怎么压缩图片大小?3种方法实现无损压缩或者有损压缩
时间:2025-01-10 20:45:37 227浏览 收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《怎么压缩图片大小?3种方法实现无损压缩或者有损压缩》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
图片过大?轻松压缩,告别文件传输难题!本文将介绍三种实用方法,帮助您快速有效地压缩图片大小,而不会严重影响图片质量。
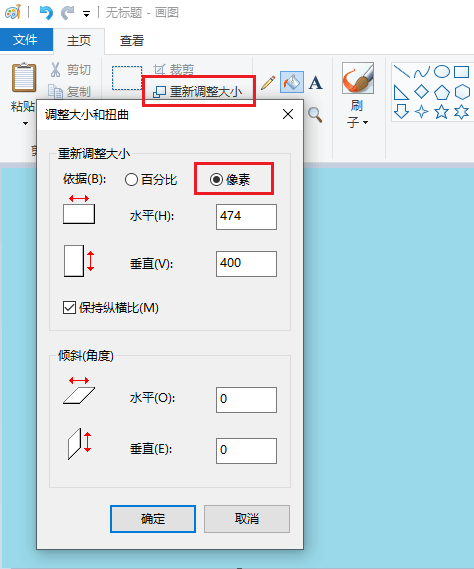
方法一:利用Windows自带的“画图”软件调整分辨率
Windows系统自带的“画图”软件即可轻松调整图片大小。打开“画图”,导入目标图片,点击左上角“重新调整大小”,勾选“像素”,取消“保持纵横比”,即可分别调整图片的长度和宽度。降低分辨率可有效减小图片体积。

注意:此方法可能导致图片质量下降,尤其在大幅度缩小图片时。
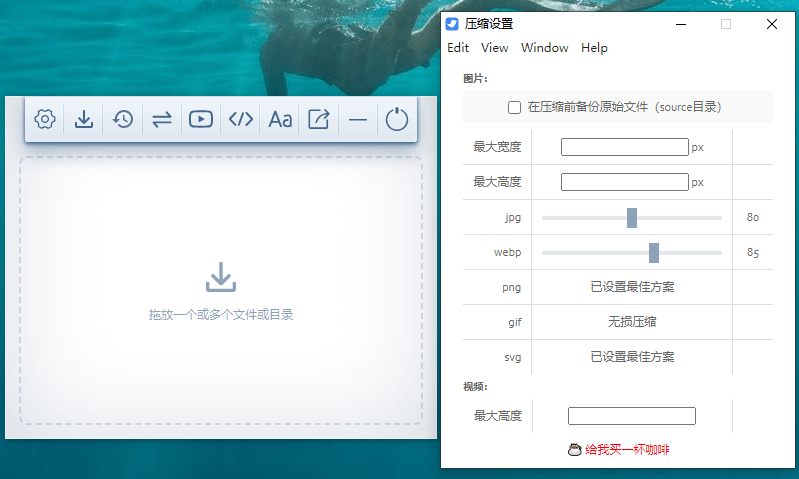
方法二:使用专业图片压缩软件
如果您需要经常压缩图片,并且希望最大程度保留图片质量,那么专业图片压缩软件是您的理想选择。 例如,Hummingbird和Caesium Image Compressor等软件支持批量压缩,并提供多种设置选项,包括输出格式和尺寸,让您轻松掌控压缩过程。

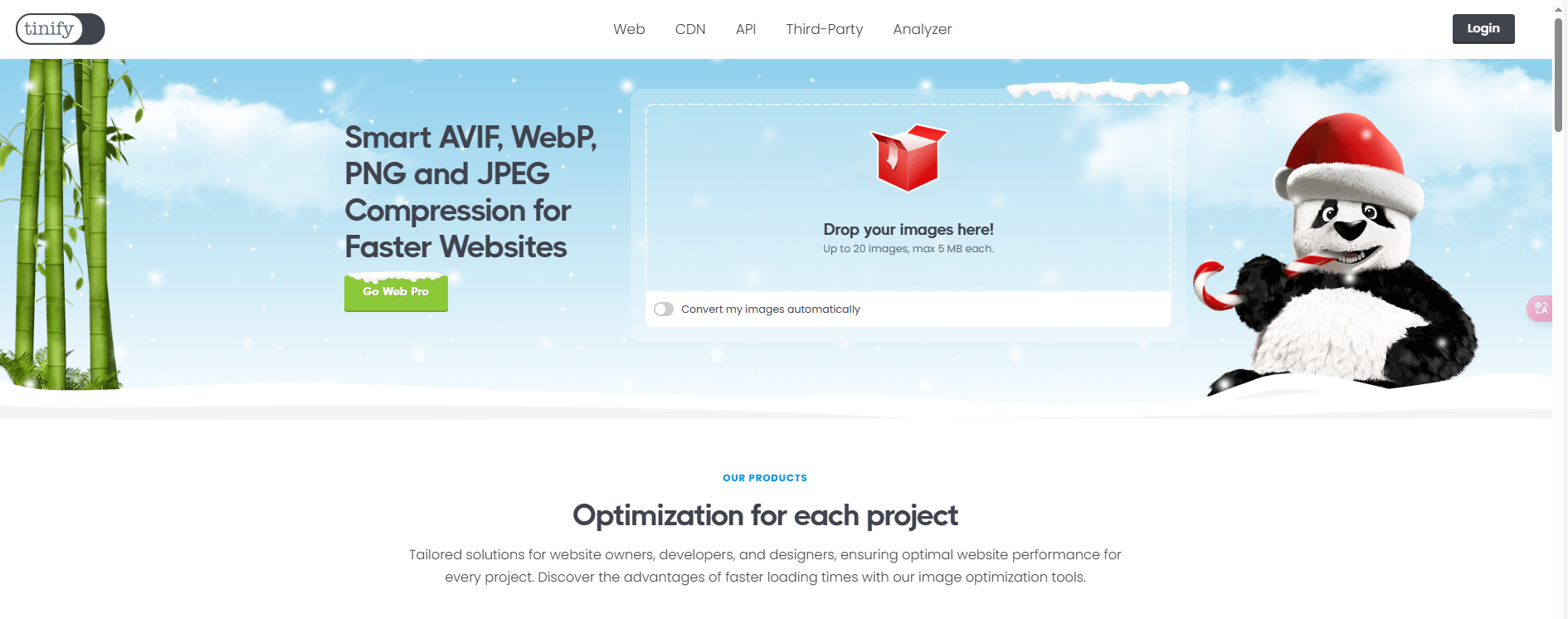
方法三:选择在线无损压缩网站
不想安装软件?许多免费的在线图片压缩网站,例如TinyPNG (https://tinypng.com/),可以实现高质量无损压缩。上传图片后,网站会自动进行压缩,下载即可。


注意:在线压缩网站通常对图片数量和大小有限制。
总结
选择哪种方法取决于您的需求和图片数量。 经常处理大量图片的用户建议使用专业软件;偶尔需要压缩少量图片且对质量要求较高,则在线压缩网站更方便;如果只是简单调整大小,且对画质要求不高,“画图”软件即可满足需求。
到这里,我们也就讲完了《怎么压缩图片大小?3种方法实现无损压缩或者有损压缩》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
370 收藏
-
360 收藏
-
198 收藏
-
182 收藏
-
417 收藏
-
387 收藏
-
114 收藏
-
168 收藏
-
233 收藏
-
102 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
