腾讯FlexIP发布:个性化图像生成编辑框架
时间:2025-04-14 20:09:35 123浏览 收藏
腾讯FlexIP是一款面向图像合成的灵活主体属性编辑框架,旨在平衡图像生成中的身份保持和个性化编辑。它采用双适配器架构,将身份保持和个性化编辑解耦,并通过动态权重门控机制实现灵活的参数化控制,让用户在身份保留和风格个性化间自由调节。FlexIP结合多模态数据训练策略,提升生成鲁棒性,在保真度、可编辑性和身份一致性方面均优于现有方法,适用于艺术创作、广告设计、影视制作和游戏开发等多个领域。其项目官网和arXiv论文地址已公开,欢迎访问了解详情。
FlexIP是什么
FlexIP 是腾讯提出的面向图像合成的灵活主体属性编辑框架,平衡图像生成中的身份保持和个性化编辑。框架采用双适配器架构,将身份保持与个性化编辑解耦,通过高层语义概念与低层空间细节确保身份完整性。动态权重门控机制支持用户在身份保留和风格个性化之间进行灵活的参数化控制,将传统的二元权衡转变为连续的控制曲面。FlexIP 结合了多模态数据训练策略,基于图像和视频数据分别优化适配器的身份锁定与变形能力,进一步提升生成鲁棒性。

FlexIP的主要功能
- 双适配器解耦设计:首次将身份保持(Preservation Adapter)和个性化编辑(Personalization Adapter)显式分离。身份保持适配器结合了高级语义概念与低层空间细节以确保身份完整性;个性化适配器则与文本和视觉 CLS 令牌进行交互,吸收有意义的视觉线索,将文本修改置于连贯的视觉上下文中,避免特征竞争,实现更精准的控制。
- 动态权重门控机制:通过连续可调参数动态平衡身份保持与编辑强度,将传统的二元权衡转化为连续的参数控制曲面,支持从细微调整到大幅变形的灵活控制,用户可根据需要灵活调节生成效果。
- 模态感知训练策略:根据数据特性(静态图像/视频帧)自适应调整适配器权重,图像数据强化身份锁定,视频数据优化时序变形,提升生成鲁棒性。
- 跨注意力机制:保持适配器通过跨注意力捕获多粒度视觉特征(如人脸细节),增强身份鲁棒性。
- 动态插值:权重门控机制支持用户实时调整适配器贡献,形成连续的“控制曲面”。
- 多模态数据训练:结合图像和视频数据,分别优化适配器的身份锁定与变形能力。
FlexIP的性能比较
- 定量比较
- 综合排名:在综合排名(mRank)指标上,FlexIP 的得分优于所有其他方法,表明其在多个关键指标上的综合表现最为出色。
- 个性化能力:在个性化评估中,FlexIP 在 CLIP-T 上得分为 0.284,略低于 λ-Eclipse,但 λ-Eclipse 是以牺牲主体保留能力为代价实现的。FlexIP 在保持主体特征的同时,能实现较高的个性化水平。
- 身份保持能力:在身份保持方面,FlexIP 在 CLIP-I 和 DINO-I 上分别取得了 0.873 和 0.739 的高分,显著优于其他方法,证明了其在保持图像细节和语义一致性方面的强大优势。
- 图像质量:在图像质量评估中,FlexIP 在 CLIP-IQA 上得分为 0.598,在美学上得分为 6.039,表明其生成的图像不仅质量高,而且具有更好的美感。
- 用户研究:在实际应用中的用户满意度评估中,FlexIP 在灵活性(Flex)和身份保留(ID-Pres)两个指标上均表现出色,60 名评估者一致认为 FlexIP 生成的图像最符合文本语义且能最好地保留主体特征。
- 定性比较
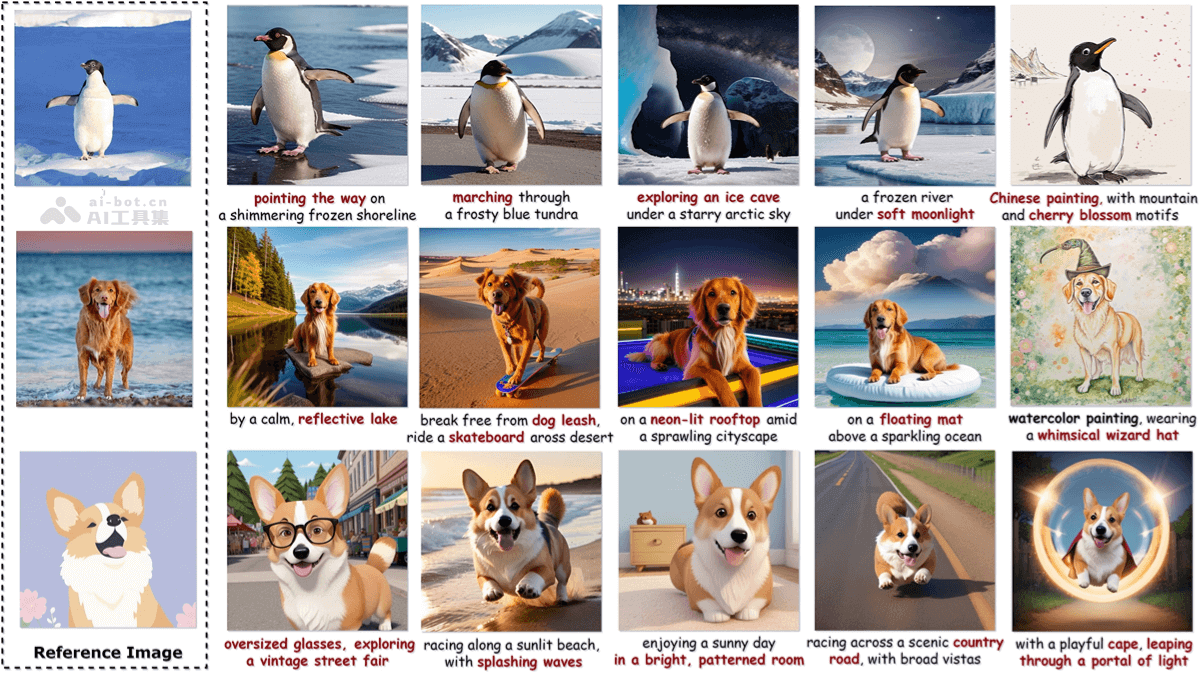
- 保真度:FlexIP 生成的图像在保真度方面表现出色,能够高度还原参考图像的主体特征和细节,即使在进行个性化编辑时,也能保持图像的高质量和真实感。
- 可编辑性:FlexIP 在可编辑性方面具有显著优势,能够根据不同的文本指令生成多样化的编辑结果,满足用户在不同场景下的个性化需求。
- 身份一致性:在身份一致性方面,FlexIP 能够在不同参考图像之间稳定地保持主体特征,即使在进行大幅变形或风格化编辑时,也能确保主体的身份一致性,避免了传统方法中常见的身份突变问题。
- 与现有方法的对比:与五种最先进的方法进行定性比较时,FlexIP 生成的图像在保真度、可编辑性和身份一致性方面均有显著提升,能够更好地满足用户对高保真图像个性化生成的需求。
FlexIP的项目地址
- 项目官网:http://flexip-tech.github.io/flexip/#/
- arXiv技术论文:http://arxiv.org/pdf/2504.07405
FlexIP的应用场景
- 艺术创作:FlexIP 能根据艺术家的需求,灵活地对图像进行个性化编辑,同时保持主体的身份特征。
- 广告设计:在广告设计领域,FlexIP 可以帮助设计师快速生成符合品牌需求的图像内容。通过动态权重门控机制,设计师可以在保持品牌形象的同时,灵活调整广告图像的风格、场景和细节。
- 影视制作:FlexIP 可以用于影视制作中的视觉特效和角色设计。能对角色的外观进行灵活调整,同时保持角色的身份一致性。
- 游戏开发:在游戏开发中,FlexIP 可以用于角色和场景的生成与编辑。开发者可以通过该框架快速生成多样化的角色形象,同时保持角色的核心特征。
今天带大家了解了的相关知识,希望对你有所帮助;关于科技周边的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
174 收藏
-
363 收藏
-
490 收藏
-
481 收藏
-
226 收藏
-
304 收藏
-
363 收藏
-
280 收藏
-
286 收藏
-
332 收藏
-
353 收藏
-
127 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
