复旦大学携手StepFun,OmniSVG多模态矢量图形模型震撼发布
时间:2025-04-16 14:00:52 382浏览 收藏
大家好,我们又见面了啊~本文《复旦大学与StepFun联手,OmniSVG多模态矢量图形生成模型发布》的内容中将会涉及到等等。如果你正在学习科技周边相关知识,欢迎关注我,以后会给大家带来更多科技周边相关文章,希望我们能一起进步!下面就开始本文的正式内容~
OmniSVG:全球首个端到端多模态SVG生成模型
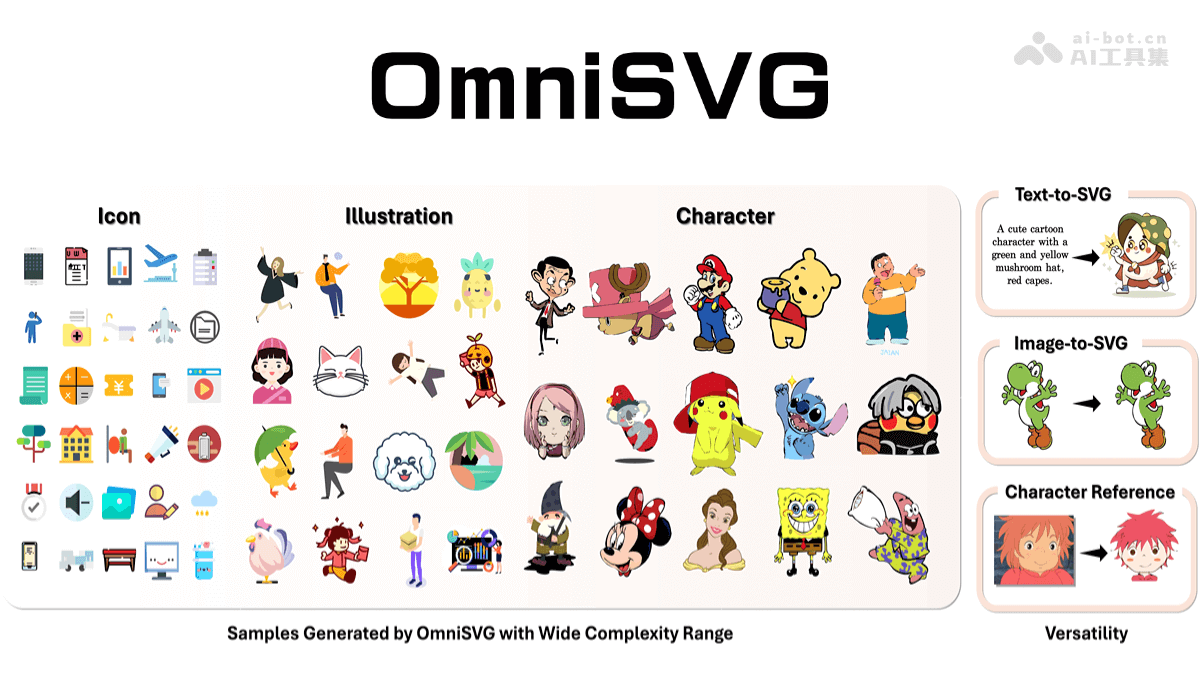
OmniSVG是由复旦大学和StepFun联合研发的全球首个端到端多模态可缩放矢量图形(SVG)生成模型。它基于预训练视觉语言模型(VLM),采用创新的SVG标记化方法,将SVG命令和坐标参数化为离散标记,巧妙地解耦了结构逻辑和几何细节,从而高效生成从简单图标到复杂动漫角色等各种高质量SVG图形。

核心功能:
- 多模态输入: 支持文本描述、图像参考或角色参考等多种输入模式,生成多样化SVG图形。
- 高效生成与训练: 利用预训练VLM Qwen-VL和创新的SVG标记化方法,训练效率提升3倍以上,可处理3万个标记的序列,生成细节丰富的复杂SVG。
- 专属数据集与评估标准: 发布了包含200万个多模态标注SVG资源的MMSVG-2M数据集,并提出了MMSVG-Bench标准化评估协议。
- 高实用性与可编辑性: 生成的SVG文件可无限缩放且完全可编辑,能与Adobe Illustrator等专业设计软件无缝衔接。
技术原理详解:
OmniSVG的核心技术在于:
- 预训练VLM: 基于Qwen-VL预训练视觉语言模型,实现图像和文本信息的深度融合。
- 创新SVG标记化: 将SVG命令和坐标参数化为离散标记,类似自然语言处理,提升训练效率,并保留生成复杂SVG结构的能力。
- 端到端生成框架: 支持直接从多种输入生成SVG图形,克服了传统方法的局限性。
- 高效训练与长序列处理: 训练速度提升显著,可处理超长序列,生成细节丰富的复杂图形。
项目资源:
- 项目官网: http://omnisvg.github.io/
- Github仓库: http://github.com/OmniSVG
- HuggingFace模型库: http://huggingface.co/OmniSVG
- arXiv技术论文: http://arxiv.org/pdf/2504.06263
应用场景:
OmniSVG在多个领域具有广泛的应用前景:
- 品牌标识设计: 快速生成品牌图标,节省设计时间。
- 网页前端开发: 生成可无损缩放的矢量图标,适应各种分辨率。
- 游戏角色及场景设计: 生成游戏素材,提升游戏美术品质。
- 动态角色生成: 基于角色参考,生成不同姿势或场景的矢量图形。
- 原型设计: 快速生成图标、插图或角色原型,加速创作流程。
到这里,我们也就讲完了《复旦大学携手StepFun,OmniSVG多模态矢量图形模型震撼发布》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
286 收藏
-
332 收藏
-
353 收藏
-
127 收藏
-
272 收藏
-
444 收藏
-
190 收藏
-
468 收藏
-
181 收藏
-
271 收藏
-
274 收藏
-
441 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
