Win10怎么找回图片查看器
来源:dafanshu.com
时间:2024-09-19 14:21:08 309浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《Win10怎么找回图片查看器》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
近期有小伙伴反映在将Win10升级之后发现电脑自带的图片查看器没有了,这是怎么回事,该怎么找回呢,下面小编就给大家详细介绍一下Win10找回图片查看器的方法,有需要的小伙伴快来和小编一起阅读看看吧。
Win10找回图片查看器的方法:
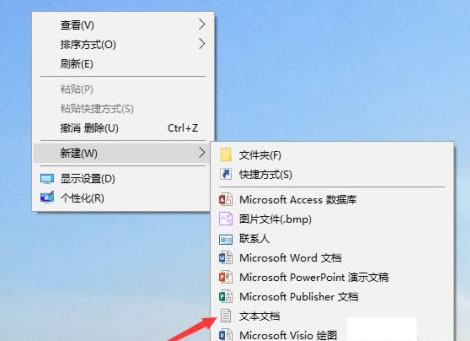
1、右击桌面空白处,选择"新建"一个"文本文档"。

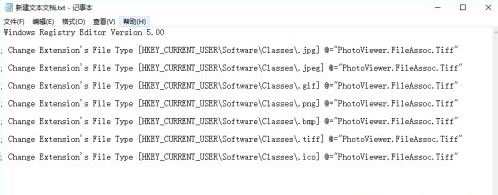
2、双击刚建好的文本文档,将以下代码复制进去:
Windows Registry Editor Version 5.00; Change Extension's File Type [HKEY_CURRENT_USERSoftwareClasses.jpg] @="PhotoViewer.FileAssoc.Tiff"; Change Extension's File Type [HKEY_CURRENT_USERSoftwareClasses.jpeg] @="PhotoViewer.FileAssoc.Tiff"; Change Extension's File Type [HKEY_CURRENT_USERSoftwareClasses.gif] @="PhotoViewer.FileAssoc.Tiff"; Change Extension's File Type [HKEY_CURRENT_USERSoftwareClasses.png] @="PhotoViewer.FileAssoc.Tiff"; Change Extension's File Type [HKEY_CURRENT_USERSoftwareClasses.bmp] @="PhotoViewer.FileAssoc.Tiff"; Change Extension's File Type [HKEY_CURRENT_USERSoftwareClasses.tiff] @="PhotoViewer.FileAssoc.Tiff"; Change Extension's File Type [HKEY_CURRENT_USERSoftwareClasses.ico] @="PhotoViewer.FileAssoc.Tiff"

3、接着左上角的"文件",选择"保存"。

4、然后将文本文档重命名为"Windows照片查看器.REG",注意一定要将后缀名改为".REG"

5、在弹出的提示框中点击"是"。

6、双击打开文件,在提示框中点击"是"。


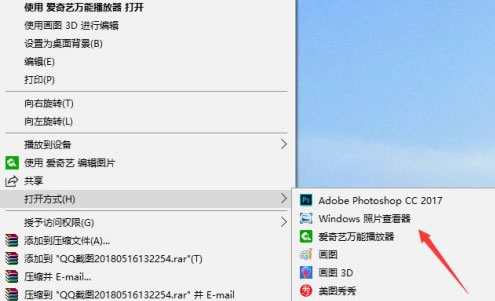
7、最后选择一个图片文件,右击选择"打开方式",这时就会发现"Windows图片查看器"出来了,选择Windows图片查看器就可。

理论要掌握,实操不能落!以上关于《Win10怎么找回图片查看器》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
