Spring Boot+Vue实现汽车租赁系统(毕设)
来源:SegmentFault
时间:2023-01-28 20:05:37 275浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是数据库学习者,那么本文《Spring Boot+Vue实现汽车租赁系统(毕设)》就很适合你!本篇内容主要包括Spring Boot+Vue实现汽车租赁系统(毕设),希望对大家的知识积累有所帮助,助力实战开发!
一、前言
汽车租赁系统,很常见的一个系统,但是网上还是以前的老框架实现的,于是我打算从设计到开发都用现在比较流行的新框架。想学习或者做毕设的可以私信联系哦!!
二、技术栈
- 后端技术
- Spring
- SpringBoot
- Mybatis
- 前端技术
- vue
- Element UI
- axios
- node
- echarts
- 数据库
- MySQL
- Redis
三、管理员界面展示
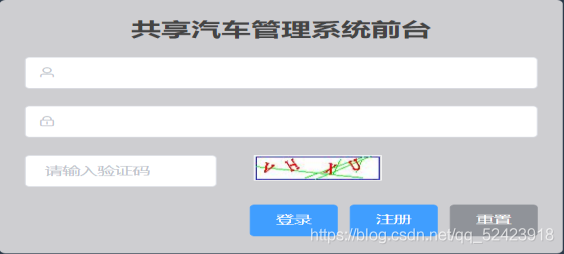
管理员登录界面:

管理员修改密码界面:

添加车系界面:

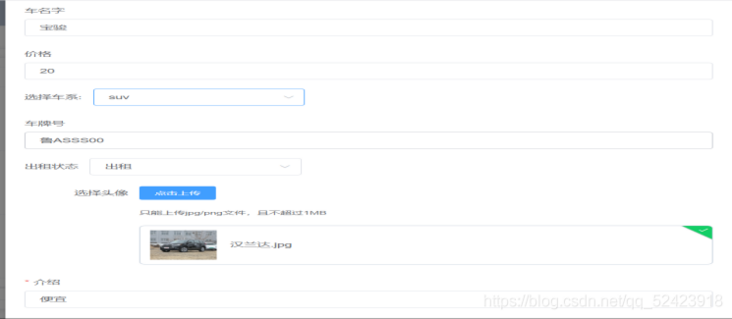
添加车辆界面:

用户管理界面:

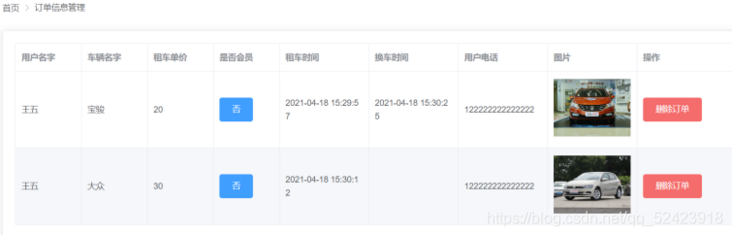
订单管理界面:

评价管理界面:

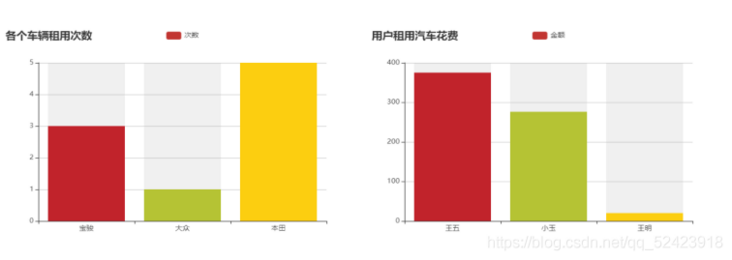
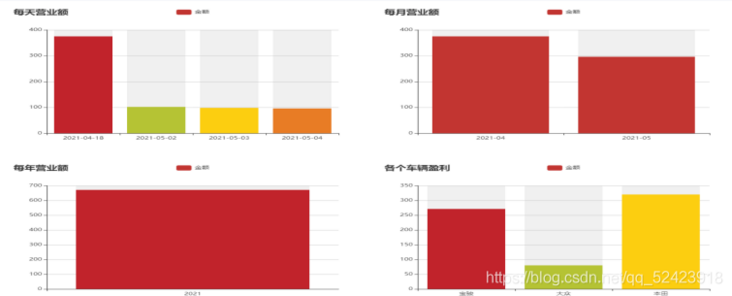
报表分析界面:


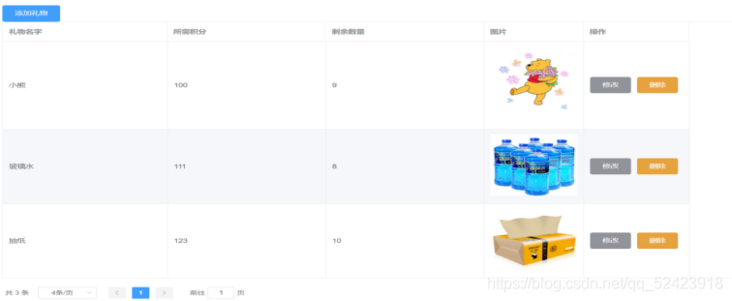
礼物管理界面:

添加修改礼物界面:

用户兑换礼物账单界面:

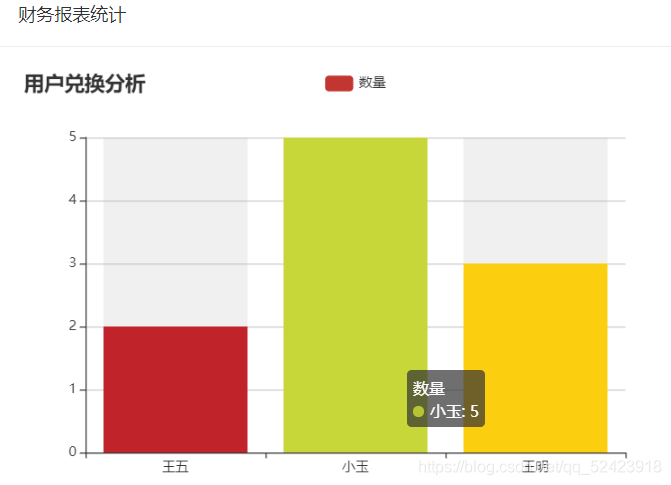
兑换礼物报表界面:

四、用户界面
用户注册界面:

用户登录界面:

登录后首页展示界面:

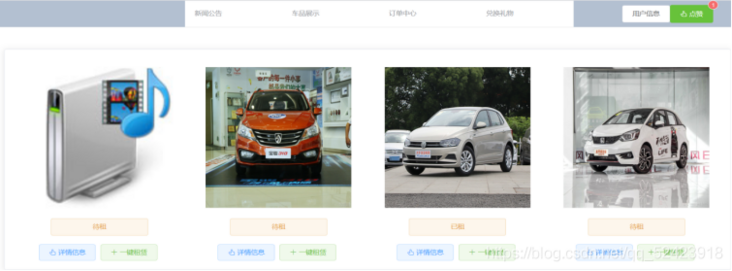
车辆出租展示界面:

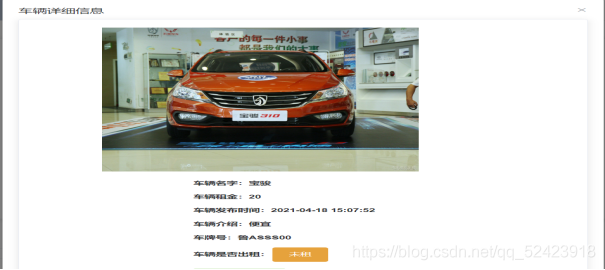
车辆详情界面:

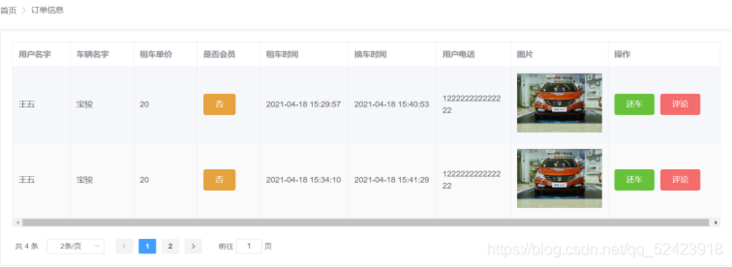
订单页面页面:

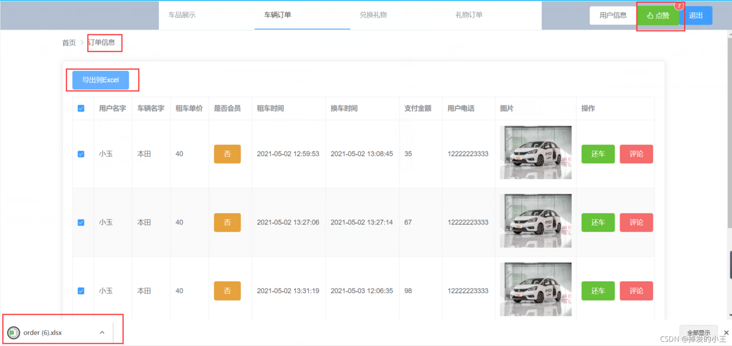
订单导出Excel界面:

Excel查看:

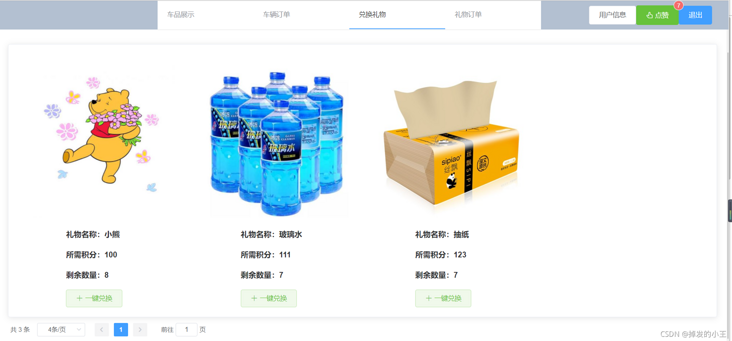
礼物兑换展示页面:

五、总结
总来的说项目的功能点大同小异,创新点在于报表分析和导出订单Excel。对于以前的汽车租赁系统来说还是有很大的改进,特别是框架方面。
到这里,我们也就讲完了《Spring Boot+Vue实现汽车租赁系统(毕设)》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于mysql的知识点!
声明:本文转载于:SegmentFault 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
499 收藏
-
286 收藏
-
244 收藏
-
235 收藏
-
157 收藏
最新阅读
更多>
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
