上海交大姚广保、刘小果提出纳米颗粒表面减材图案化新策略
来源:laoyaoba
时间:2025-03-13 19:58:28 273浏览 收藏
上海交通大学姚广保、刘小果团队在《Angew. Chem. Int. Ed.》发表研究成果,提出一种创新的纳米颗粒表面“减材式图案化”新策略。该策略利用DNA折纸技术精确控制球形纳米颗粒表面修饰,解决了传统DNA指导纳米颗粒自组装中精确控制表面修饰和自组装结构的难题。通过构建具有区域选择性DNA修饰的纳米结构单元,并结合自主研发的RACM模型,实现了对纳米颗粒表面图案的精准调控,成功构建了类石墨烷等复杂多维超结构,为超结构与超材料的构建提供了高可行性方法,为纳米材料自组装领域带来突破性进展。
传统上,利用DNA指导的纳米颗粒自组装面临着精确控制纳米颗粒表面修饰和自组装结构的挑战,尤其是在构建具有特定图案和对称性的复杂超结构方面。目前的方法往往难以精确控制纳米颗粒的表面修饰,导致纳米颗粒间的相互作用缺乏特异性和可预测性,从而限制了对最终自组装结构的精准调控。DNA折纸技术与金纳米颗粒的结合为精确调控纳米材料自组装提供了前所未有的手段。上海交通大学变革性分子前沿科学中心姚广保,联合化学化工学院刘小果团队,通过引入DNA折纸技术,提出了一种创新的“减材式图案化”策略,有效解决了上述难题。该策略利用DNA折纸桶精确控制球形纳米颗粒的表面修饰,实现了对纳米颗粒表面图案的精准调控,并最终成功构建了具有明确几何关系的多维超结构,例如类石墨烷的双层超晶格结构。相关工作以“Prescribing DNA origami barrel-directed subtractive patterning of nanoparticles for crystalline superstructure assembly”发表在《Angew. Chem. Int. Ed.》上。

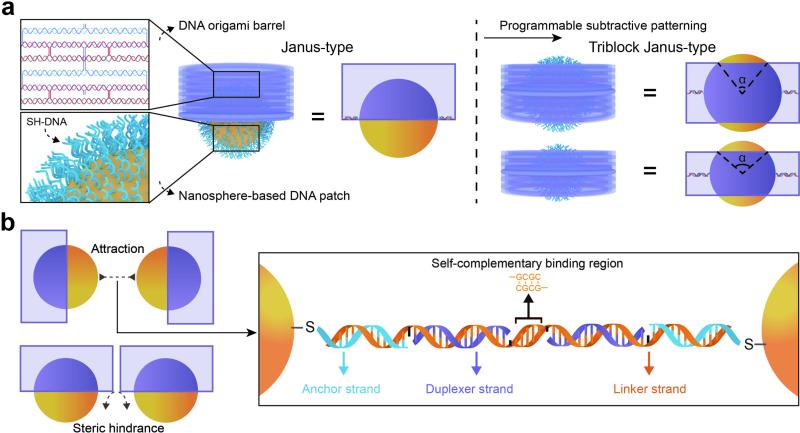
图1. 桶状DNA折纸介导的减材图案化纳米颗粒的设计和组装原理
该策略运用桶状 DNA 折纸结构修饰金纳米颗粒表面,进而形成可控的活性区域,以此制备出不同类型的 Janus 型纳米颗粒,并且能够对活性区域的角度实现精准调控。在深入探究嵌段纳米颗粒及其超结构组装关系的过程中,研究团队基于 CCM 构建了 RACM 模型。该模型引入各向异性键合概念,精准描述了Janus 型和三嵌段Janus型纳米颗粒表面活性区域的各向异性键合特性,同时充分考虑 DNA 折纸桶引发的空间位阻效应,进而可预测不同 DNA 连接子长度下嵌段纳米颗粒的配位数及组装体构型,实现纳米组装体结构的逆向设计。通过调整 Janus 型纳米颗粒的活性区域和自组装行为,成功构筑了类石墨烷准二维双层超结构和多层超晶格结构。本研究提出一种DNA桶介导的减法图案化策略,用于制备具有区域选择性DNA修饰的纳米结构单元。该策略类似于传统自上而下”减材制造“,通过表面工程精确构建组装结构单元。在此过程中,特定区域的配体失活,从而精确控制DNA修饰的大小和数量。此外,该方法可拓展至非球形纳米颗粒,结合形状各向异性与DNA图案,并可利用多面体DNA模板形成多价态纳米颗粒,为超结构与超材料的构建提供高可行性方法。
到这里,我们也就讲完了《上海交大姚广保、刘小果提出纳米颗粒表面减材图案化新策略》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于上海交通大学的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
157 收藏
-
464 收藏
-
367 收藏
-
354 收藏
-
303 收藏
-
377 收藏
-
378 收藏
-
263 收藏
-
113 收藏
-
176 收藏
-
127 收藏
-
466 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
