Day Laravel Asana API Integration
时间:2025-01-24 13:21:55 133浏览 收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《Day Laravel Asana API Integration》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~
将Asana API集成到Laravel应用程序中,实现项目管理自动化
Asana是一款流行的项目管理工具,能够帮助团队组织、跟踪和管理工作。通过将Asana API集成到你的Laravel应用程序,你可以实现任务自动化、获取项目数据并简化工作流程。本文将指导你完成这一集成过程。
前提条件
在开始之前,请确保你已具备以下条件:
- 已搭建好的Laravel应用程序。
- 一个Asana账户。
- Laravel和API集成的基本知识。
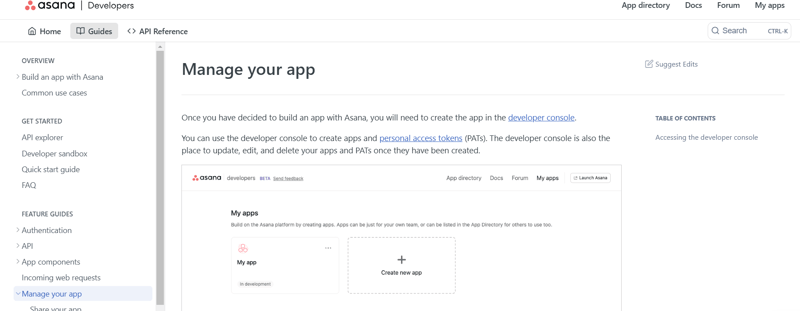
步骤一:设置Asana API
- 创建Asana开发者账户。注册或登录Asana开发者控制台。
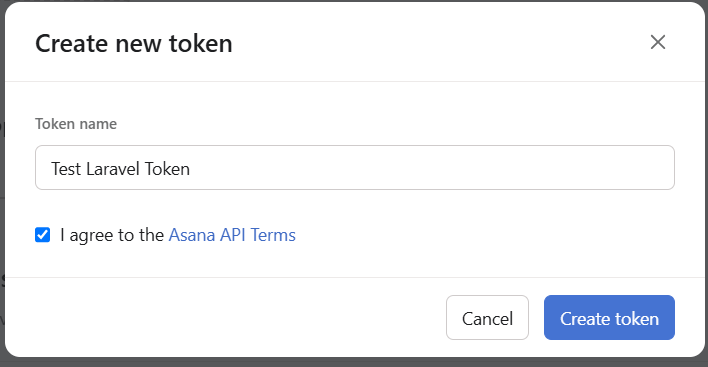
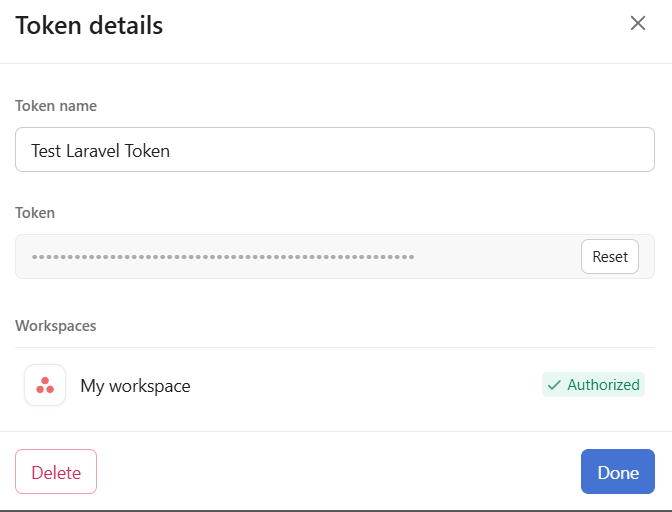
- 在你的Asana账户设置中生成一个个人访问令牌(PAT)。此令牌将用于验证你的Laravel应用程序对Asana API的访问。
- 妥善保管你的PAT,因为你需要它来执行API请求。




步骤二:配置环境变量
将Asana API凭证添加到Laravel项目中的.env文件中:
<code>ASANA_PAT=your_asana_personal_access_token ASANA_BASE_URL=https://app.asana.com/api/1.0</code>
这确保你的凭据在整个应用程序中安全且易于访问。
步骤三:创建Asana服务类
为了与Asana API交互,创建一个服务类来处理所有API请求:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\AsanaController;
Route::get('/asana/tasks/{projectId}', [AsanaController::class, 'getTasks']);
Route::get('/asana/singletask/{taskId}', [AsanaController::class, 'getSingleTask']);
Route::get('/asana/workspaces', [AsanaController::class, 'getWorkspaces']);
这些路由允许你:
- 获取特定项目的任务。
- 获取单个任务的详细信息。
- 获取所有工作区。
步骤七:使用Postman测试
使用Postman来测试你的API端点。
结论
将Asana API集成到你的Laravel应用程序中,是一个强大的方法,可以实现工作流程自动化并更有效地管理项目。通过遵循本指南,你已经学习了如何:
- 设置Asana API。
- 创建一个服务类来处理API请求。
- 在控制器中使用服务。
- 定义路由并测试集成。
你可以进一步扩展此集成,以包含更多功能,例如创建任务、更新任务状态等。祝你编程愉快!

理论要掌握,实操不能落!以上关于《Day Laravel Asana API Integration》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
101 收藏
-
196 收藏
-
225 收藏
-
472 收藏
-
467 收藏
-
253 收藏
-
363 收藏
-
216 收藏
-
436 收藏
-
411 收藏
-
203 收藏
-
390 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
