如何在移动设备上使用谷歌街景访问过去
来源:infoxiao.com
时间:2024-10-05 16:36:58 139浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《如何在移动设备上使用谷歌街景访问过去》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
自 2007 年以来,Google 一直在为街景拍摄图像。这是 Google 地图中包含的一项功能,您可以使用它来 360 度浏览世界各地。 一段时间以来,您可以在台式计算机上使用时间旅行来查看前几年的捕获。
作为 2022 年 5 月 15 周年庆典的一部分,谷歌在 iOS 和 Android 上的地图应用中引入了时间旅行。 现在,您可以直接在手机上浏览街景中的区域,直至 2007 年的第一张照片。 这是如何做到的。
如何使用谷歌街景访问过去
您可以通过将一个黄色小字符拖放到任何突出显示的道路上来在桌面上使用 Google 街景。 这会打开一组 360 度的图像,以获得身临其境的体验。 它在移动设备上的工作方式类似,但您可以在应用程序中尝试更多独特的地图功能。

在手机上使用 Google 地图中的时间旅行功能相对简单:
- 打开 Google 地图应用并在应用中搜索或浏览位置。
- 点击并按住您感兴趣的位置旁边的屏幕。
- 点击屏幕左下方的方块以打开街景。
- 选择 查看更多日期 在屏幕底部。
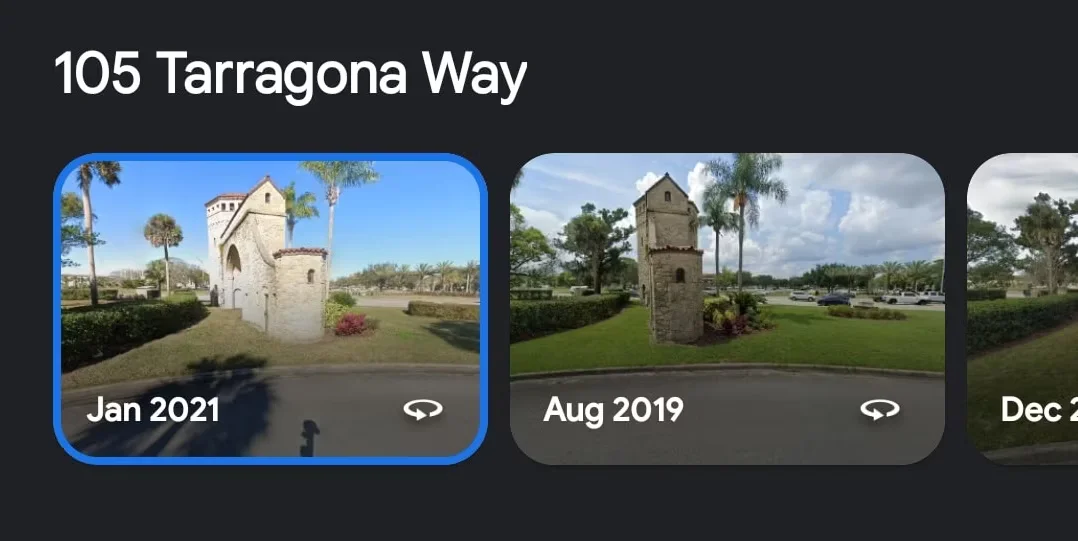
就是这样,你们都准备好浏览每年捕获的图像了。 只需点击显示其捕获月份和年份的图块。 我们注意到有些地点缺少年份,但大多数都是从 2007 年开始拍摄的。
为什么街景中的时间旅行很棒
时间旅行功能主要只是一个有趣的工具。 在提供街景功能的 80 多个国家/地区探索过去可以提供很棒的娱乐体验。 您还可以使用它来查找一些不再存在的建筑物或地标。
有没有忘记几年前你家附近有什么商店? 它可能是一个小型家族企业,在网上似乎没有任何痕迹。 好吧,如果它在 2007 年就在那里,您可以及时跳回并刷新您的记忆!
除此之外,这是查看某些地标是如何随着时间的推移建造或拆除的绝佳方式。
使用谷歌地图的时间旅行功能寻找有趣的地方
使用 Google 地图的时间旅行功能查找有趣的地标以进行探索的一种简单方法是搜索“地标”。 一个有趣的例子是佛罗里达的艺术与科学博物馆。
博物馆 2007 年的图像显示了一座破败地段的废弃建筑。 以下照片拍摄于 2011 年 6 月,展示了一座经过全面翻新且保存完好的建筑! 当您将这些与 2022 年 6 月的最新捕获进行比较时,您可以看到 Google 相机的捕获质量提高了多少。
在街景中使用 Google 的时间旅行功能非常有趣。 它确实可以为世界某些地区注入活力,尤其是在过去 15 年发生重大变化的地区。
使用时间旅行只是您可以在 Google 地图中找到的众多惊人功能之一。 您应该考虑尝试使用许多其他功能来改善您使用该应用程序的导航和探索体验。
到这里,我们也就讲完了《如何在移动设备上使用谷歌街景访问过去》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
