Win10 1909怎么升级21H1 Win10 1909升级21H1图文教程
来源:win10win.com
时间:2024-09-10 20:43:00 246浏览 收藏
一分耕耘,一分收获!既然都打开这篇《Win10 1909怎么升级21H1 Win10 1909升级21H1图文教程》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
Win10 1909怎么升级21H1?Win10 1909已经于5月11日停止更新服务了,如果你想一步到位,跳过2004和20H2版本,直接升级到21H1,那么该如何做呢?相信很多用户也是有这个需求,下面小编就为大家带来Win10 1909升级21H1的图文教程,希望能够帮助到大家。

Win10 1909升级21H1方法一:Windows Update推送
1、该方法更新推送是分批次的,需要等待;
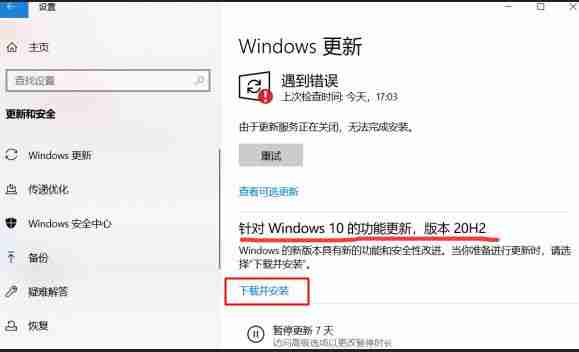
2、依次点击开始—设置—更新和安全—windows更新,点击检查更新;
3、如果你的电脑符合更新win10 21H1的条件,那么就会显示针对windows 10的功能更新,版本21H1,此时可以点击【下载并安装】,然后就是根据提示操作,最后等待升级完成即可;

4、如果没有下载并安装的按钮,说明你的电脑暂时无法升级win10 21H1版本,需继续等待。
Win10 1909升级21H1方法二:Windows 10易升在线升级
通过易升升级Win10 21H1适用于Win10任何版本,如win10 1511,1607,1703,1709,1803,1809,1903,1909,2004,20H2
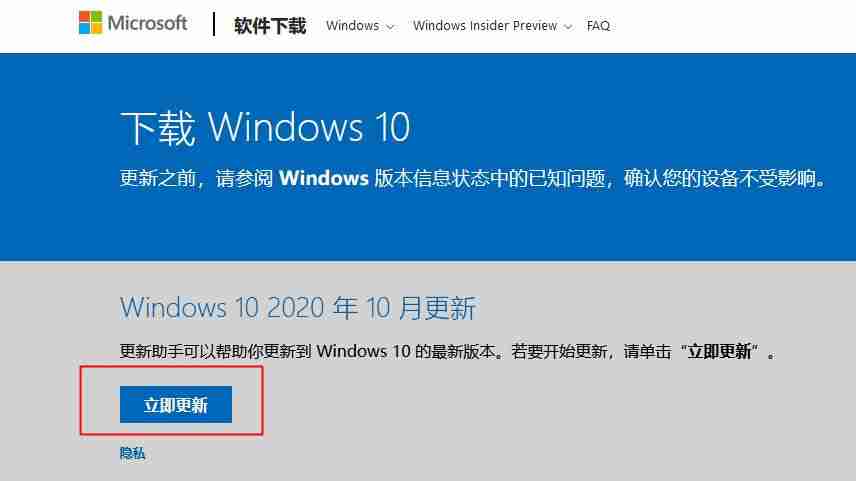
1、进入微软win10官网页面
2、如果当前是win10系统,默认就会有【window 10 2020年10月更新】,点击立即更新,就会下载win10易升

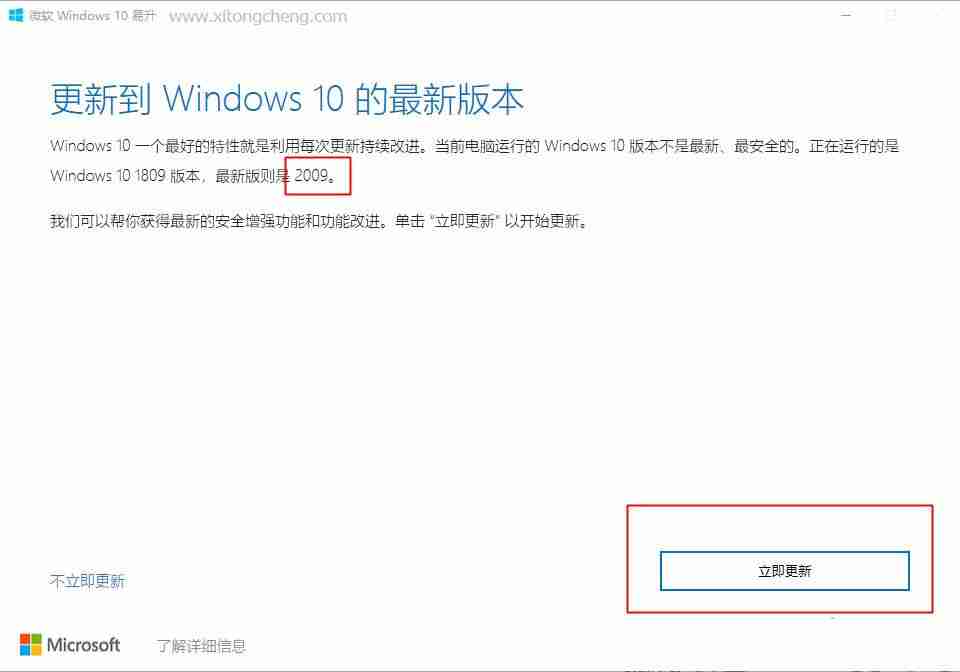
3、下载后双击,打开微软windows10易升,自动检查可用更新,并检测正在运行的是win10什么版本,最新版则是21H1,我们直接点击【立即更新】;

4、接下来会执行电脑各种配置的检查,如果符合升级win10 21H1要求,就会开始下载win10 21H1更新文件,需要耐心等待,整个更新过程比较长,需要半小时到两个小时之间。
Win10 1909升级21H1方法三:使用Media Creation Tool创建u盘安装介质
适用于任意的windows系统,如win7,win8,win10等
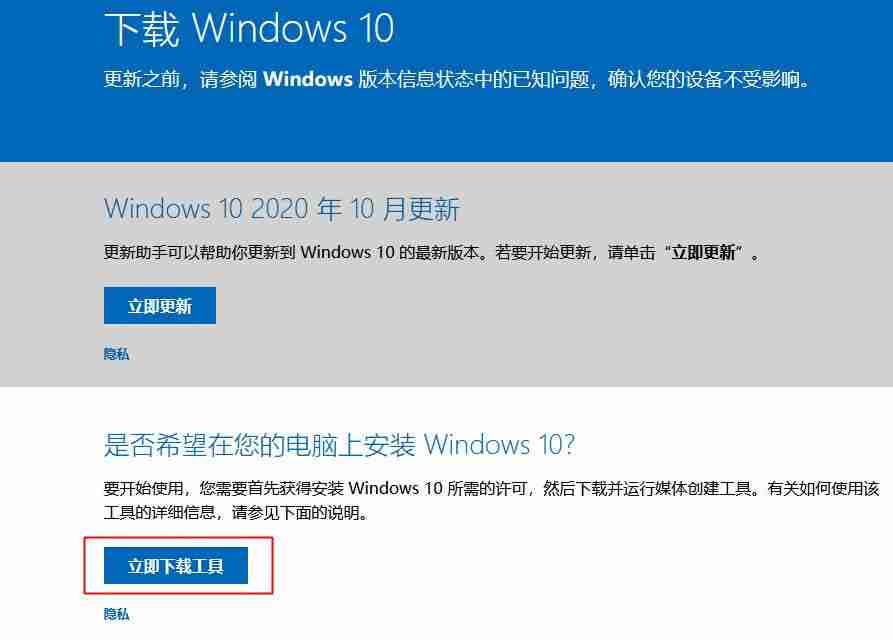
1、同方法二,进入微软win10首页,点击【立即下载工具】;

2、然后使用下载到的Media Creation Tool来创建win10 21H1系统U盘安装介质;
Win10 1909升级21H1方法四:下载iso镜像本地升级
下载win10 21H1官方iso镜像,手动升级:
Win10 21h1 专业版 V2021
Win10 21h1 正式版 V2021
Win10最新版本21H1 V2021
今天关于《Win10 1909怎么升级21H1 Win10 1909升级21H1图文教程》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
181 收藏
-
324 收藏
-
436 收藏
-
242 收藏
-
369 收藏
-
203 收藏
-
375 收藏
-
433 收藏
-
372 收藏
-
420 收藏
-
337 收藏
-
175 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
