港中文与字节、清华联合发布Hi3DGen3D几何生成框架
时间:2025-04-18 08:36:39 342浏览 收藏
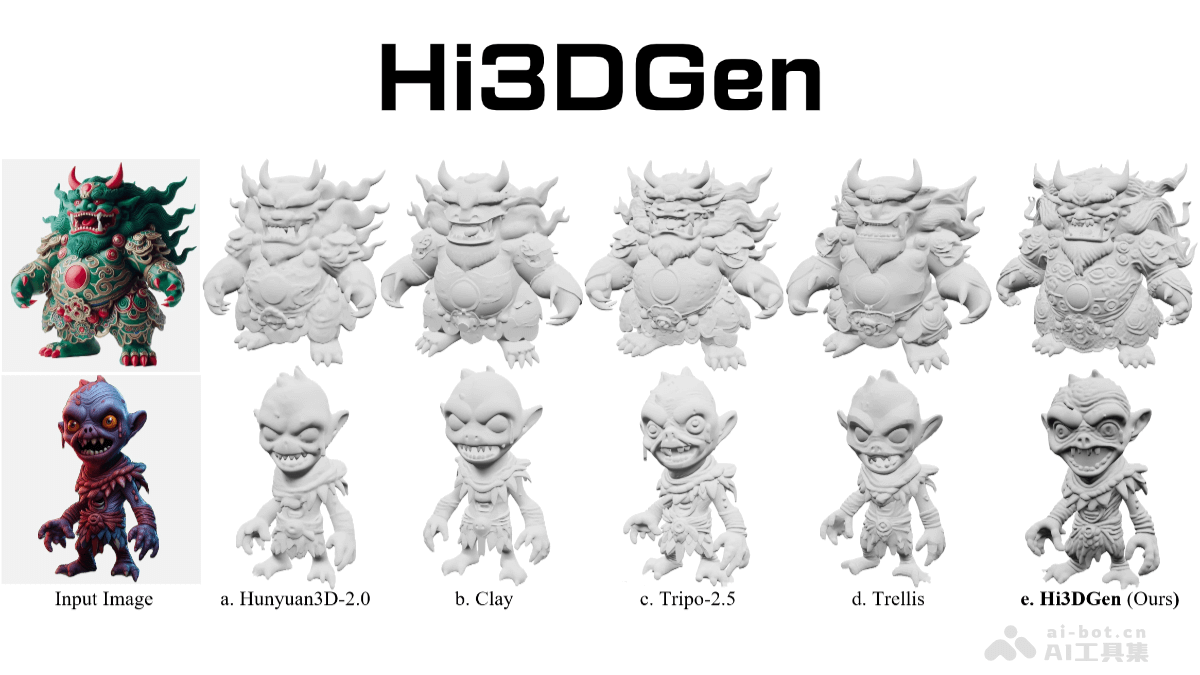
香港中文大学(深圳)、字节跳动和清华大学联合推出Hi3DGen 3D几何生成框架,该框架可将单张2D图像转换为细节丰富的高保真3D模型,显著超越现有技术。Hi3DGen的核心在于基于法线图的中间表示方法,包含图像到法线估计器、法线到几何学习方法和3D数据合成管道三个关键组件。其高效的2D到3D转换能力,以及在游戏开发、影视制作等领域的应用前景,使其成为一项具有突破性意义的AI技术。 访问项目官网http://stable-x.github.io/Hi3DGen/ 和Github仓库http://github.com/Stable-X/Hi3DGen了解更多信息。
Hi3DGen:一款先进的高保真3D几何生成框架
Hi3DGen是由香港中文大学(深圳)、字节跳动和清华大学的研究团队联合开发的一款先进的3D几何生成框架。它能够从单张2D图像生成高度逼真的3D模型,其生成的模型细节丰富,显著超越现有技术。该框架的核心在于其独特的基于法线图的中间表示方法,并包含三个关键组件:图像到法线估计器、法线到几何学习方法以及3D数据合成管道。

Hi3DGen核心功能:
- 2D图像到高保真3D模型转换: 将2D图像转化为细节丰富的3D几何模型。
- 精准的图像到法线估计: 通过噪声注入和双流训练,有效分离图像的低频和高频信息,实现精确、稳定且细节清晰的法线估计。
- 高效的法线到几何学习: 利用法线正则化的潜在扩散学习方法,显著提升3D几何生成的保真度。
- 高质量3D数据集合成: 构建高质量的3D数据集,用于模型训练和优化。
Hi3DGen技术原理详解:
Hi3DGen采用两阶段生成流程:
- 基础多视角生成: 利用预训练的视频扩散模型,结合相机姿态信息进行微调,将单视角图像转换为低分辨率的3D感知图像序列(轨道视频)。
- 3D感知多视角细化: 将低分辨率多视角图像输入到3D感知视频到视频细化器,提升图像分辨率和细节纹理。
此外,Hi3DGen还运用以下技术:
- 3D高斯散射 (3DGS): 从高分辨率多视角图像学习隐式3D模型,并通过3DGS渲染额外的插值视图。
- 基于SDF的重建: 利用基于符号距离函数 (SDF) 的重建方法,从增强的密集视图中提取高质量的3D网格。
图像到法线估计器和法线到几何学习方法则分别负责将2D图像转换为法线图,以及将法线图转换为最终的3D模型。 整个过程通过3D数据合成管道进行支持和优化。
项目信息:
- 项目官网: http://stable-x.github.io/Hi3DGen/
- Github仓库: http://github.com/Stable-X/Hi3DGen
Hi3DGen应用前景:
Hi3DGen在多个领域拥有广阔的应用前景,例如:游戏开发、影视制作、3D可视化、虚拟摄影、文物保护和医学成像等。它能够显著提高3D模型生成的效率和质量,降低生产成本,并为相关领域带来新的可能性。
好了,本文到此结束,带大家了解了《港中文与字节、清华联合发布Hi3DGen3D几何生成框架》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多科技周边知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
286 收藏
-
332 收藏
-
353 收藏
-
127 收藏
-
272 收藏
-
444 收藏
-
190 收藏
-
468 收藏
-
181 收藏
-
271 收藏
-
274 收藏
-
441 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
