问卷系统
来源:SegmentFault
时间:2023-01-19 19:25:47 143浏览 收藏
哈喽!今天心血来潮给大家带来了《问卷系统》,想必大家应该对数据库都不陌生吧,那么阅读本文就都不会很困难,以下内容主要涉及到MySQL、Redis、前端、Node.js,若是你正在学习数据库,千万别错过这篇文章~希望能帮助到你!
问卷系统开发 ---服务端
github:https://github.com/Snail017/testsystem-mysql-express.git
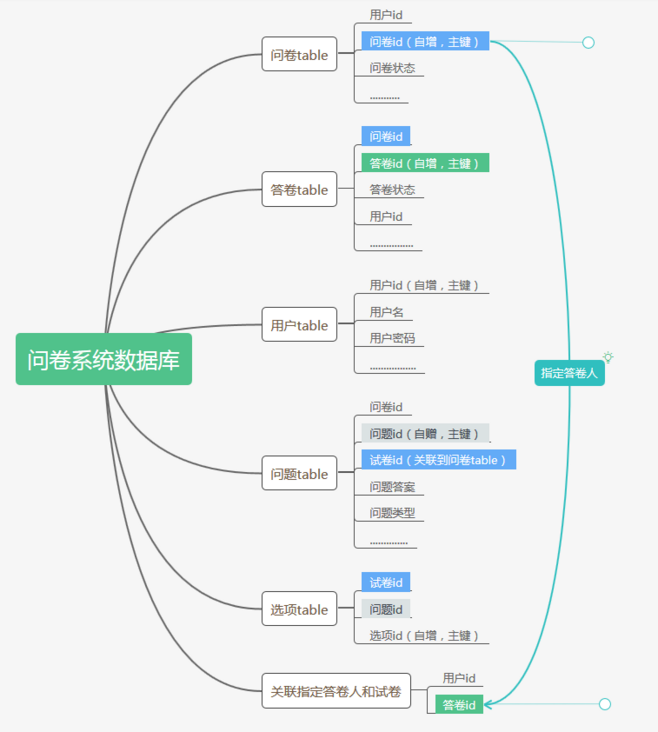
1. 数据库建表
-
redis 数据库 (存放token,作为辅助数据库)
redis 查询速度快,但是作为内存数据库,无法存储过大数据。存放缓存有助于提高性能
-
mysql 数据库 (存放大规模数据,作为主数据库)
存储在硬盘中。可以支持更大规模的数据,成本更低。
使用sequelize 操作mysql数据库。

出卷人要指定答卷人,
建了一个 关联指定答卷人和试卷table,
产品需求需要一个答卷人列表,需要根据答卷的状态,关键字进行搜索,
建表 就需要先在 指定答卷人和试卷table 里根据user_id得到他所需要考试的所有试卷,然后逐个筛选状态和关键字
实战:ORM数据模型(Object/Relational Mapping)
将数据库操作通过实例对象的语法完成。使用框架sequlize
- 数据库table ---> 类(class)
- 记录(record,行数据)---> 对象(object)
- 字段(filed)-->对象属性(attribute)
命名规范:
- 一个类对应一张表。类名是单数,且首字母大写;表名是复数,且全部是小写。比如,表
books
对应类Book
。 - 如果名字是不规则复数,则类名依照英语习惯命名,比如,表
mice
对应类Mouse
,表people
对应类Person
。 - 如果名字包含多个单词,那么类名使用首字母全部大写的骆驼拼写法,而表名使用下划线分隔的小写单词。比如,表
book_clubs
对应类BookClub
,表line_items
对应类LineItem
。 - 每个表都必须有一个主键字段,通常是叫做
id
的整数字段。外键字段名约定为单数的表名 + 下划线 + id,比如item_id
表示该字段对应items
表的id
字段。
感觉这样好复杂,有没有更好的建表方式,或者处理方式?
2.数据加密
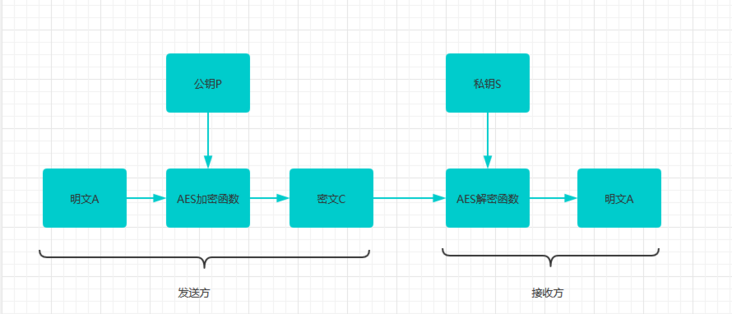
加密的两种方式
1.RES非对称加密:加密解密的秘钥不同,私钥加密,公钥解密。

- AES对称加密
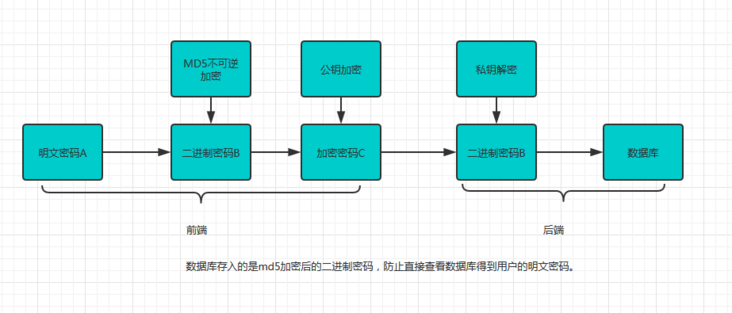
实战:使用RES 加密用户信息
使用加密插件crypto,进行RES非对称加密+md5不可逆加密

关于加密解密引用一则动漫解读:https://mp.weixin.qq.com/s/1ojSrhc9LZV8zlX6YblMtA
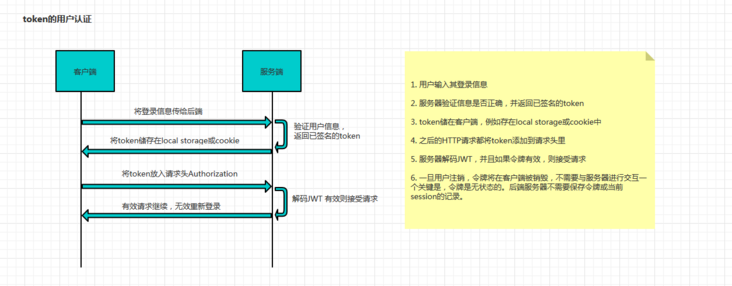
3.用户认证
用户认证方法 token方法和session认证
- 目的:防止CSRF(cross-site request forgery)网站攻击。
-
网站攻击常用的两种方式:XSS,CSRF;
CSRF:查看wiki解释。
防御方式:1.检查refrence 字段 2.添加token -
CSS:代码注入
防御措施:htmlentites 过滤输出。
1.token认证:JWT实现

- JWT的组成:Header + Payload + Signature
-
JWT 优点:
- 可拓展性好。(session需要放在数据库中,但是jwt只需要放在客户端中)
- 无状态(JWT 不在服务端存储任何状态)
-
JWT缺点:
- 安全性(bse64编码,没有加密)
- 性能(JWT数据比较长 ,一般存储在localstorage中)
- 一次性
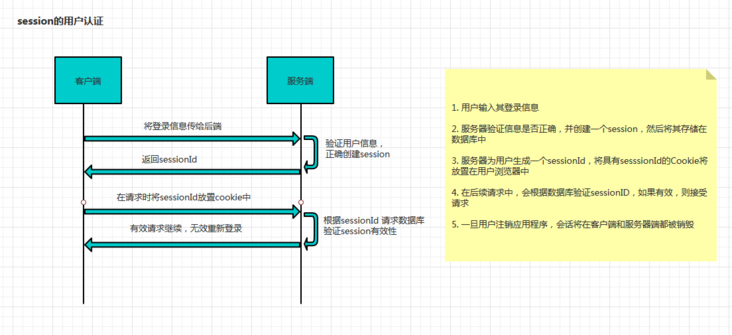
2.传统session认证

实战:用户自动登录(JWT实现)
设置token自动刷新时间
- 用户登录时设置access_token 和refresh_token,access-token为key,fresh_token为value存入redis数据库。并将access_token返回给客户端。access_token时间可以设置为1个小时,refresh_token时间设置为一周(refresh_token有效时间越长,token有效期越长)。
> 1. 当时access_token 失效时,根据access_toke得到refresh_token判断是否有效。
> 2. 有效返回新的access_token给客户端,设置Authorization。将新的access_token 和refresh_token存入redis数据库。
> 3. 无效重新登录。
>
问卷系统开发 --- 前端
1. vue.config.js 配置
使用 dev-server 代理请求
具体使用可以参考文档webpack中文网
const path = require('path');
function resolve(_dir) {
return path.join(__dirname, _dir)
}
const webpack = require("webpack")
let webpackConfig = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
}),
]
},
chainWebpack: config => {
config.resolve.alias.set('@', resolve('/src'));
config.resolve.symlinks(true);
},
devServer: {
hot: true,
disableHostCheck: true,
// 设置代理
proxy: {
'/': {
ws: false,
target: 'http://localhost:3000',
changeOrigin: true, //为true,本地可以虚拟一个服务器接受请求并代理发送该请求
pathRewrite: {
'^/': '/'
}
},
}
},
css: {
extract: false
}
}
module.exports = webpackConfig;
2. main.js 获取公钥
路径 :/src/main.js
项目执行获取公钥存储在浏览器localStorage
//获取公钥
Vue.prototype.$http({
method: 'get',
url: "/publicKey",
}).then((res) => {
res = res.data;
if (res.code == 200) {
window.localStorage.setItem("public_key", res.msg);
}
})
3. http.js 设置路由防备
验证token 每次路由跳转做权限校验
import axios from 'axios';
import router from './router';
//定义一个路由防卫,每次路由跳转,我们都来做一下权限校验
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth) { // 判断该路由是否需要登录权限
if (localStorage.token&&localStorage.token!='') { //判断token是否存在
console.log("token存在");
next();
} else {
console.log("token不存在");
next({
path: '/login', // 将跳转的路由path作为参数,登录成功后跳转到该路由
query: {redirect: to.fullPath}
})
}
}
else { // 如果不需要权限校验,直接进入路由界面
next();
}
});
// http request 拦截器
axios.interceptors.request.use(
config => {
if (localStorage.token) { //判断token是否存在
config.headers.Authorization = localStorage.token; //将token设置成请求头
}
return config;
},
err => {
return Promise.reject(err);
}
);
// http response 拦截器
axios.interceptors.response.use(
response => {
if (response.data.code === 401) {
router.replace('/login');
console.log("token过期");
}else if(response.headers.authorization){
localStorage.token=response.headers.authorization;
}
return response;
},
error => {
return Promise.reject(error);
}
);
export default axios;
摸索学习,有什么不对的欢迎指教。
好了,本文到此结束,带大家了解了《问卷系统》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多数据库知识!
-
499 收藏
-
286 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
