小程序是否自适应所有手机型号?
时间:2025-05-02 14:39:21 231浏览 收藏
小程序作为一种轻量级应用,已成为用户获取信息和服务的主要渠道。然而,开发小程序时,如何处理不同型号手机的尺寸以确保良好的用户体验是一个关键问题。小程序具有一定的自适应性,能够在不同型号和尺寸的手机上自动调整布局和界面元素,但并不是在所有情况下都能完美适应所有型号的手机。开发者可以通过采用Flex布局、百分比单位和媒体查询等方法来实现较好的适应性布局设计。尽管如此,小程序在极端屏幕尺寸、设计妥协和交互问题上仍存在一些局限性。
随着移动互联网的快速发展,小程序作为一种轻量级的应用形式,已成为用户获取信息和服务的主要渠道。然而,在开发小程序时,一个关键的问题是如何处理不同型号手机的尺寸,以确保小程序在各种设备上都能提供良好的用户体验。那么,小程序的尺寸是否能够自适应所有型号的手机呢?让我们深入探讨一下。

小程序的自适应性
小程序的自适应性是指小程序能够在不同型号和尺寸的手机上自动调整布局和界面元素,以适应不同屏幕大小,同时保持良好的用户体验。虽然小程序具有一定的自适应性,但并不是在所有情况下都能完美地适应所有型号的手机。
适应性布局设计
小程序开发者可以采用一些适应性布局设计的方法来确保在不同尺寸的手机上有较好的呈现效果。以下是一些常见的方法:
Flex 布局: 使用 Flex 布局可以轻松实现灵活的布局,元素可以根据屏幕大小自动调整位置和大小。
百分比单位: 在设置元素的宽度、高度和间距时,使用百分比单位而不是固定的像素值。这样可以确保元素在不同尺寸的屏幕上保持相对一致的比例。
媒体查询: 媒体查询是一种在不同屏幕宽度下应用不同 CSS 样式的方法。通过为不同的屏幕宽度设置不同的样式规则,可以实现不同设备上的优化显示。
自适应性的局限性
尽管小程序在设计时可以采用上述自适应性的方法,但仍然存在一些局限性:
极端屏幕尺寸: 小程序难以在极端尺寸的屏幕上实现完美的自适应。例如,非常小的屏幕可能导致元素过于拥挤,而非常大的屏幕可能会导致元素显得过于稀疏。
设计妥协: 为了在各种屏幕尺寸上保持一致的布局和用户体验,有时可能需要在设计和排版方面做出妥协,以适应不同的屏幕大小。
交互问题: 不同尺寸的屏幕可能导致某些交互元素在某些设备上难以触及,影响用户的互动体验。
尽管小程序具有一定的自适应性,但要实现在所有型号的手机上完美自适应的布局是一项挑战。开发者在设计和开发小程序时,需要综合考虑不同屏幕尺寸的情况,并采用灵活的布局设计方法。通过合理的设计和测试,可以在大多数情况下实现较好的自适应效果,为用户提供更好的体验。然而,在特定的极端情况下,可能需要做出一些妥协,以平衡不同屏幕尺寸之间的差异。
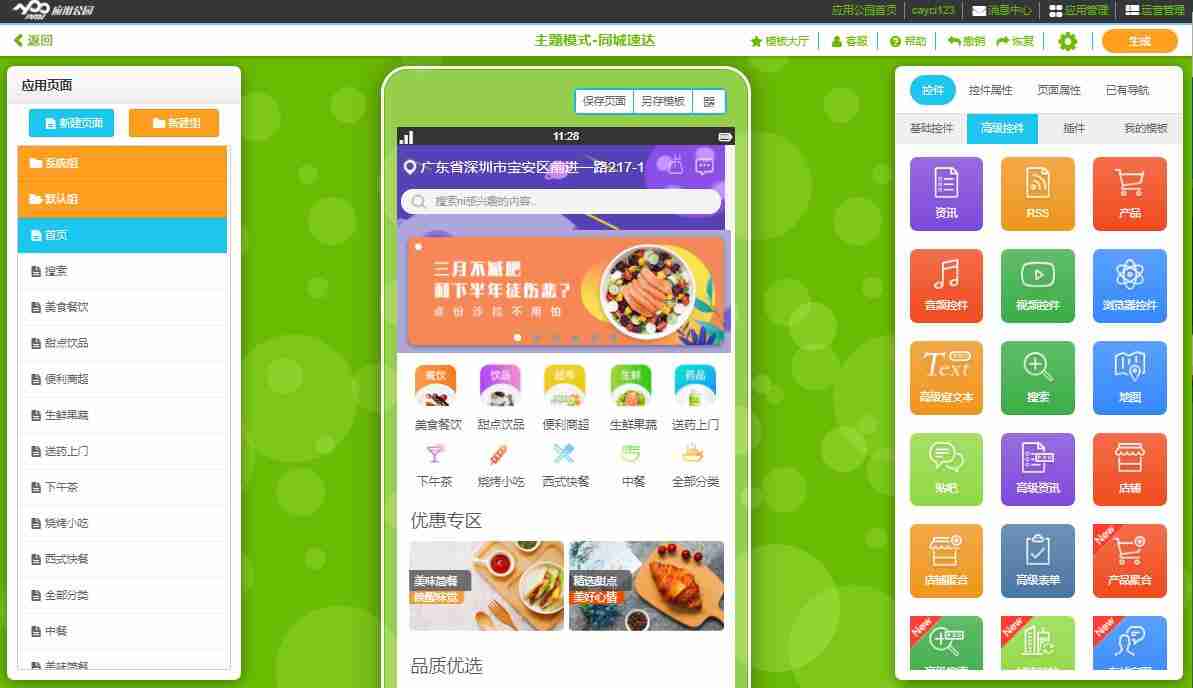
现在,也可以利用“PHP中文网app开发平台” 无需编程即可独立完成app平台开发。平台已将市面上常见的app功能逐一开发好,只需一键套用app模板,可视化拼图制作,就可以在短时间内开发出一款属于自己的软件app, 兼容iOS+安卓+鸿蒙三大主流手机系统同步生成,同步打通小程序,非常适合初创企业,在PHP中文网开发一款app+小程序,开发费用不到1万元。

开始制作

今天关于《小程序是否自适应所有手机型号?》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
467 收藏
-
138 收藏
-
141 收藏
-
131 收藏
-
194 收藏
-
363 收藏
-
331 收藏
-
198 收藏
-
444 收藏
-
195 收藏
-
411 收藏
-
438 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
