function split(documents: Document[]) {const splitter = new RecursiveCharacterTextSplitter({chunkSize: 500,chunkOverlap: 20,});return splitter.splitDocuments(documents);}在以上代码中,我们使用 RecursiveCharacterTextSplitter 对读取的 txt 文本进行切割,并设置每个文本块的大小是 500。
3.对文本块执行 embeddings 操作
const EMBEDDINGS_URL = "http://127.0.0.1:11434/api/embeddings";async function embedding(path: string) {const docs = await load(path);const splittedDocs = await split(docs);for (let doc of splittedDocs) {const embedding = await sendRequest(EMBEDDINGS_URL, {model: "nomic-embed-text",prompt: doc.pageContent,});console.dir(embedding.embedding);}}在以上代码中,我们定义了一个 embedding 函数,在该函数中,会调用前面定义的 load 和 split 函数。之后对遍历生成的文本块,然后调用本地启动的 nomic-embed-text embedding 服务。其中 sendRequest 函数用于发送 embeding 请求,它的实现代码很简单,就是使用 fetch API 调用已有的 REST API。
async function sendRequest(url: string, data: Record<string, any>) {try {const response = await fetch(url, {method: "POST",body: JSON.stringify(data),headers: {"Content-Type": "application/json",},});if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const responseData = await response.json();return responseData;} catch (error) {console.error("Error:", error);}}接着,我们继续定义一个 embedTxtFile 函数,在该函数内部直接调用已有的 embedding 函数并添加相应的异常处理。
async function embedTxtFile(path: string) {try {embedding(path);} catch (error) {console.dir(error);}}embedTxtFile("langchain.txt")最后,我们通过 npx esno src/index.ts 命令来快速执行本地的 ts 文件。若成功执行 index.ts 中的代码,在终端将会输出以下结果:
 图片
图片
其实,除了使用上述的方式之外,我们还可以直接利用 @langchain/community 模块中的 [OllamaEmbeddings](https://js.langchain.com/docs/integrations/text_embedding/ollama "OllamaEmbeddings") 对象,它内部封装了调用 ollama embedding 服务的逻辑:
import { OllamaEmbeddings } from "@langchain/community/embeddings/ollama";const embeddings = new OllamaEmbeddings({model: "nomic-embed-text", baseUrl: "http://127.0.0.1:11434",requestOptions: {useMMap: true,numThread: 6,numGpu: 1,},});const documents = ["Hello World!", "Bye Bye"];const documentEmbeddings = await embeddings.embedDocuments(documents);console.log(documentEmbeddings);本文介绍的内容涉及开发 RAG 系统时,建立知识库内容索引的处理过程。如果你对 RAG 系统还不了解的话,可以阅读相关的文章。
参考资料
[1]Ollama: https://ollama.com/
[2]nomic-embed-text: https://ollama.com/library/nomic-embed-text
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于科技周边的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
460 收藏
-
443 收藏
-
209 收藏
-
121 收藏
-
332 收藏
-
152 收藏
-
407 收藏
-
345 收藏
-
219 收藏
-
131 收藏
-
415 收藏
-
331 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
