别Cursor了,集成o1的GitHub Copilot让网友直呼要回归
来源:机器之心
时间:2024-09-21 22:58:01 217浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《别Cursor了,集成o1的GitHub Copilot让网友直呼要回归》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
waitlist 挤爆了。
草莓大模型又来了。
昨天,GitHub CEO Thomas Dohmke 预告了一则关于草莓模型的推文,一时间勾起了很多人的好奇心。
很多人猜测 GitHub Copilot 要集成 OpenAI 最新的 o1 系列模型了,毕竟再不升级就可能要被最近势头很猛的 Cursor 抢走更多用户了。

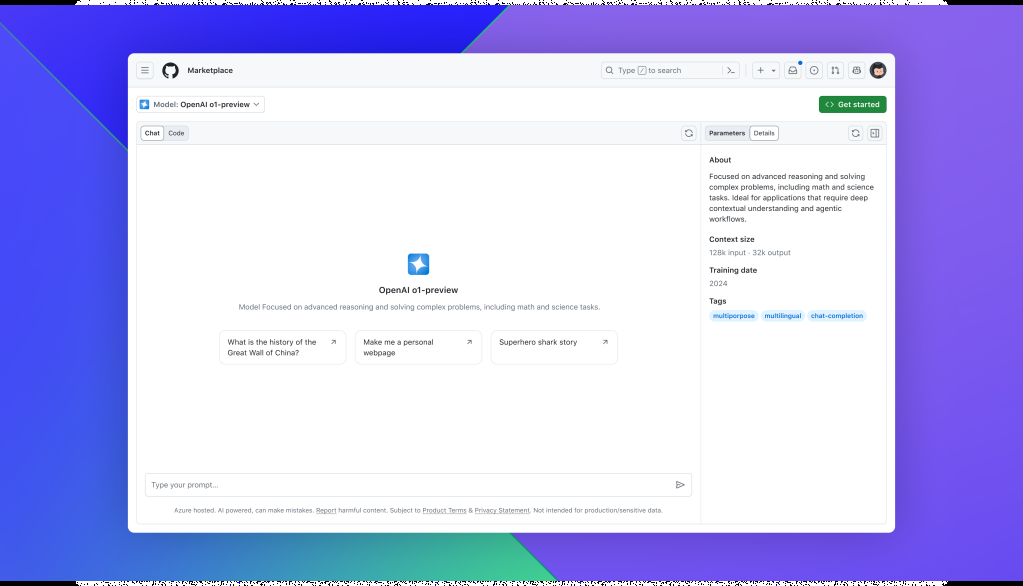
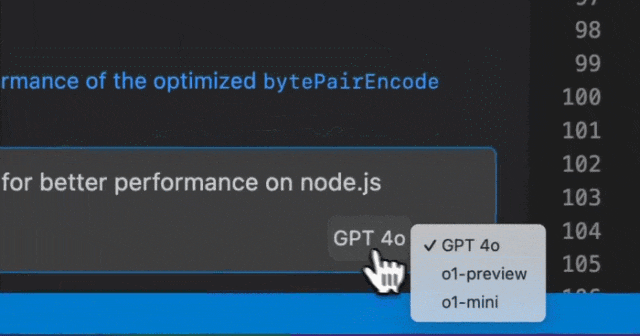
果不其然,今天一大早,GitHub 便官宣了在 VSCode 中为 GitHub Copilot Chat 开放 o1-preview 和 o1-mini 的早期访问权。同时,用户也可以在 Github Models 模型托管平台选择使用 o1-preview 和 o1-mini。


有网友表示自己已经适应了 Cursor,不过 GitHub Copilot Chat 既然集成了 o1 系列模型,还是值得回归 VSCode 去尝试一下的。

o1 是 OpenAI 上周最新发布的最新大模型,具备先进的推理能力、编程能力,经过训练可以「思考」复杂的任务。
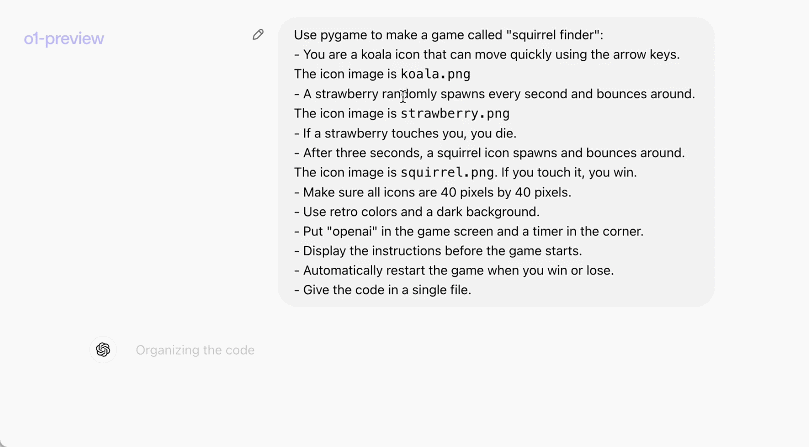
从 OpenAI 官方发布的示例,我们可以看到 o1-preview 的编程能力已经非常强大:一段提示词就让其写出了一个完整可运行的游戏。

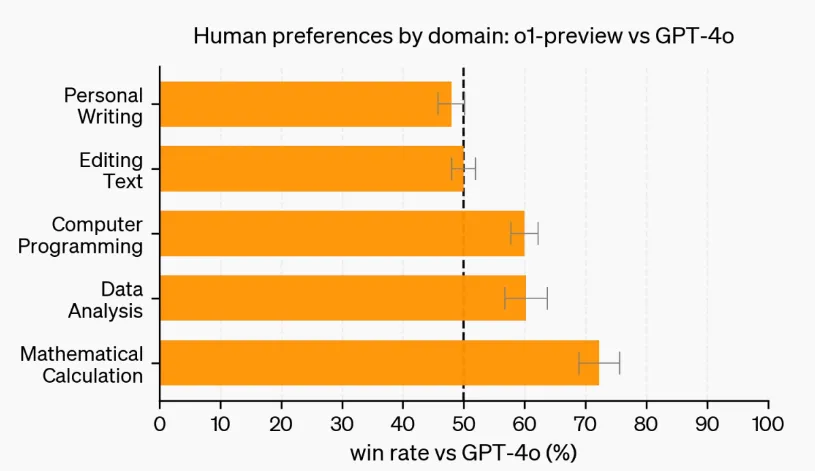
OpenAI 的人类偏好评估结果表明:在数据分析、编程和数学等推理能力较强的类别中,o1-preview 的受欢迎程度远远高于 GPT-4o。

在将 o1-preview 与 GitHub Copilot 结合使用的过程中,GitHub 团队发现该模型的推理功能可以更深入地理解代码约束,并且能够产生更高效、更高质量的结果。o1-preview 可以帮助 GitHub Copilot 用户轻松查明编程问题并快速实施解决方案。
现在,用户可以在 VS Code 中选择使用 o1-preview 或 o1-mini 支持 Copilot Chat,以代替当前的默认模型 GPT-4o。在对话期间在模型之间切换,从快速解释 API 或生成样板代码到设计复杂算法或分析逻辑错误。通过将 o1-preview 或 o1-mini 与 Copilot 结合使用,用户可以亲身了解新模型应对复杂编码挑战的能力。

博客地址:
https://github.blog/news-insights/product-news/try-out-openai-o1-in-github-copilot-and-models/
到这里,我们也就讲完了《别Cursor了,集成o1的GitHub Copilot让网友直呼要回归》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于OpenAI,GitHub,产业的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
489 收藏
-
233 收藏
-
233 收藏
-
205 收藏
-
347 收藏
-
115 收藏
-
144 收藏
-
224 收藏
-
131 收藏
-
443 收藏
-
248 收藏
-
342 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
