如何在Windows 10/11中为捕获的屏幕截图添加自定义边框
来源:infoxiao.com
时间:2024-12-13 19:19:10 274浏览 收藏
积累知识,胜过积蓄金银!毕竟在文章开发的过程中,会遇到各种各样的问题,往往都是一些细节知识点还没有掌握好而导致的,因此基础知识点的积累是很重要的。下面本文《如何在Windows 10/11中为捕获的屏幕截图添加自定义边框》,就带大家讲解一下知识点,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
在 Windows 10 和 11 中,您可以通过多种方式截取屏幕截图。但是,除非配置为这样做,否则您捕获的快照通常不会包含边框轮廓。 将边框应用于您的屏幕截图将使它们在网页和文档上的轮廓更加清晰。
这是您可以设置 Windows 11 的内置截图工具和 ShareX 以将自定义边框应用于您捕获的屏幕截图的方法。
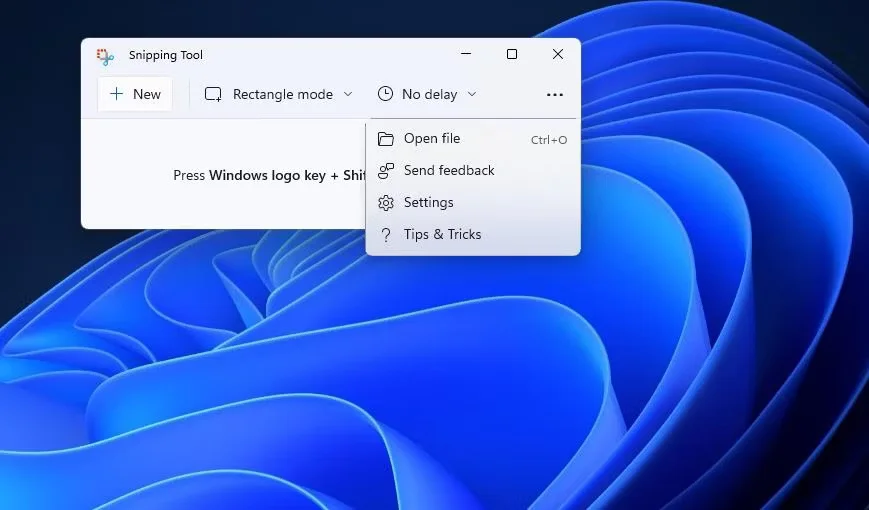
Windows 11 的截图工具可能是一个相对基本的截图工具,但它确实包含一些有用的附加设置。 其中有一个 剪断轮廓 启用时自动将颜色边框应用于捕获的快照的选项。 这是您可以启用该截图工具设置以捕获带边框的屏幕截图的方法:

- 按 Win + S 并输入 Snipping 剪断 搜索文本框中的工具。
- 然后选择截图工具以使用该应用程序。
- 点击 看更多 按钮。
- 打开 剪断轮廓 环境。
- 点击 剪断轮廓 扩展该选项。
- 接下来,单击 彩盒 打开调色板。
- 在调色板中选择一种边框颜色,然后选择 好的 选项。
- 拖动 厚度 栏的滑块来调整边框的宽度。
现在尝试使用截图工具截取一些截图。 点击 后退 截图工具左上角的按钮退出其设置。 然后按 新的, 选择 矩形剪断,并拖动鼠标光标捕捉快照区域。 您将看到捕获的屏幕截图现在包含您配置的边框。
如何使用 ShareX 为屏幕截图添加边框
ShareX 是一款免费的屏幕捕获工具,它在功能和选项方面击败了 Windows 11 的截图工具。 您可以将该软件设置为以两种方式自动将边框图像效果应用于捕获的快照。 这是为使用 ShareX 捕获的快照添加基本边框轮廓的方法:
- 打开 ShareX 网站,然后单击 下载 那里。
- 右键单击打开“开始”菜单的任务栏按钮以选择 文件管理器.
- 打开 ShareX 下载的安装文件所在的文件夹。从那里双击 ShareX 的安装程序文件。
- 浏览并在设置 – ShareX 窗口中选择所需的选项来安装软件。
- 然后启动 ShareX 软件。
- 点击 任务设置 在 ShareX 窗口中。
- 选择 效果 标签。
- 请按 图像效果配置 按钮。
- 点击 + 新 选项。
- 输入 截图边框 在预设名称框中。
- 请按 添加 效果按钮。
- 选择 图纸 > 边界 选项。
- 然后点击 颜色 盒子和 … 按钮。
- 在颜色选择器窗口中选择一种边框颜色,然后单击 好的 选项。
- 要应用边框样式,请单击 短跑风格 下拉菜单并选择一个选项。
- 您可以通过在大小框中输入更大的数字来扩展边框的宽度。
- 请按 关 选项。
您现在使用 ShareX 拍摄的所有屏幕截图都将包括您使用图像效果设置配置的边框轮廓。 要截屏,请单击 捕获 > 地区 在 ShareX 中。 然后用鼠标光标将一个矩形拖过一个区域以包含在快照中。 您可以通过选择查看捕获的图像输出 历史 在 ShareX 中。
为使用 ShareX 拍摄的屏幕截图添加边框的另一种方法是下载图像效果模板。 为此,请单击 任务设置 > 效果 > 图像效果配置 在 ShareX 中。 请按 图像效果 按钮以在默认浏览器中打开 ShareX 图像效果页面。
ShareX 图像效果页面包括各种预设边框模板,您可以将其添加到捕获的快照中。 在那里,您可以为屏幕截图选择一些时髦的彩色边框效果样式。 单击该页面上的边框模板以下载它。
然后在文件资源管理器中转到包含下载的 SXIE 边框文件的文件夹。 双击从那里下载的 SXIE 边框文件会将其添加到您的 ShareX 图像效果预设中。 从 ShareX 图像效果窗口中选择应用新的边框模板,然后单击 好的.
使用自定义边框轮廓使您捕获的屏幕截图闪耀
配置截图工具和 ShareX 以自动为您捕获的屏幕截图添加自定义边框非常简单。 如果您只需要添加基本轮廓,则截图工具可能就足够了。 但是,ShareX 是一个更好的实用程序,可以将更高级的边框效果应用于捕获的快照。
推荐:在Linux中设置自动启动Docker容器的方法
今天关于《如何在Windows 10/11中为捕获的屏幕截图添加自定义边框》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
