useMemo 与 useCallback
来源:dev.to
时间:2024-12-03 16:46:10 304浏览 收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《useMemo 与 useCallback》,涉及到,有需要的可以收藏一下
简介
react 提供了广泛的钩子来帮助我们高效地构建动态应用程序。在这些钩子中,usememo和usecallback是提高组件性能的重要工具。尽管两者都有相似的目的——防止不必要的重新计算或函数重新创建——但它们适用于不同的场景。
在本文中,我们将探讨 usememo 和 usecallback 之间的区别、它们为何有用,以及如何在项目中有效地使用它们。
1. usememo 是什么?
usememo 钩子用于记忆昂贵计算的结果并且仅在其依赖项发生变化时才重新计算它。它可以帮助您避免不必要的重新计算值,这对于计算成本较高的操作特别有用。
- 语法
const memoizedvalue = usememo(() => computeexpensivevalue(a, b), [a, b]);
- 用法示例
import react, { usememo } from 'react';
function example({ items }) {
const total = usememo(() => {
return items.reduce((acc, item) => acc + item.price, 0);
}, [items]);
return <div>total price: {total}</div>;
}
这里,usememo只会在项目发生变化时重新计算总计,如果项目是静态的或很少更新,则可以节省资源。
1.什么是 usecallback?
usecallback 钩子用于记忆函数。与 usememo 一样,它仅在依赖项发生变化时重新计算函数。 usecallback 对于防止在每次渲染时重新创建函数特别有用,这在将回调传递给依赖于引用相等性的优化子组件时可以提高性能。
- 语法
const memoizedcallback = usecallback(() => {
dosomething(a, b);
}, [a, b]);
- 用法示例
import React, { useCallback } from 'react';
function ParentComponent() {
const handleClick = useCallback(() => {
console.log('Button clicked!');
}, []);
return <ChildComponent onClick={handleClick} />;
}
这里,usecallback 确保handleclick 保持相同的函数实例,除非依赖项发生变化,从而有助于防止 childcomponent 中不必要的重新渲染。
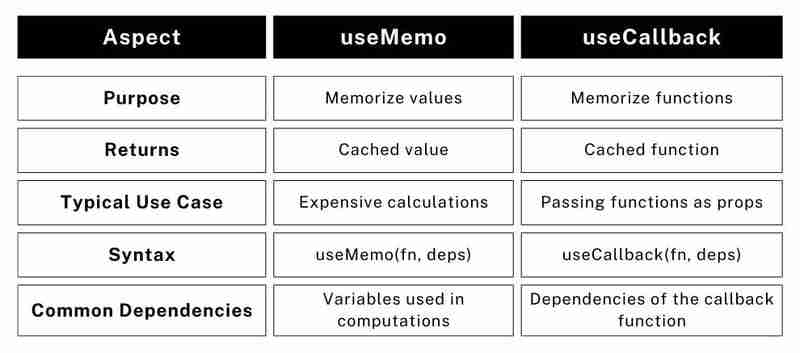
3.比较 usememo 和 usecallback

要点
- 当您想要缓存计算的结果时,usememo很有用。
- 当您想要缓存一个函数以避免重新创建它时,usecallback非常有用。
4.何时使用每个钩子?
知道何时使用 usememo 和 usecallback 归根结底是了解组件的性能要求以及记忆是否会产生明显的差异。
使用 usememo:
- 当您进行计算量大且不需要在每次渲染时重新运行时。
- 记忆派生数据有助于减少计算,例如聚合大型列表中的数据或执行数学运算。
使用 usecallback:
- 当您将函数作为 prop 传递给依赖于引用相等性的子组件时。
- 防止不必要地重新创建函数,特别是在高频组件中。
5.常见错误和最佳实践
- 过早使用 usememo 或 usecallback
不要过度使用这些钩子。记忆化会增加复杂性,如果不需要,它会增加内存开销,从而降低性能。
- 忽略依赖关系
确保正确列出所有依赖项。如果依赖项发生更改但未包含在数组中,则缓存的结果可能会过时,从而导致错误。
- 滥用 usememo 和 usecallback
记住:usememo 缓存值,usecallback 缓存函数。使用错误的钩子可能会导致意外的行为和错误。
- 避免重新记忆陷阱
记忆的函数和值仅在依赖项发生变化时才会更新。为了防止不必要的重新渲染,请确保依赖项数组仅包含真正影响函数结果或逻辑的变量。
结论
usememo 和 usecallback 都是优化 react 应用程序的强大工具。通过缓存计算与usememo和函数与usecallback,您可以提高性能 ,尤其是在计算量大或组件渲染频繁的应用中。
虽然这些钩子很有用,但明智地使用它们也很重要。通过策略性地应用 usememo 和 usecallback,您可以确保您的 react 应用程序保持快速和响应能力。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
502 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
294 收藏
-
358 收藏
-
284 收藏
-
252 收藏
-
165 收藏
-
216 收藏
-
304 收藏
-
445 收藏
-
189 收藏
-
428 收藏
-
291 收藏
-
163 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
