8 小时 54 层,荣耀 Magic V3 挑战吉尼斯认证最高纸牌屋
来源:IT之家
时间:2024-08-28 10:13:18 271浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《8 小时 54 层,荣耀 Magic V3 挑战吉尼斯认证最高纸牌屋》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
近日,美国新墨西哥州,建筑师 Bryan Berg 挑战了一项全新的吉尼斯世界纪录:成功搭建起迄今为止最高的吉尼斯认证纸牌屋。不仅如此,Bryan Berg 还在 8 小时内搭建的记录最高层的纸牌屋 ——54 层上,放置了一台荣耀 Magic V3 手机。


纸牌屋最高记录是 50 层,這次 Bryan Berg 打破了层数的纪录,还将一台手机平稳地放置在了这座高耸的纸牌屋之上。考虑到搭建的纸牌屋对重量极为敏感,任何重量都将影响其结构稳定性,整个挑战难度非常高。

在经过吉尼斯认证的最高纸牌屋上成功平稳放置,荣耀 Magic V3 也成为唯一实现该纪录的折叠屏手机,其背后的技术支撑,便是轻薄。如 Bryan Berg 挑战成功后表示,“我一开始就觉得能行,因为荣耀 Magic V3 真的很轻”。
据本站报道,荣耀在一年前发布的 Magic V2 折叠屏手机带来了行业最薄的 9.9mm 的闭合态厚度。在当时,荣耀 CEO 赵明曾表示:“荣耀在轻薄创新方面有望领先行业 8-10 个月。”他甚至预言,即便竞争对手的工程师对荣耀 Magic V2 进行彻底的拆解,吸收并复制其技术,至少也需要半年的时间才能追赶上荣耀的步伐。
一年后,荣耀发布了 Magic V3,折叠态厚度 9.2mm、展开态厚度 4.35mm,重量为 226g。据介绍,在荣耀 Magic V3 上,荣耀创新推出的首个轻薄折叠屏解决方案荣耀鲁班架构,解决了折叠屏手机兼顾轻薄性和高可靠性的难题。

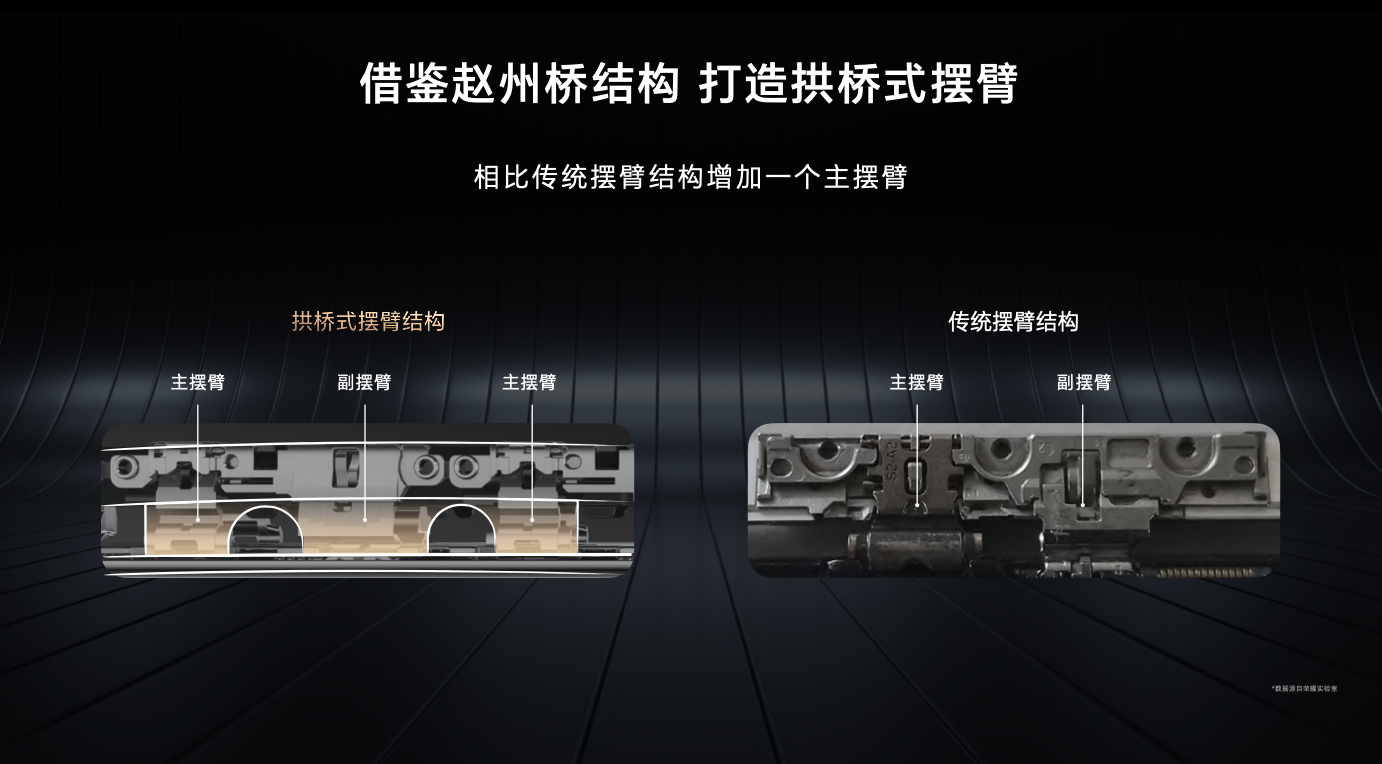
简单来说,荣耀鲁班架构汲取赵州桥智慧,打造拱桥式摆臂,同时采用了航天特种纤维机身、第二代荣耀盾构钢,拥有号称“迄今为止最薄”的折叠铰链,仅有 2.84mm 厚,可实现 50 万次折叠。
此外,荣耀 Magic V3 还带来了第三代青海湖电池,将硅含量将行业首次突破 10%,并拥有行业最高 24.7% 的电池整机体积比。荣耀 Magic V3 将电池容量提升至 5150mAh,电池的平均厚度 2.6mm。
也正是凭借着荣耀在折叠屏领域的技术积累与突破,让荣耀 Magic V3 成为行业内轻薄折叠屏的代表,而这一次,荣耀 Magic V3 手机能稳稳置放在 Bryan Berg 搭建的 54 层纸牌屋上,就是荣耀 Magic V3 手机轻与薄的最佳力证。
今天带大家了解了的相关知识,希望对你有所帮助;关于科技周边的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
声明:本文转载于:IT之家 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
323 收藏
-
102 收藏
-
318 收藏
-
373 收藏
-
364 收藏
-
484 收藏
-
227 收藏
-
386 收藏
-
302 收藏
-
242 收藏
-
277 收藏
-
383 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
