小程序制作全流程及步骤详解
时间:2025-04-30 18:01:09 189浏览 收藏
学习科技周边要努力,但是不要急!今天的这篇文章《小程序制作流程及步骤详解》将会介绍到等等知识点,如果你想深入学习科技周边,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
随着移动互联网的迅猛发展,小程序成为了连接用户与服务的重要工具。制作一款小程序涉及到多个步骤和环节,本文将详细为您解读制作小程序的完整流程。

- 需求分析与规划
在开始制作小程序之前,首先需要明确项目的需求。这包括确定目标用户群体、功能需求、用户体验设计等。规划项目的整体结构,设定项目的基本方向和目标,有助于后续的开发工作。
- 选择小程序平台与开发工具
根据项目的需求,选择合适的小程序平台,如微信小程序、支付宝小程序、百度小程序等。每个平台都有自己的开发工具,例如微信开发者工具、支付宝开发者工具等。选择适合的工具是制作小程序的初始步骤。
- 学习前端技术
小程序开发通常涉及到一些前端技术,包括HTML、CSS、JavaScript等。掌握这些基本的前端技术对于理解和编写小程序代码至关重要。可以通过在线教程、培训课程等途径学习前端技术知识。
- 设计界面与交互
在小程序中,用户体验至关重要。设计吸引人的界面和流畅的交互可以提高用户留存率。使用设计工具如Sketch、Adobe XD等进行界面设计,并考虑用户的使用场景和行为,优化交互设计。
- 编写小程序代码
使用前端技术编写小程序代码,根据需求实现相应的功能。小程序的代码通常分为前端和后端,前端负责用户界面和交互,后端负责数据处理和存储。编写清晰、模块化的代码有助于后期维护和扩展。
- 调试与测试
在编写完成一部分代码后,使用开发工具进行调试,确保小程序的各个功能正常运行。进行系统测试,检查各种情况下的响应和稳定性,保证用户在使用过程中不会遇到严重的问题。
- 上线发布
当小程序开发和测试都完成后,就可以准备上线发布了。根据各个平台的要求,提交小程序审核,并等待审核通过。一旦审核通过,小程序就可以正式上线供用户使用。
- 运营与维护
上线后,工作并未结束,反而是一个新的开始。持续关注用户的反馈,及时修复bug,更新版本。通过运营手段,如推广、营销等,提升小程序的曝光度和用户黏性。
总结
制作小程序是一个系统而复杂的过程,需要综合运用前端技术、设计理念和项目管理能力。从需求分析到上线发布,每个环节都至关重要。希望这份制作小程序的完整流程解析能够为您在小程序开发的旅程中提供有力的指导,让您的小程序能够顺利、高效地诞生并受到用户的喜爱。
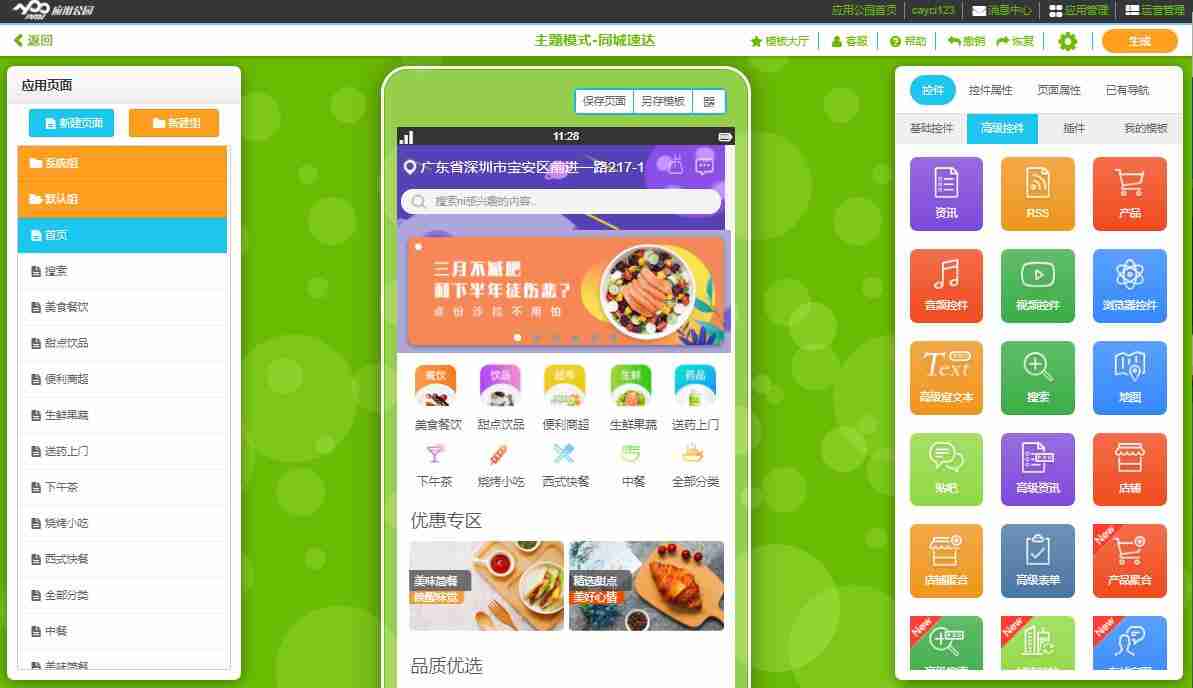
现在,无需找app开发公司,利用当前流行的saas软件开发平台,也可以独立免编程完成软件开发。以PHP中文网app在线开发平台为例,即使不懂任何编程开发技术,只需一键套用app模板,就可以独立完成软件开发,同步打通小程序。相对比传统的app软件公司普遍较高的app开发报价,利用PHP中文网开发手机应用,app开发成本不到一万元。

开始制作

今天关于《小程序制作全流程及步骤详解》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
185 收藏
-
472 收藏
-
323 收藏
-
102 收藏
-
318 收藏
-
373 收藏
-
364 收藏
-
484 收藏
-
227 收藏
-
386 收藏
-
302 收藏
-
242 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
