小程序设计技巧,让展示更吸睛
时间:2025-04-21 10:40:28 283浏览 收藏
小程序已成为企业和个人展示产品、服务的利器,但如何才能让你的小程序脱颖而出?本文将详解小程序制作设计技巧,助你打造亮眼展示。从明确目标受众、设计简洁直观的界面,到提供高质量内容、优化响应式设计及交互体验,再到注重品牌一致性、速度性能及用户反馈,我们将全面剖析如何提升小程序吸引力,最终实现目标。 此外,文章还介绍了无需编程即可快速开发小程序的便捷平台,助力你低成本高效完成小程序制作。
小程序已成为移动应用开发领域的重要组成部分,为企业和个人提供展示产品、服务或个人品牌的强大平台。要让展示小程序在激烈的市场竞争中脱颖而出,设计是关键因素之一。以下是如何设计一个引人注目的展示小程序的指南。

明确目标和受众:
在设计之前,首先要明确展示小程序的目标和受众。你是要展示产品、服务、作品集还是个人品牌?你的受众是消费者、潜在客户、雇主还是特定群体?明确目标将帮助确定设计方向。
简洁而有吸引力的界面:
展示小程序的用户界面应简洁、直观,易于导航。使用清晰的图标、符号和颜色,帮助用户快速理解小程序的功能和内容。避免过多的装饰和复杂布局,确保用户关注重要信息。
高质量的内容:
内容是吸引用户的关键。确保展示内容具有高质量、吸引人的图像、文字和多媒体元素。如果展示产品或作品,使用清晰的照片和详细描述。如果展示服务,提供清晰的解释和案例研究。
响应式设计:
考虑到设备和屏幕尺寸的多样性,确保小程序采用响应式设计。这将确保用户无论使用手机、平板还是计算机,都能获得一致的用户体验。
导航和信息架构:
设计清晰的导航结构,使用户能轻松找到感兴趣的内容。使用易理解的标签和菜单,帮助用户快速导航到不同部分。
品牌一致性:
如果有品牌,确保小程序设计与品牌一致。使用品牌标志、颜色和字体,确保用户在小程序中感受到一贯的品牌体验。
交互体验:
考虑用户的交互体验。添加互动元素,如动画、按钮效果或滑动功能,以提高用户参与度和留存率。
速度和性能:
优化小程序的速度和性能,确保快速加载和流畅的用户体验。压缩图像、减少不必要的请求,使用高效的代码。
用户反馈和改进:
鼓励用户提供反馈,并将其用于改进小程序。用户意见有助于识别问题和提升用户体验。
测试和优化:
在发布前进行全面测试,确保小程序在不同设备和浏览器上正常运行。持续监控和优化小程序,以适应不断变化的需求和技术。
总之,设计一个引人注目的展示小程序需要综合考虑多个因素,包括用户体验、内容质量、品牌一致性和性能优化。通过明确目标、关注用户需求,并不断改进和优化,你可以打造一个成功的展示小程序,吸引更多用户并实现目标。
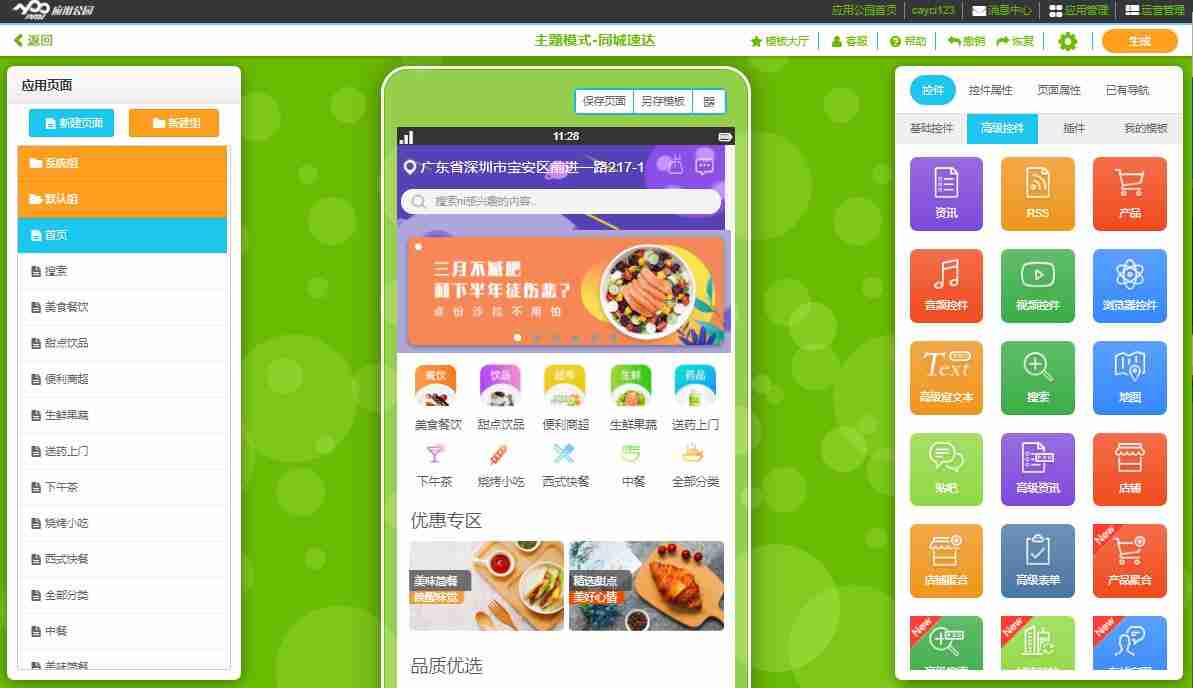
现在,你也可以利用“PHP中文网app开发平台” 无需编程即可独立完成app平台开发。平台已将市面上常见的app功能开发好,只需一键套用app模板,可视化拼图制作,就能在短时间内开发出属于自己的软件app,兼容iOS+安卓+鸿蒙三大主流手机系统同步生成,同步打通小程序,非常适合初创企业。在PHP中文网开发一款app+小程序,开发费用不到1万元。

开始制作

本篇关于《小程序设计技巧,让展示更吸睛》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于科技周边的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
413 收藏
-
336 收藏
-
343 收藏
-
254 收藏
-
279 收藏
-
467 收藏
-
138 收藏
-
141 收藏
-
131 收藏
-
194 收藏
-
363 收藏
-
331 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
