3000元价位投影仪推荐:当贝D6X与极米Z7X高亮版的综合评估
来源:ITBear科技资讯
时间:2024-08-14 19:01:08 220浏览 收藏
golang学习网今天将给大家带来《3000元价位投影仪推荐:当贝D6X与极米Z7X高亮版的综合评估》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习科技周边或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
最近,极米Z7X高亮版开始预售,这款产品和之前的极米Z7X有什么区别?对比同价位的当贝D6X又有哪些优势?这篇文章就来详细说说。

极米Z7X高亮版和极米Z7X的区别
极米Z7X高亮版的亮度从750CVIA升级到了880CVIA,并且从下单后赠送云台支架变成了直接随机器一起发出,还是比较人性化的;但价格涨了300块钱。两款的区别就是在于亮度和价格,机器外观也没有任何的不同之处。

极米Z7X高亮版和当贝D6X的区别
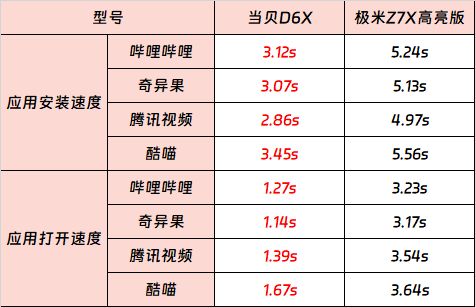
具体的参数对比表可以先看一下。

两款投影仪最大的区别就是在于投影仪的光源,极米Z7X高亮版采用的是传统LED光源,当贝D6X所用的是新一代三色激光光源,三色激光具备亮度高、寿命长,对比度高、色彩好等优势,同时三色激光色域覆盖是LED的两倍左右。

所以两款投影仪在相同的亮度参数下,实际画面的表现,三色激光要优于LED光源的,因为他的色域更宽、对比度更高,呈现出的画面也就更加的真实。
其次,是内存上面,众所周知内存大小影响的是系统的流畅度,极米Z7X使用的是GMUI5.0系统,搭配2+16G内存存储;当贝D6X则是采用的当贝OS4.1系统,搭配3+32G超大内存容量。应用到实际体验中的效果就是,两款投影仪同时安装5款应用软件,当贝D6X的运行打开流畅度要比极米Z7X高亮版快的多。

在存储方面,两款都属于轻薄类型的投影仪,外出携带的场景居多,那么内存容量就有非常大的作用了,16G的存储可能只够放一两部电影的,而32G存储足足大了一倍多,这样能够容纳多部电影,让外出露营也不在寂寞。
除了参数上的区别之外,两款投影仪玩法也大有不同,例如极米Z7X高亮版的云台最大俯仰角度是145°,当贝D6X的云台俯仰角度则是225°,在实际体验中,当贝D6X可以很精准的投放到天花板上面,并且有很大的空间去调整画面姿态。

除此之外,当贝D6X外观带有一块6.95英寸的AI灵动屏,支持触控操作,灵动屏玩法十分丰富,从最开始的创意时钟、云相册、悬浮歌词音箱等功能,到后来更新出的影视推荐、涂鸦画画还有自定义时钟壁纸等功能,并且还会不间断的推送新的玩法,真正做到了想用户所想的实用性功能。

从上面的对比不难看出来,极米Z7X高亮版其实就是极米Z7X改了亮度参数提升价格的升级版,抛给大家一个小疑问,极米Z7X和极米Z7X高亮版,在处理器、光源等所有硬件不变的前提下,怎么实现增长了150CVIA流明亮度的呢?
在3000元同价位投影仪中,当贝D6X是值得首选推荐的,新出的极米Z7X高亮版无论是采用的光源还是系统的流畅度和功能都远不如当贝D6X。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
277 收藏
-
383 收藏
-
145 收藏
-
345 收藏
-
106 收藏
-
119 收藏
-
184 收藏
-
413 收藏
-
336 收藏
-
343 收藏
-
254 收藏
-
279 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
