ReasonGraph—开源AI工具,LLMs推理可视化
时间:2025-04-06 12:09:51 446浏览 收藏
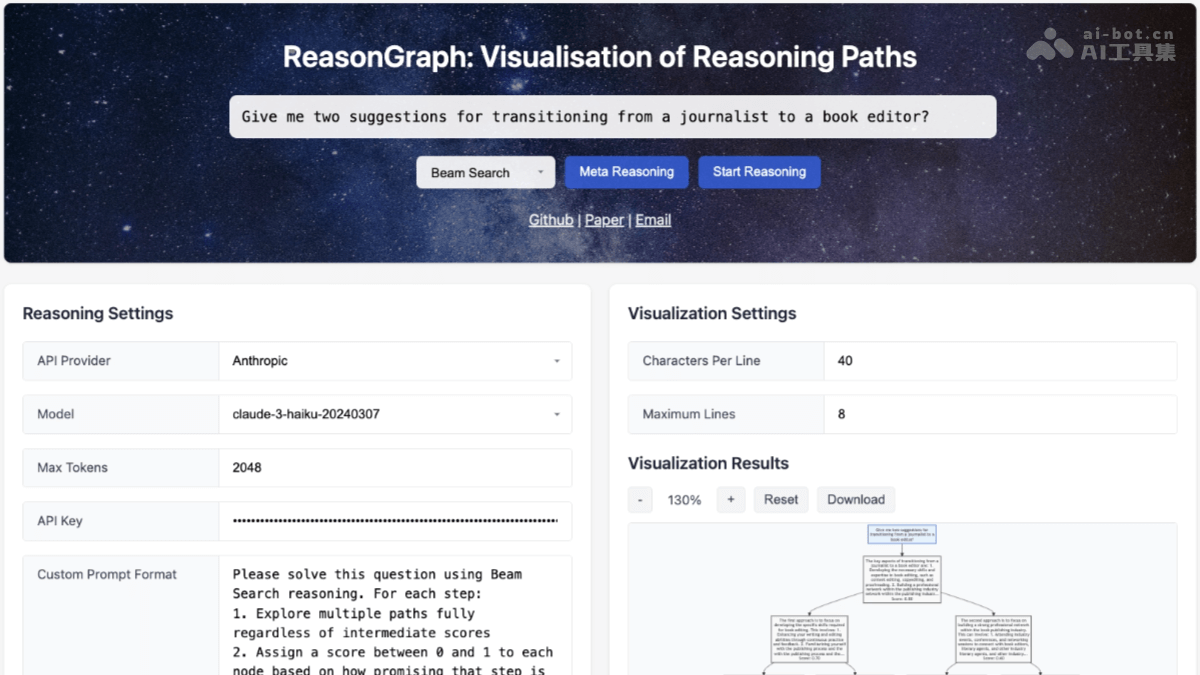
ReasonGraph是一个开源的AI工具,旨在可视化和分析大语言模型(LLM)的推理过程。它支持50多种主流LLM(如OpenAI、Google和Anthropic),并兼容顺序和树形等多种推理方法,将复杂的推理路径以直观的图表形式呈现。通过交互式界面,用户可以实时查看推理过程、调整参数并导出结果,方便理解AI的“思考”方式,从而用于学术研究、模型调试、教育教学及应用开发等多个领域。 项目已开源至GitHub,并提供在线演示和arXiv论文。
ReasonGraph:可视化与分析大语言模型推理的开源平台
ReasonGraph是一个开源的网络平台,用于可视化和分析大语言模型(LLMs)的推理过程。它支持50多种主流LLM(例如Anthropic、OpenAI和Google),并兼容多种推理方法,包括顺序推理和树形推理。通过直观的界面,ReasonGraph将复杂的推理路径转换为清晰易懂的图表,实时展现推理过程,方便用户理解AI的思考方式,识别错误并优化模型性能。其模块化设计便于集成新的方法和模型,广泛应用于学术研究、教育和开发领域。

核心功能:
- 直观可视化: 将LLM的推理过程以图表形式呈现,支持树形和顺序推理。
- 多模型兼容: 支持50多种主流LLM,例如OpenAI、Google和Anthropic等。
- 多种推理方法: 涵盖顺序推理和基于树的推理等主流方法。
- 交互式体验: 实时更新推理路径图,支持参数调整、缩放、重置和SVG格式导出。
- 用户友好界面: 简洁易用的UI设计,方便用户选择推理方法、配置模型和查看结果。
技术架构:
ReasonGraph采用模块化设计,后端基于Flask框架构建,包含三个核心模块:配置管理器(状态更新和配置管理)、API工厂(提供统一的API接口,支持多种LLM提供商)和推理方法模块(封装不同的推理方法,提供标准化的解析和可视化接口)。前端使用Mermaid.js实现动态图形渲染,并通过RESTful API与后端进行通信。异步事件处理模块确保用户操作(例如选择推理方法和配置参数)能够实时反馈到可视化界面。 推理路径解析基于规则化的XML解析方法,准确率接近100%。
项目信息:
- GitHub仓库: http://github.com/ZongqianLi/ReasonGraph
- arXiv论文: http://arxiv.org/pdf/2503.03979
- 在线演示: http://huggingface.co/spaces/ZongqianLi/ReasonGraph
应用场景:
- 学术研究: 分析和比较不同推理方法的效率,评估模型在复杂任务中的表现。
- 教育教学: 帮助学生直观理解逻辑推理过程,提升对AI推理原理的学习效率。
- 模型调试: 快速发现推理路径中的错误或低效环节,优化LLM的推理效果。
- 应用开发: 选择最优推理方法,优化应用逻辑,提升用户体验。
- 推理方法研究: 为研究新的推理方法提供可视化支持。
以上就是《ReasonGraph—开源AI工具,LLMs推理可视化》的详细内容,更多关于的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
286 收藏
-
332 收藏
-
353 收藏
-
127 收藏
-
272 收藏
-
444 收藏
-
190 收藏
-
468 收藏
-
181 收藏
-
271 收藏
-
274 收藏
-
441 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
