AnimeGamer—腾讯携手香港城大打造动漫生活模拟
时间:2025-04-08 10:45:37 302浏览 收藏
腾讯PCG联合香港城市大学推出全新动漫生活模拟系统AnimeGamer,该系统基于多模态大语言模型(MLLM),允许玩家扮演经典动漫角色,并通过开放式语言指令与游戏世界互动。AnimeGamer支持实时动态动画生成、动态角色状态更新及自然流畅对话,提供高度自定义内容和沉浸式角色扮演体验。 其核心技术利用视频扩散模型等先进技术,确保动画流畅自然且上下文连贯。目前,该项目已开放官网、GitHub仓库及HuggingFace模型库,并发布技术论文,应用前景涵盖个性化娱乐、创意内容创作、教育辅助等多个领域。
AnimeGamer:无限动漫生活模拟系统
腾讯PCG与香港城市大学携手打造的AnimeGamer,是一款基于多模态大语言模型(MLLM)的无限动漫生活模拟系统。通过开放式的语言指令,玩家可以扮演诸如《悬崖上的金鱼姬》中的宗介等动漫角色,沉浸式地体验动态游戏世界。

核心功能:
- 沉浸式角色扮演: 扮演你最爱的动漫角色,与游戏世界及其他动漫角色互动,创造独特的冒险故事。
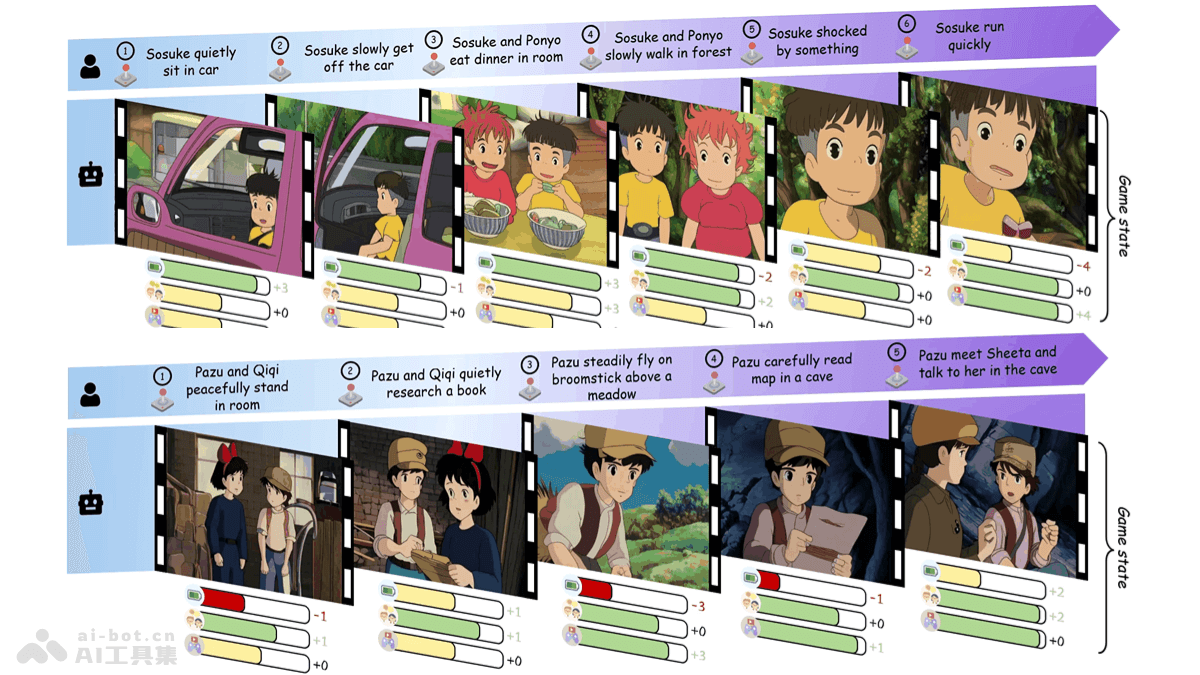
- 实时动态动画: 系统根据玩家指令实时生成上下文一致的动态动画视频,展现角色动作和场景变化。
- 动态角色状态: 角色的体力、社交和娱乐值会根据行为和互动实时更新,增强游戏真实感和互动性。
- 自然流畅对话: 支持多轮自然语言对话,系统基于对话历史生成一致的游戏状态,提供连贯的游戏体验。
- 高度自定义内容: 玩家可以自定义角色和场景,打造专属的动漫世界。
技术架构:
AnimeGamer的核心技术在于其先进的多模态大语言模型。系统将动画镜头分解为视觉参考、动作描述和动作强度三个要素,并利用编码器进行多模态表示整合。 基于视频扩散模型(例如CogVideoX)解码生成高质量动态视频,并通过引入动作强度控制,确保动画自然流畅。 历史动画镜头的多模态表示作为上下文输入,保证了动画镜头在上下文中的连贯性。 此外,系统还利用MLLM预测和更新角色状态,提升游戏沉浸感。
访问方式:
- 项目官网: http://howe125.github.io/AnimeGamer.github.io/
- GitHub仓库: http://github.com/TencentARC/AnimeGamer
- HuggingFace模型库: http://huggingface.co/TencentARC/AnimeGamer
- arXiv技术论文: http://arxiv.org/pdf/2504.01014
应用前景:
AnimeGamer的应用场景广泛,包括:
- 个性化娱乐: 打造专属的动漫冒险体验。
- 创意内容创作: 为创作者提供灵感和工具。
- 教育辅助: 提升语言表达和逻辑思维能力。
- 社交互动: 与朋友共同创造和分享动漫故事。
- 游戏开发辅助: 加速游戏内容生成,降低开发成本。
今天带大家了解了的相关知识,希望对你有所帮助;关于科技周边的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
434 收藏
-
471 收藏
-
300 收藏
-
379 收藏
-
451 收藏
-
262 收藏
-
273 收藏
-
252 收藏
-
251 收藏
-
104 收藏
-
315 收藏
-
329 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
