网页搜索关键字的两种方法,掌握后节省大量时间
时间:2025-01-14 21:06:36 402浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《网页搜索关键字的两种方法,掌握后节省大量时间》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
高效查找网页内容的两种快捷方法
许多网站都提供内部搜索功能,但如果目标内容已位于当前页面,如何快速定位呢?本文介绍两种在网页中快速查找所需内容的方法:使用快捷键搜索和查看网页源代码搜索。
方法一:使用快捷键快速搜索关键词
最便捷的方法是使用快捷键“Ctrl+F”:
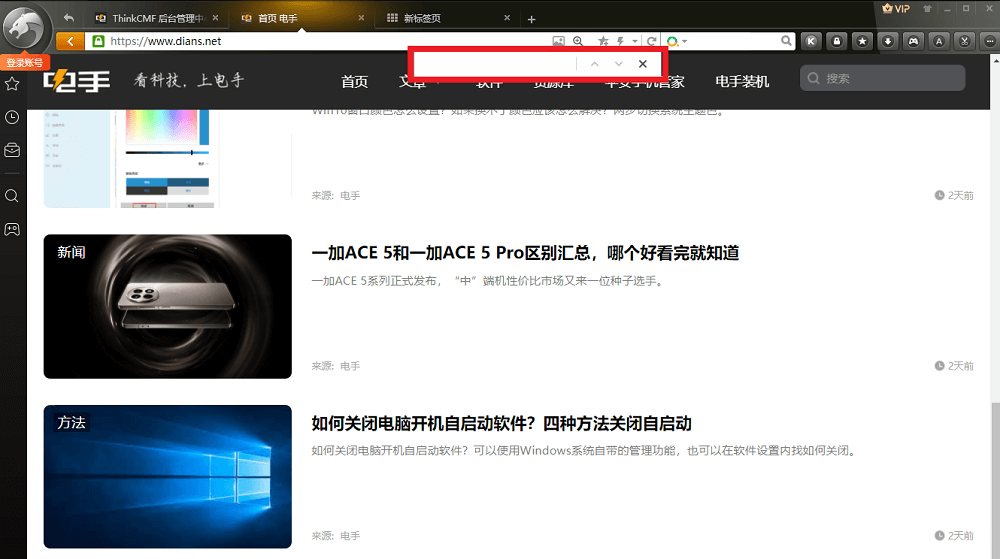
步骤1: 打开目标网页,按下“Ctrl+F”快捷键,网页顶部会弹出搜索框。(如下图)

步骤2: 在搜索框中输入关键词。无需回车,系统会自动在页面中查找关键词并高亮显示,同时显示关键词出现的总次数。(如下图)

点击搜索框右侧的箭头,可以快速跳转到下一个或上一个关键词出现的位置。
方法二:在网页源代码中搜索关键词
如果在网页中直接搜索未找到结果,可以尝试查看网页源代码:
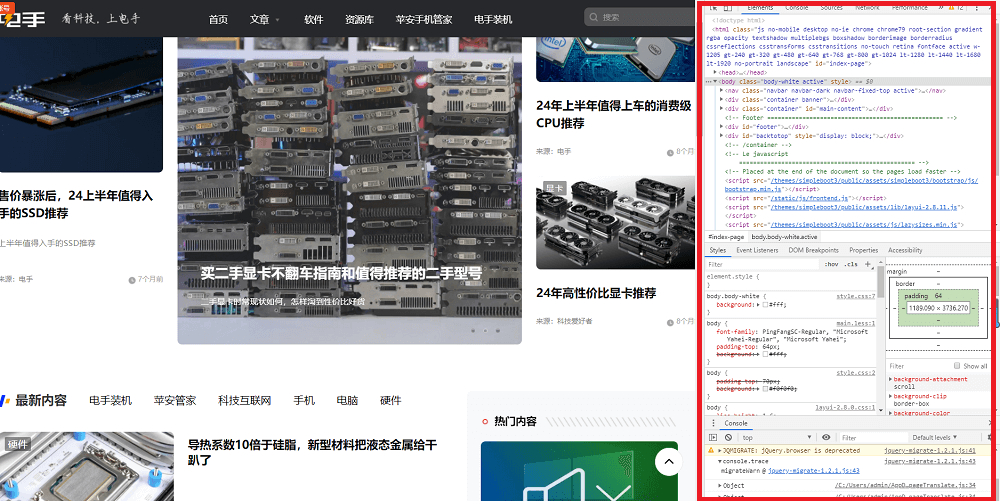
步骤1: 按下“Ctrl+U”或“F12”快捷键打开网页源代码。“Ctrl+U”会新开一个窗口显示代码,“F12”则在当前网页右侧显示代码。(如下图)

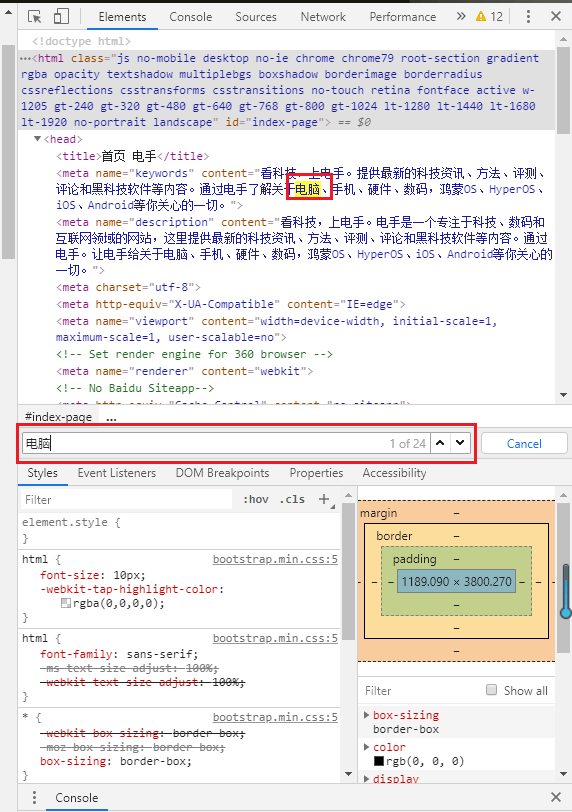
步骤2: 再次按下“Ctrl+F”,输入关键词并回车,系统同样会高亮显示关键词并显示出现次数,并可通过箭头跳转到关键词位置。(如下图)

其他实用网页快捷键:
- “F5”:刷新网页
- “Ctrl+W”或“Ctrl+F4”:关闭当前网页
- “Ctrl+Shift+T”:恢复最近关闭的标签页
熟练掌握以上方法,可以显著提高网页内容查找效率。
好了,本文到此结束,带大家了解了《网页搜索关键字的两种方法,掌握后节省大量时间》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
