ReveImage—ReveAI图像新模型震撼发布
时间:2025-04-14 18:19:50 351浏览 收藏
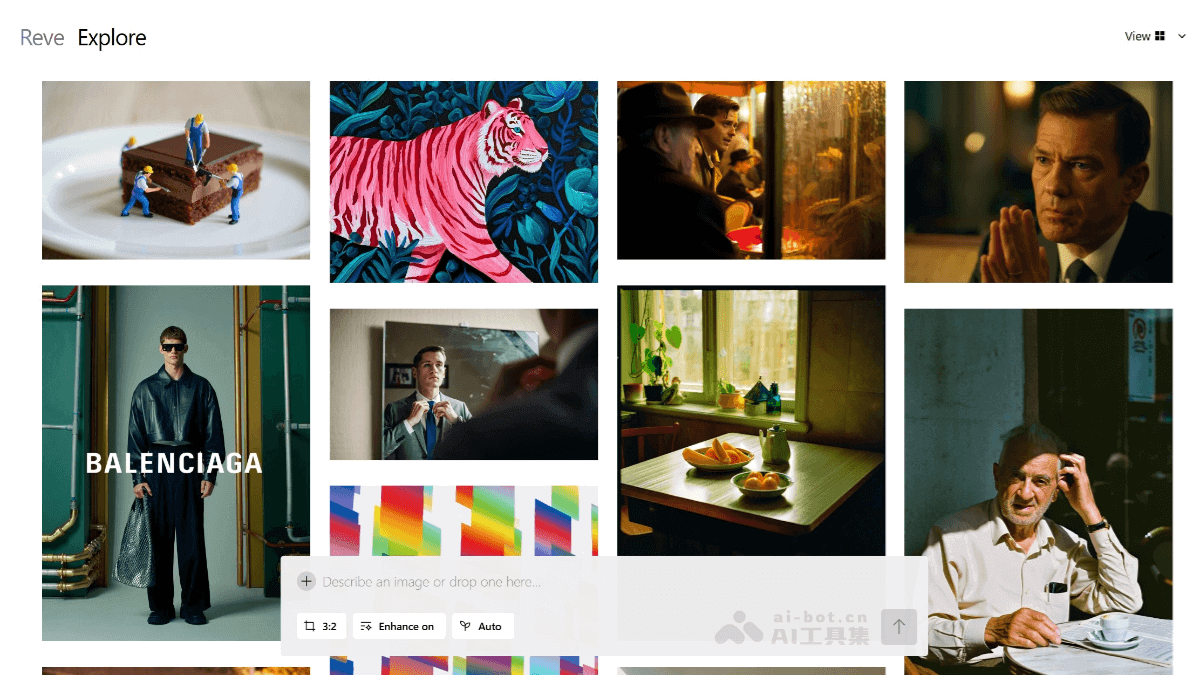
Reve Image是Reve公司最新发布的AI图像生成模型,能够生成高质量、极具视觉冲击力的图像,其风格简洁大气,类似海报设计。 该模型拥有强大的图像生成能力、精准的提示词解析能力和专业的排版设计功能,支持文生图和图生图两种模式。无论是简单的关键词还是复杂的场景描述,Reve Image都能准确理解并生成符合预期的图像,广泛应用于广告设计、社交媒体内容创作、艺术创作等领域,为用户提供高效便捷的图像创作解决方案。 访问Reve Image官网即可免费试用。
Reve Image:一款强大的AI图像生成模型
Reve Image是Reve公司最新推出的AI图像生成工具,它以其卓越的美学表现、精准的提示词理解能力和出色的排版设计而著称,能够生成高质量、极具视觉冲击力的图像作品,风格类似海报设计,简洁大气。即使是简单的描述,也能生成令人惊艳的效果。
 Reve Image的核心功能
Reve Image的核心功能
- 超强图像生成能力: Reve Image注重图像的美学性,在色彩搭配、光影效果和细节刻画方面表现出色,画面冲击力十足。
- 精准的提示词解析: 无论是简单的关键词还是复杂的场景描述,Reve Image都能准确理解并生成符合预期的图像。
- 专业的排版设计: 模型能根据图像内容和用户需求自动调整文本和图形布局,确保整体设计和谐美观。
- 多样化的生成模式: 支持文生图(Text-to-Image)和图生图(Image-to-Image)两种模式,满足不同创作需求。
Reve Image的技术原理
Reve Image基于先进的深度学习架构,例如生成对抗网络(GAN)或扩散模型,通过海量图像数据训练,从而生成高质量图像。其强大的自然语言处理能力能够精准地将用户的文本描述转化为图像生成的指令。此外,在色彩、光影和细节处理上进行了深度优化,并具备智能排版功能,确保最终图像的视觉效果和整体美感。
如何使用Reve Image
- 访问官网: 访问Reve Image官方网站,注册并登录账号(平台提供免费试用)。
- 输入提示词: 在生成界面输入您的描述性提示词,模型将根据您的描述生成图像。
- 选择生成模式: 选择文生图或图生图模式。
- 调整参数(可选): 您可以根据需要调整分辨率、风格等参数,以优化生成效果。
- 生成图像: 点击生成按钮,等待图像生成完成,然后下载或保存图像。
Reve Image的应用领域
Reve Image的应用范围广泛,包括:
- 广告设计: 快速生成符合品牌形象的视觉素材,提升品牌影响力。
- 社交媒体内容创作: 制作更具吸引力的图文和视频内容,提高用户参与度。
- 艺术创作: 生成具有独特风格和情感表达的艺术作品。
- 产品设计: 快速生成产品视觉原型,辅助产品设计流程。
- 教育教学: 生成教学辅助图像,帮助学生理解和记忆知识。
理论要掌握,实操不能落!以上关于《ReveImage—ReveAI图像新模型震撼发布》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
451 收藏
-
262 收藏
-
273 收藏
-
252 收藏
-
251 收藏
-
104 收藏
-
315 收藏
-
329 收藏
-
242 收藏
-
162 收藏
-
268 收藏
-
151 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
