Windows 11怎么禁用快照布局_ win11不使用快照布局的技巧
来源:zol
时间:2024-05-08 10:18:34 145浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《Windows 11怎么禁用快照布局_ win11不使用快照布局的技巧》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
win11系统宣布了新的【快照布局】,通过【最大化】按钮为用户提供各种窗口布局选项, 以便用户可以从多个布局模板中进行选择,以在屏幕上显示两个、三个或四个打开的应用程序。与将多个窗口拖动到屏幕两侧,然后手动调整所有内容相比,这是一种改进。
【Snap Groups】将保存用户正在使用的应用程序集合及其布局,让用户在不得不停下来处理其他事情时轻松返回到该设置。如果有人正在使用用户必须拔掉的显示器,当重新对接时,之前使用的快照布局也会恢复。
快照布局的使用方法
我们可以使用键盘快捷键 Windows Key + Z启动对齐布局功能。另请注意,【快照组】至少是屏幕上的两个应用程序。然后,您可以将鼠标悬停在一个组上,然后单击切换回来。

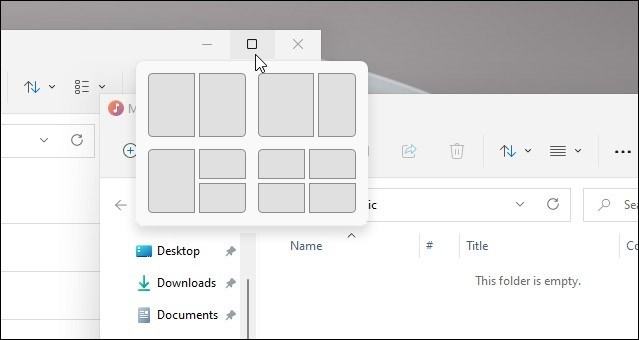
这是 Windows 11 上新的【对齐布局】功能的示例。请注意,它有不同的可用区域供屏幕对齐。
捕捉辅助 Windows 10
Windows 10 也有一个 Windows 捕捉功能,称为 Snap Assist。例如,它允许您使用分屏。但它的工作方式不同。您必须将窗口拖到显示器的边缘才能使其卡入到位。您也可以使用Windows 键 + 一个箭头键。

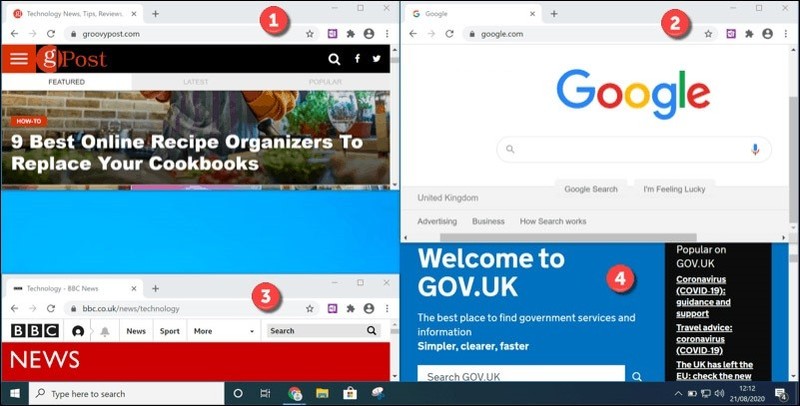
这是在 Windows 10 上使用 Snap Assist 功能的四个区域的示例。它不如 Windows 11 上的 Snap Layouts 优雅。
Windows 10 上的 Snap Assist 很有用,但设置它并不像在Windows 11 上使用新的 Snap Layouts 功能那么容易。它的功能也较少。
在 Windows 11 上禁用捕捉布局
尽管如此,一些用户可能永远不会使用 Snap Layout 并且实际上发现它在完成工作时会妨碍他们。如果这就是您,那么您可以使用以下步骤禁用(或启用)Snap Layout。
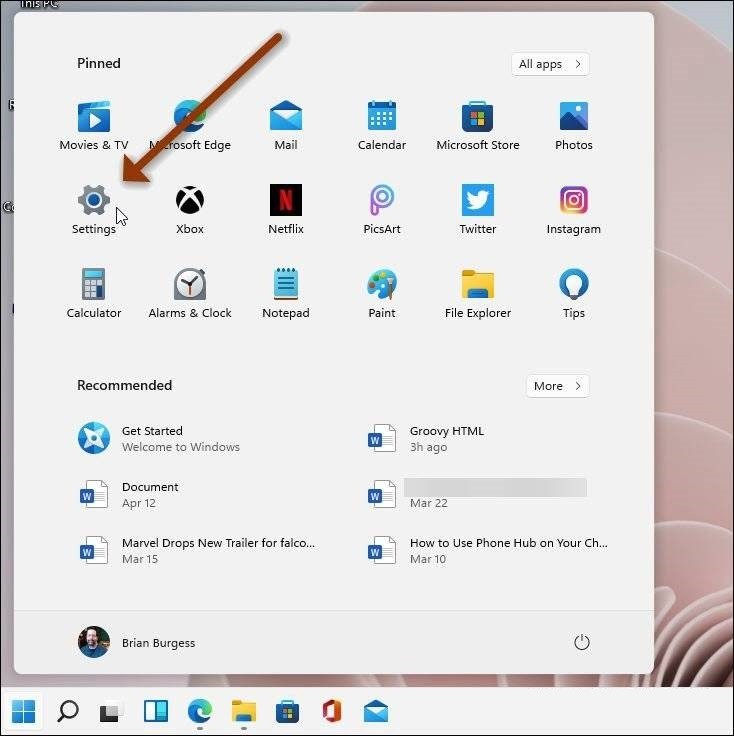
前往【开始】,然后单击【设置】。

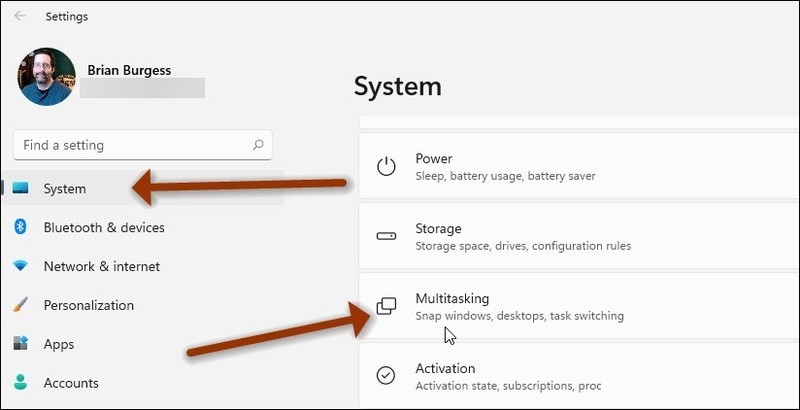
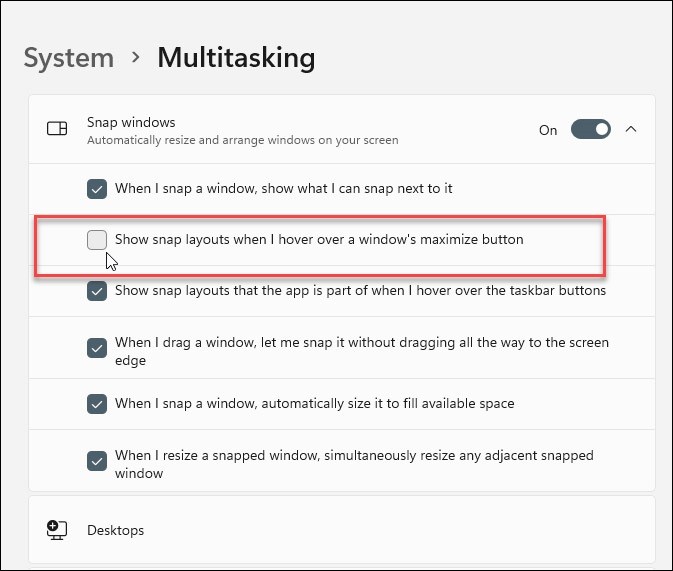
设置打开后,单击屏幕左侧的系统。然后在右侧的列表中,单击多任务并单击【捕捉窗口】下拉菜单。

从那里,取消选中【当我将鼠标悬停在窗口的最大化按钮上时显示对齐布局】框并关闭设置。

这里的所有都是它的。无需重新启动,您将不会再在 Windows 11 上看到对齐布局。如果您想重新打开它,请进入【设置】部分并重新启用它,它将重新打开。
到这里,我们也就讲完了《Windows 11怎么禁用快照布局_ win11不使用快照布局的技巧》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
339 收藏
-
280 收藏
-
382 收藏
-
113 收藏
-
315 收藏
-
443 收藏
-
177 收藏
-
367 收藏
-
215 收藏
-
470 收藏
-
132 收藏
-
440 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
