windows安全中心打开白屏怎么回事
来源:xitongzhushou.com
时间:2024-11-23 14:50:58 188浏览 收藏
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《windows安全中心打开白屏怎么回事 》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
哎呀,你们知道吗?我最近在用电脑的时候,发现Windows安全中心打开了一个白屏,不知道是怎么回事。不过,我发现了一个简单的方法可以解决这个问题!只需要右键点击文本文档,然后输入一些代码,就可以轻松解决了。或者,也可以点击Windows开始徽标下面的安装应用来进行设置。如果你也遇到了这个问题,可以试试这些方法哦!
windows安全中心打开白屏问题详解
方法一:
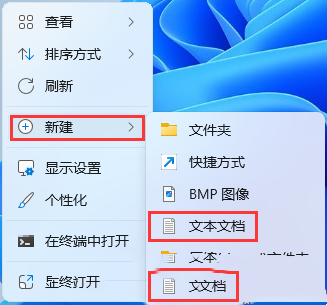
1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建 - 文本文档】。

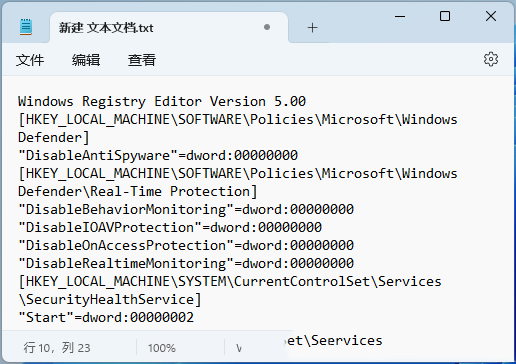
2、新建 文本文档窗口,输入以下命令:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows Defender]
“DisableAntiSpyware”=dword:00000000
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows Defender\Real-Time Protection]
“DisableBehaviorMonitoring”=dword:00000000
“DisableIOAVProtection”=dword:00000000
“DisableOnAccessProtection”=dword:00000000
“DisableRealtimeMonitoring”=dword:00000000
[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\SecurityHealthService]
“Start”=dword:00000002

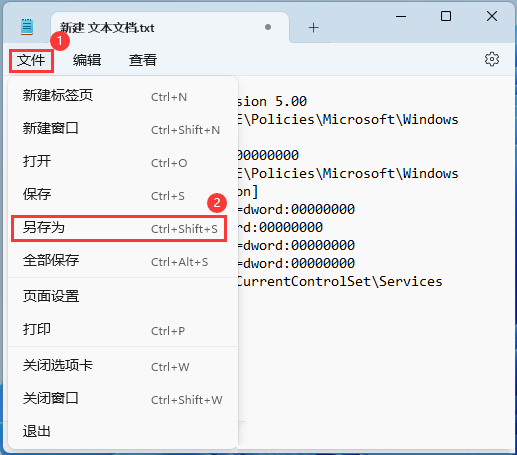
3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【 Ctrl + Shift + S 】快捷键也可以。

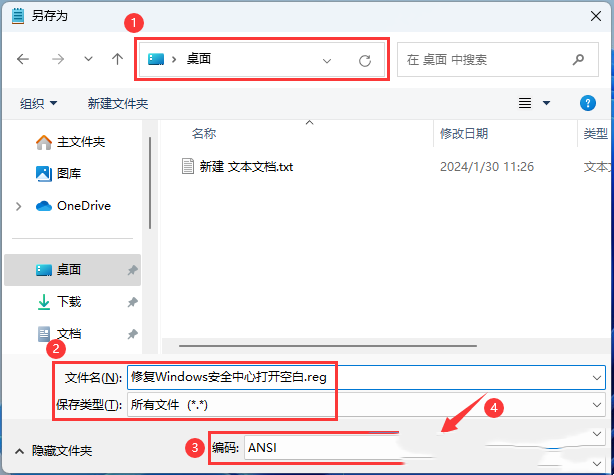
4、另存为窗口,注意三个地方:
1)文件另存为的路径
2)文件名填入以【.reg】结尾的名称,保存类型选择【所有文件】
3)编码选择【ANSI】
最后点击【保存】。

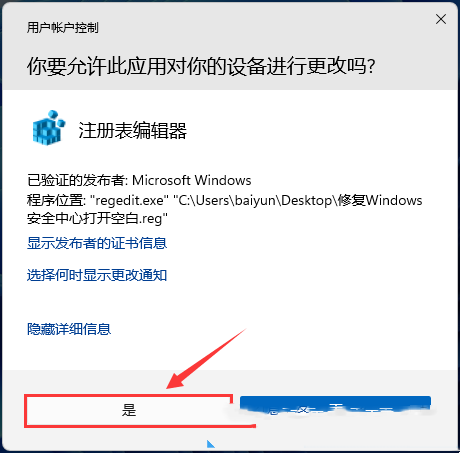
5、双击打开刚才新建的reg文件,在弹出的用户账户控制窗口,你要允许此应用对你的设备进行更改吗?点击【是】。

6、注册表编辑器的警告弹窗,点击【是】继续。

方法二:
1、【右键】点击任务栏上的【Windows开始徽标】,在打开的菜单项中,选择【安装的应用】。
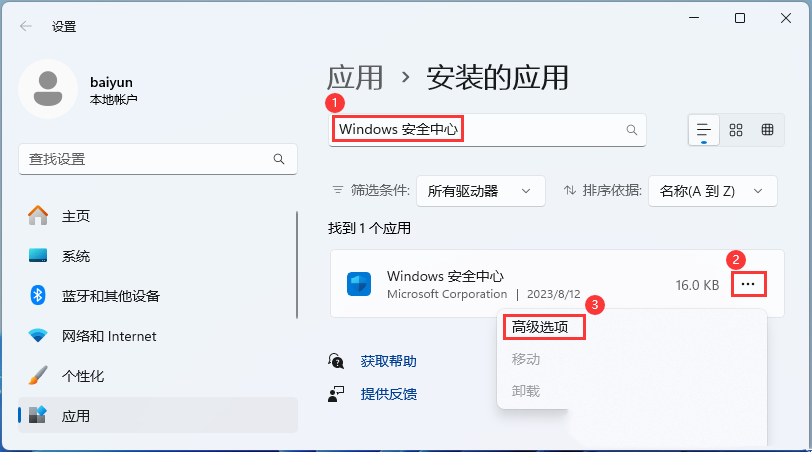
2、设置窗口,①搜索【Windows 安全中心】②点击【Windows 安全中心旁边的按钮】③点击【高级选项】。

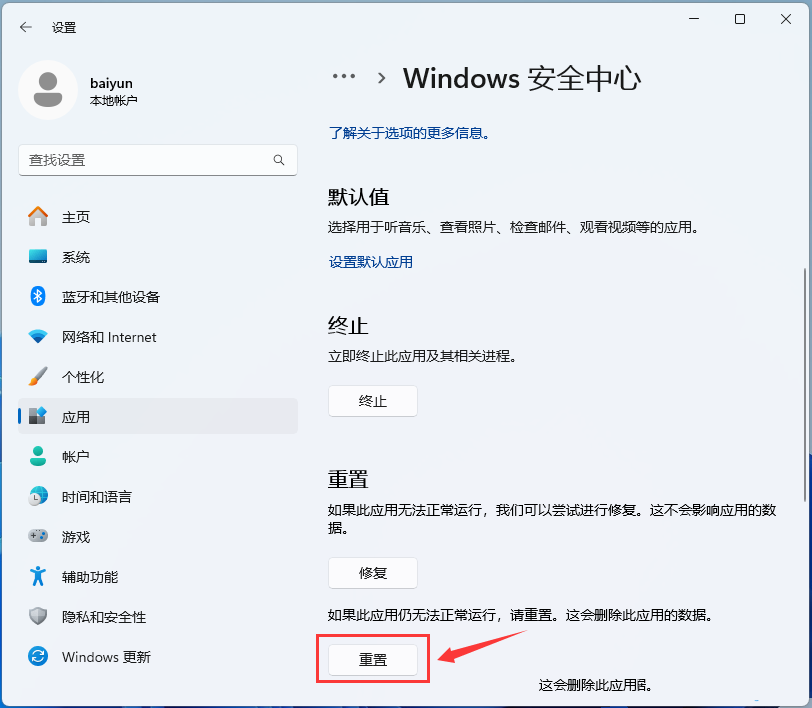
3、点击【重置(如果此应用仍无法正常运行,请重置。这会删除此应用的数据)】。

以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
228 收藏
-
110 收藏
-
292 收藏
-
192 收藏
-
482 收藏
-
104 收藏
-
243 收藏
-
184 收藏
-
272 收藏
-
189 收藏
-
113 收藏
-
120 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
