Java项目集成activity工作流,快速开发业务审批单据(低代码,敏捷)
来源:SegmentFault
时间:2023-01-26 12:41:54 378浏览 收藏
本篇文章向大家介绍《Java项目集成activity工作流,快速开发业务审批单据(低代码,敏捷)》,主要包括MySQL、Redis、Java、springboot、vue.js,具有一定的参考价值,需要的朋友可以参考一下。
一、项目形式
springboot+vue+activiti集成了activiti在线编辑器,流行的前后端分离部署开发模式,快速开发平台,可插拔工作流服务。工作流表单可平滑的接入自定义表单,接入后进行业务审批流转。本项目集成了工作流所有的功能,并做了一个测试的表单进行审批演示。工作流部分功能含:流程图在线绘制,在线发布,工作流权限设置,审批节点设置(角色,直接指定人,部门等),业务表单关联,提交,撤回,与签或签,同意,驳回(支持驳回到任意岗),审批委托,流程挂起,流程图实时跟踪,审批提醒,可接入钉钉进行钉钉通知,企业微信通知等。
二、项目介绍
本项目拥有用户管理,部门管理,代码生成,系统监管,报表,大屏展示,业务审批等功能。功能太强大,只能粗矿的介绍,所见即所得,体验一下吧。
三、工作流
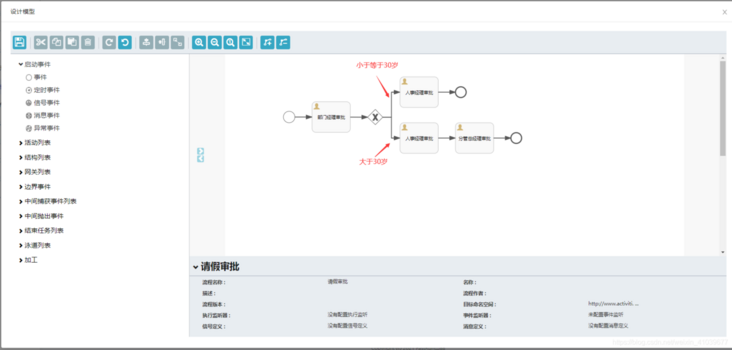
1.流程模型绘制
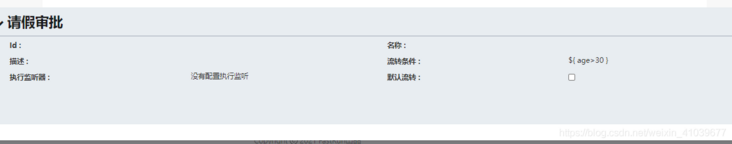
进入流程模型菜单,创建流程模型,这里涉及到网关流转,需要设置流转条件,我们这里是三十岁以上的走下面分支,三十岁以下的走上面的分支。点击分支线,设置流转条件即可。${age


2.流程配置
发布后,就到了已发布模型列表,在启用之前,我们需要先对进行节点设置和关联具体单据。

审批人员可以根据角色,直接指定人,部门,部门负责人,发起人部门负责人来进行配置,基本上满足所有的流转需求,并且可以设置表单变量。

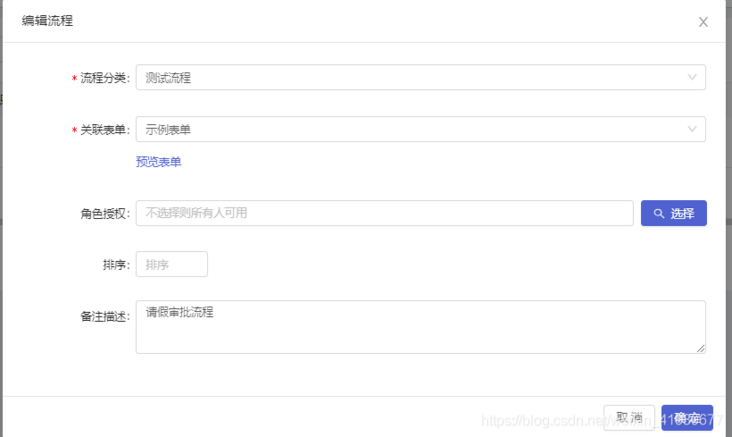
设置流程表单,目前就做了一个请假的测试表单,并且可以对相应角色授权,做到自定义权限。

设置完后启动即可。
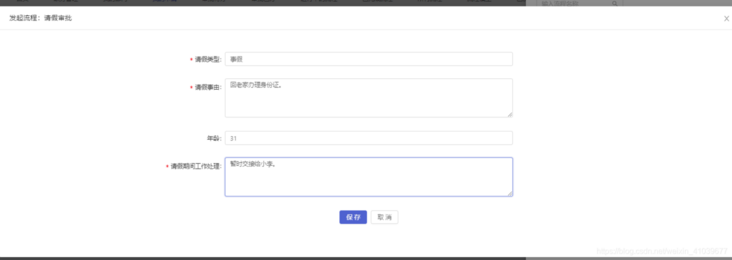
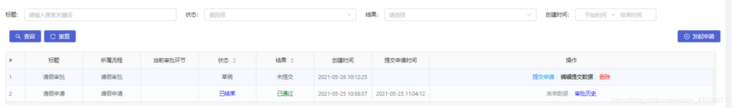
3.流程提交
填写请假表单


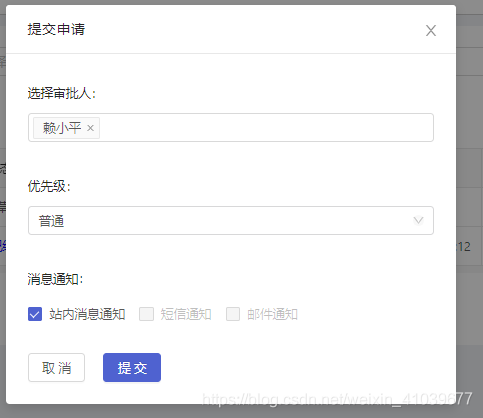
提交单据,优先级分为普通,重要,紧急。消息通知可以选择站内通知,短信,邮件。

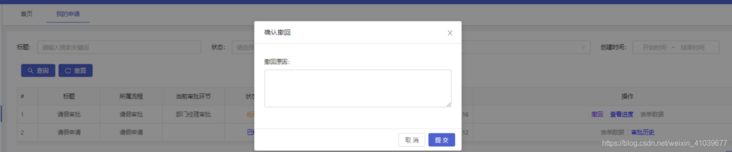
提交之后可以撤回单据。

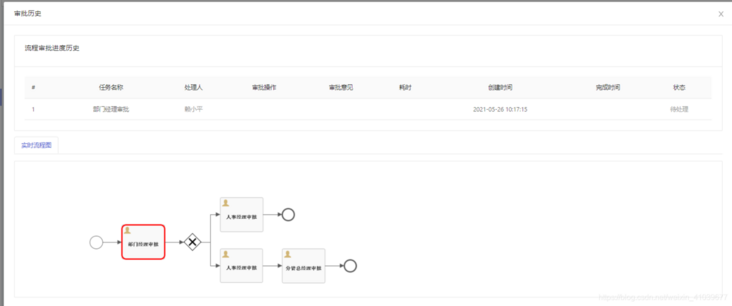
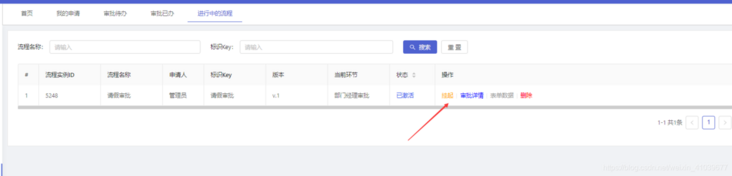
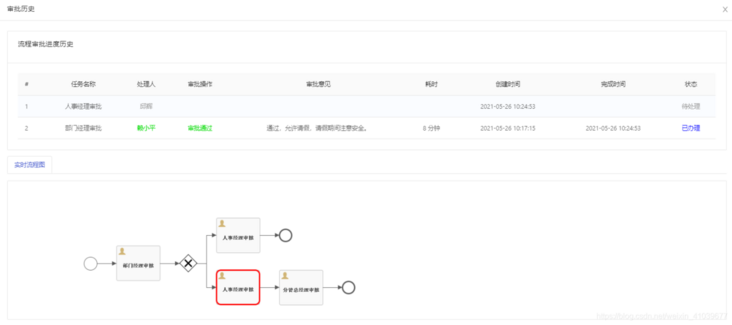
查看流程流转进度情况。

也可以挂起,删除流程。

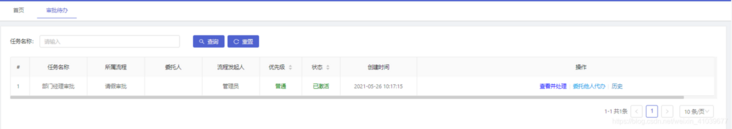
4.流程审批
办理人审批列表,可以处理单据(驳回或者通过),也可以委托他人待办。

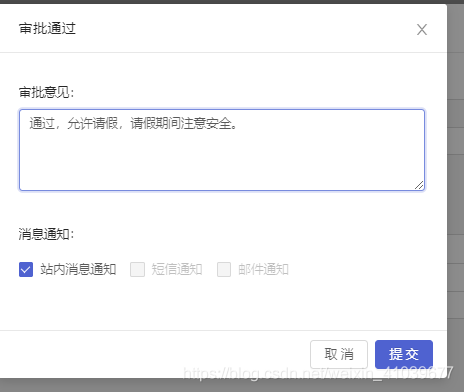
审批通过。

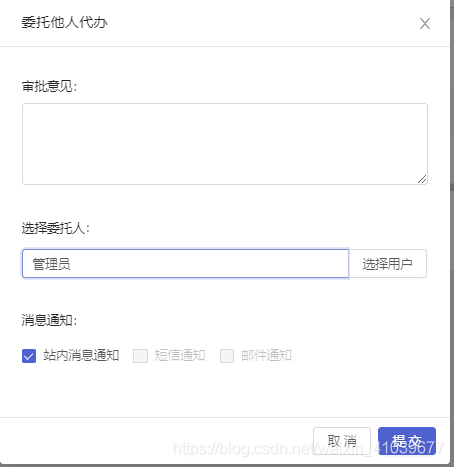
委托他人待代。

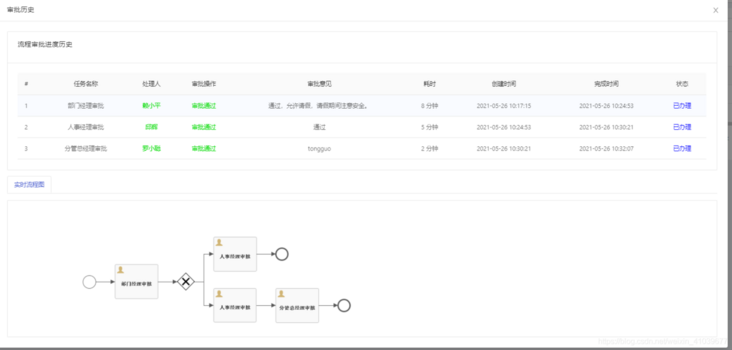
审批通过后进入已办列表。

年龄大于30岁,进入下面分支流转。

审批通过。

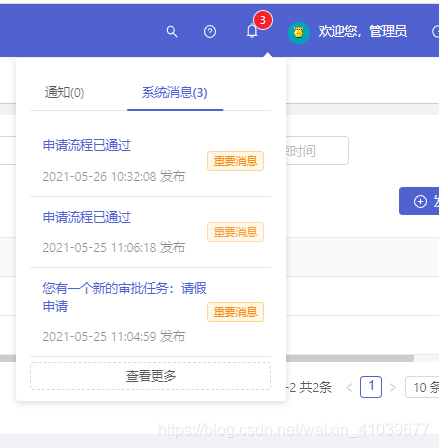
5.待办信息推送
站内消息推送。

总结
上面只是展示了平台的审批流功能,还有其他很多功能没展示出来,自己也写了一些非常好用的组件,做到系统敏捷快速开发,大大减少开发时间和成本,目前正在对接移动端审批。有需要源码的联系我。q:2500564056。
鸣谢: jeecgboot开源版http://jeecg.com/ 咖啡兔activiti实战https://kafeitu.me/
今天关于《Java项目集成activity工作流,快速开发业务审批单据(低代码,敏捷)》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于mysql的内容请关注golang学习网公众号!
-
499 收藏
-
286 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
