win10如何设置n卡? win10系统NVIDIA显卡最新设置教程2024版
来源:脚本之家
时间:2024-09-10 08:00:46 154浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《win10如何设置n卡? win10系统NVIDIA显卡最新设置教程2024版》,文章讲解的知识点主要包括,如果你对文章方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
现在很多用户电脑中还是会首选安装N卡,即使再好的N卡,设置不正确,依然是无法很好的发挥出最大的效果,那么就有小伙伴想要知道win10系统怎么来设置N卡,针对这个问题,下面就来和大伙分享最新通用的设置方法,感兴趣的用户随时欢迎前往系统之家进行查看。
win10系统N卡最新设置教程:
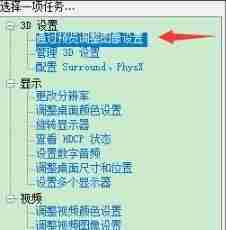
1、首先,我们在桌面上点击鼠标右键,然后选择NVIDIA控制面板,如图所示:

或者打开电脑右击任务栏中的n卡驱动图标,选择“nvidia控制面板”。

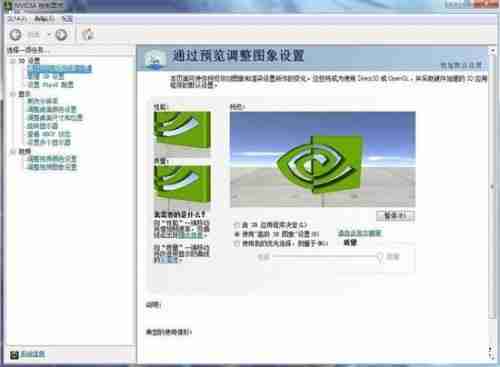
在3D设置下找到“通过预览调整图像设置”。

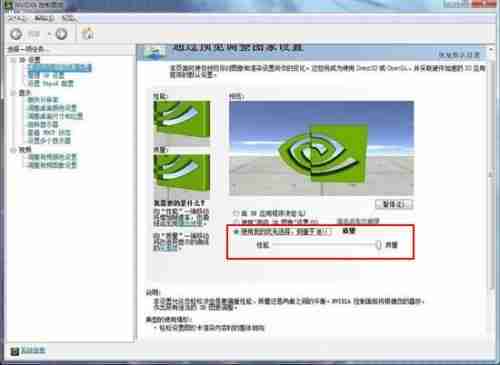
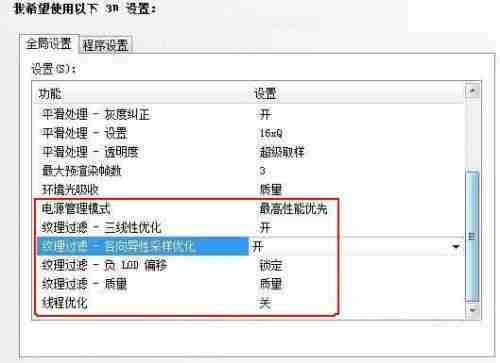
2、对小编喜欢玩游戏的来说,显卡的设置性能肯定是要高好了,所以在性能设置方面,小编选择最高,如果不是玩游戏的朋友,自己根据情况决定即可。如图所示:

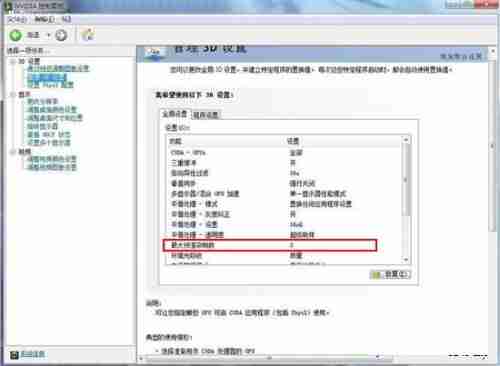
3、接着在管理3D设置里面,我们根据自己电脑性能进行设置,特别是最大预渲染帧数是由CPU来绝对的,如果你的电脑的CPU绝对的强大,那么你就可以将帧数调节到5以上。小编这里设置为3即可,如图所示:

4、还有其他一些设置,大家可以尝试开关一下,试试效果。如图所示:

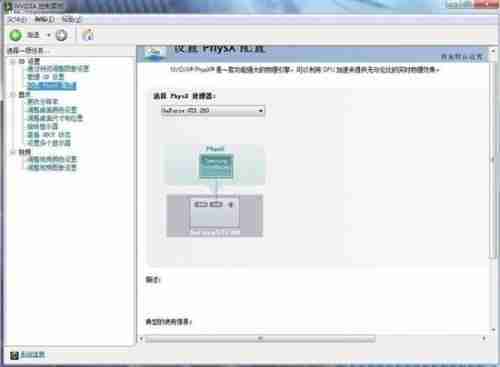
5、PHYSX设置,这里没有什么好设置的,选择默认即可。如图所示:

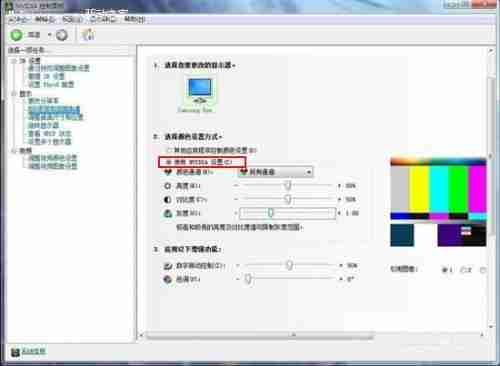
6、调整桌面颜色设置,这儿根据大家的喜好进行调节,看自己的视觉效果怎么样。如图所示:

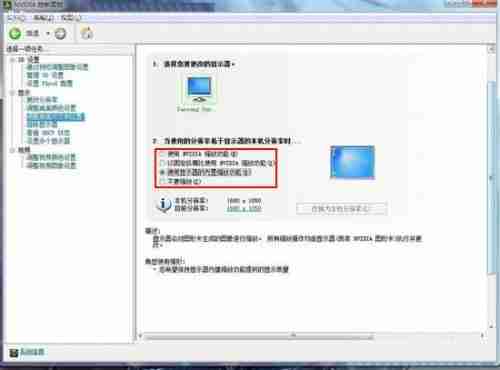
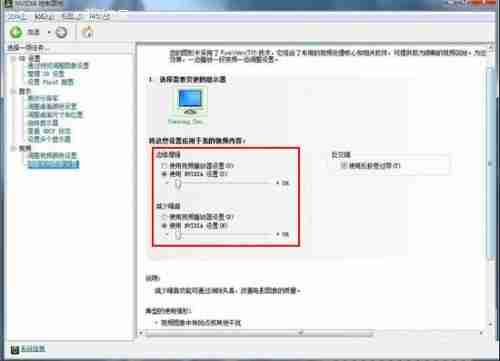
7、调节桌面尺寸和位置,如果你的显示器带自动缩放的功能,那么就可以选择“使用显示器内置缩放功能”,但是如果你的显示器不带有这样的功能,那么建议大家还是选择“使用NVIDIA缩放功能”。如图所示:

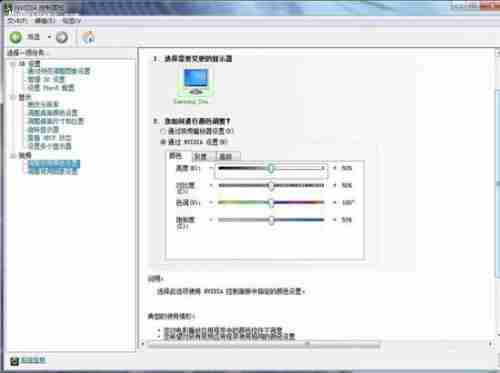
8、调节视频颜色设置,选择通过NVIDIA设置即可,然后在颜色里面我们就设置为默认。如图所示:

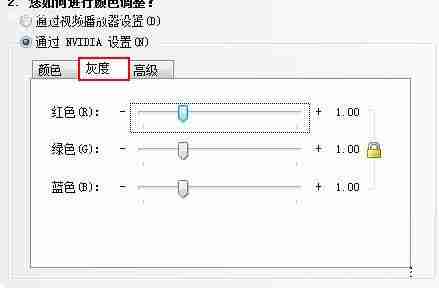
9、点击灰度按钮,我们也是默认,不用更改。如图所示:

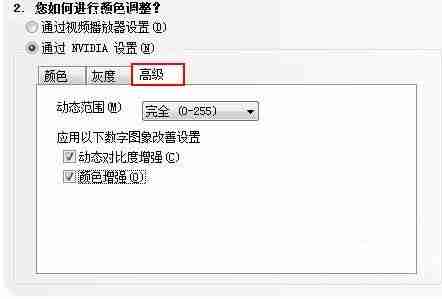
10、然后点击高级按钮,在该界面中,动态范围设置:如果你的是显示器,那么就选择0-255,但是如果你接的是电视,那么建议选择16-255。接着我们将动态对比度增强和颜色增强勾选上,这样显示的效果不至于失真和不清楚。

基本上每个驱动都会有如图所示的提示,至于A卡小编这里就不清楚了。如图所示:

11、调整视觉图像设置,这个也是根据自己显示器的参数来进行设置即可。如图所示:

小编提醒:如果电脑的配置不是太好,那么小编还是建议大家讲不需要的就关闭,这样对电脑的运行也有一定的好处。
终于介绍完啦!小伙伴们,这篇关于《win10如何设置n卡? win10系统NVIDIA显卡最新设置教程2024版》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
129 收藏
-
164 收藏
-
468 收藏
-
255 收藏
-
315 收藏
-
342 收藏
-
439 收藏
-
273 收藏
-
264 收藏
-
350 收藏
-
193 收藏
-
459 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
