如何修复Windows Steam 中Failed to Load steamui.dll错误
时间:2025-01-15 18:03:27 348浏览 收藏
有志者,事竟成!如果你在学习文章,那么本文《如何修复Windows Steam 中Failed to Load steamui.dll错误》,就很适合你!文章讲解的知识点主要包括,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
修复Windows Steam中“无法加载steamui.dll”错误的完整指南
Steam无法启动,并显示恼人的“无法加载steamui.dll”错误?别担心,本文提供多种解决方案,助您快速恢复游戏体验。
快速解决方法:
如果您急需进入Steam,不妨尝试一个临时方案:打开Steam,等待错误提示出现后,直接再次双击Steam快捷方式启动。Steam客户端可能会自动检查更新并正常启动。但这仅为临时修复,并非永久性解决方案。
永久性解决方案:
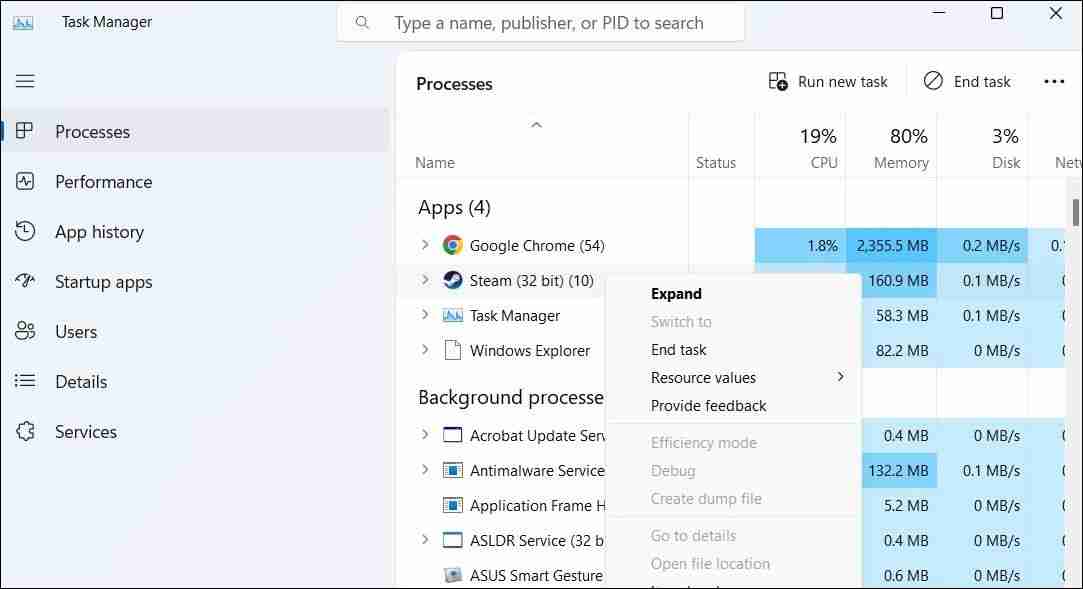
- 重启Steam客户端: Steam有时会在启动时出现问题。打开任务管理器(Ctrl+Shift+Esc),找到Steam进程,右键点击并选择“结束任务”。然后重新启动Steam。

-
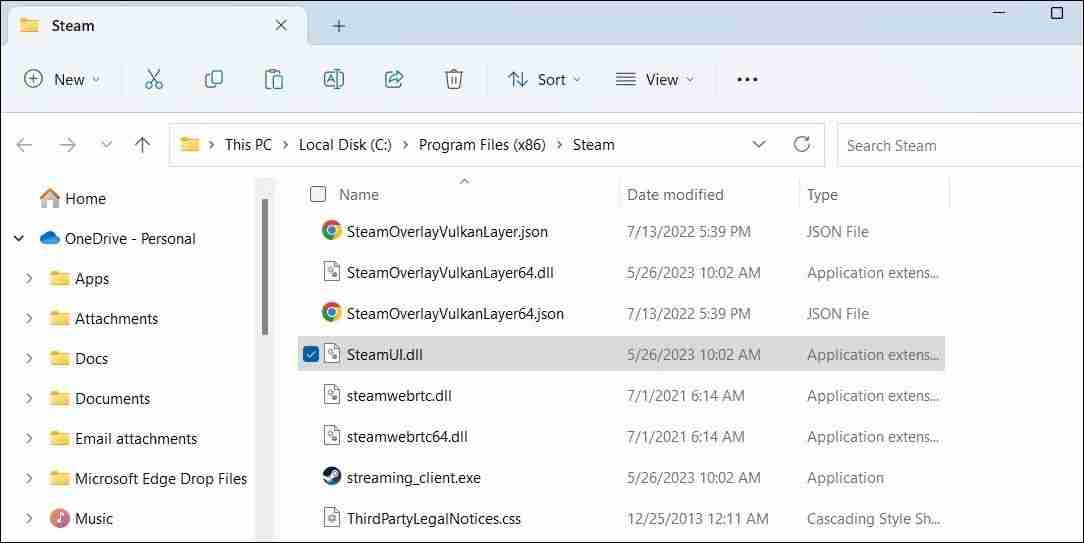
删除SteamUI.dll和libswscale-x.dll文件: 这两个文件可能已损坏。
- 右键点击Steam快捷方式,选择“属性”。
- 在“快捷方式”选项卡,点击“打开文件所在位置”。
- 找到并删除
SteamUI.dll和libswscale-x.dll文件。

<code>* 重新启动Steam。</code>
-
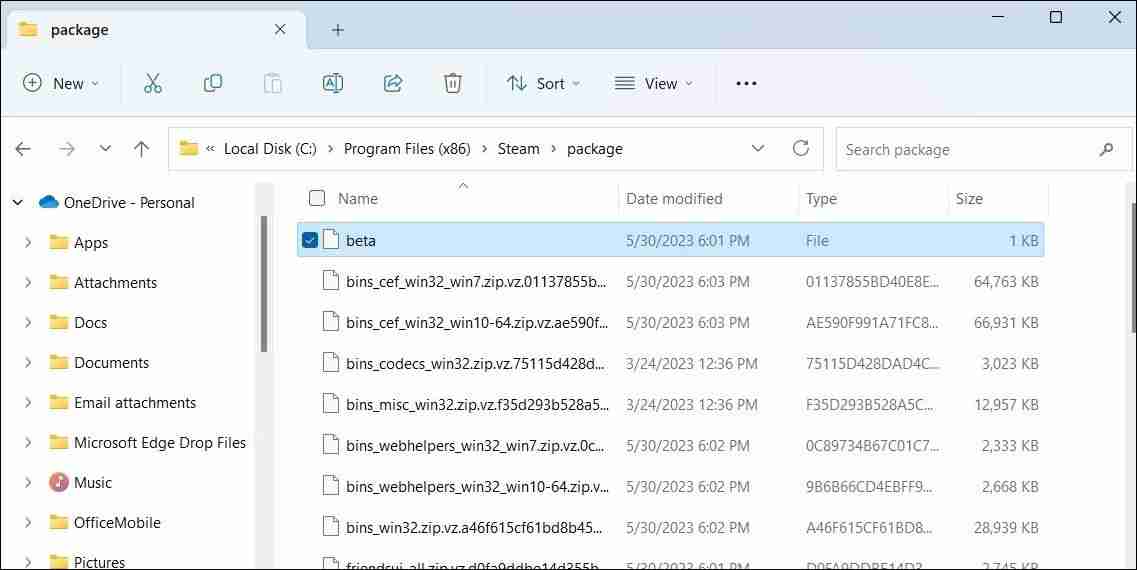
删除Steam Beta文件: 如果您使用的是Steam测试版,这可能是问题根源。由于无法通过Steam内设置退出Beta,您需要手动删除Beta文件:
- 打开文件资源管理器 (Win+E)。
- 找到Steam安装目录。
- 打开
package文件夹,找到并删除Beta文件夹。

<code>* 重启电脑,重新启动Steam。</code>
-
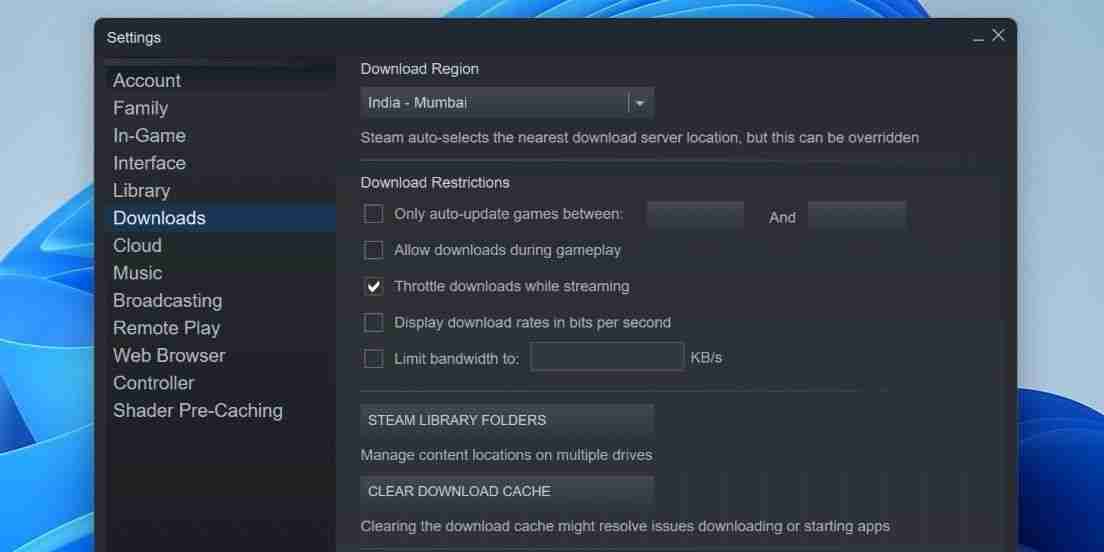
清除Steam下载缓存: 损坏的下载缓存也可能导致此问题。
- 打开Steam,点击左上角的“Steam”,选择“设置”。
- 选择“下载”,点击“清除下载缓存”。

-
重置Steam配置设置:
- 显示隐藏图标,右键点击Steam图标,选择“退出Steam”。
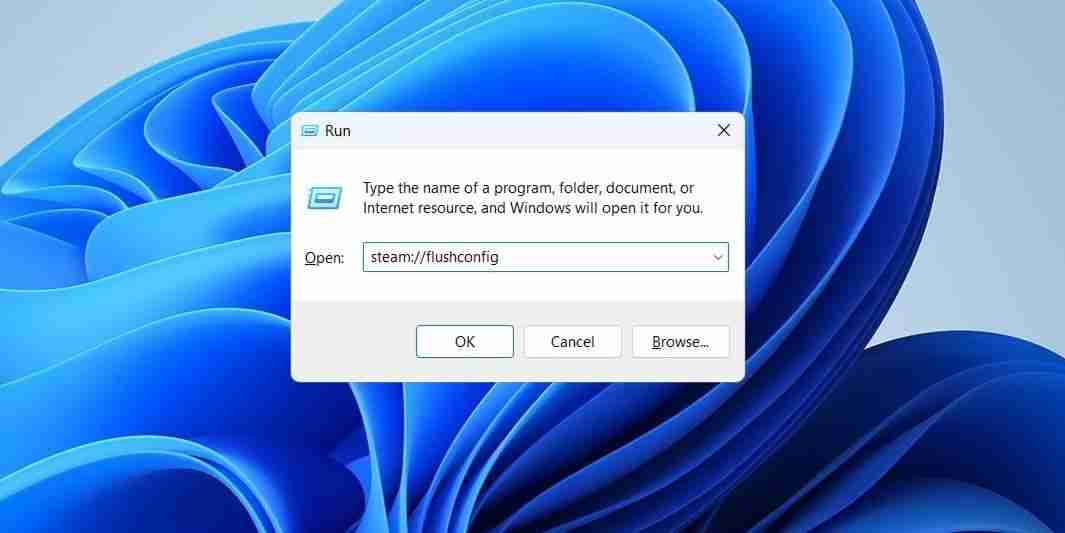
- 按Win+R,输入
steam://flushconfig,按回车。 - 点击“确定”。

-
卸载并重新安装Steam: 如果以上方法无效,尝试完全卸载并重新安装Steam。确保安装到原位置,保留已安装游戏。
-
尝试系统级修复: 问题可能源于Windows系统本身。
- 运行SFC扫描: 检查并修复损坏的系统文件。
- 更新驱动程序: 更新显卡驱动程序。
- 执行系统还原: 将系统恢复到之前的状态。
如果以上所有方法都无效,请联系Steam支持寻求帮助。 希望这些步骤能帮助您解决“无法加载steamui.dll”错误,让您重返游戏世界!
今天关于《如何修复Windows Steam 中Failed to Load steamui.dll错误》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
370 收藏
-
264 收藏
-
487 收藏
-
122 收藏
-
470 收藏
-
154 收藏
-
126 收藏
-
205 收藏
-
362 收藏
-
207 收藏
-
105 收藏
-
301 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
