Win7搭建NodeJs环境及HelloWorld—图文攻略
时间:2025-05-07 22:54:52 444浏览 收藏
在Windows 7系统下搭建NodeJs开发环境并展示Hello World的具体步骤包括:第一步,下载并安装NodeJs运行环境;第二步,下载并安装WebStrom开发工具,并导入nodejs开发插件;第三步,创建nodejs项目并编写代码,成功运行后通过浏览器访问localhost:3000展示Hello World。整个过程中,项目目录包含node_modules、public、routes和views等文件夹,各自承担不同的功能。成功搭建环境后,别忘了点赞支持!
在Windows 7系统下搭建NodeJs开发环境(NodeJs+WebStrom)并展示Hello World!的具体步骤如下:
第一步:下载并安装NodeJs运行环境。
下载地址:http://nodejs.org/
下载完成后,点击安装并选择“组件”进行安装,如下图所示:

第二步:下载并安装WebStrom开发工具,并导入nodejs开发插件。
下载地址:http://www.jetbrains.com/webstorm/download/
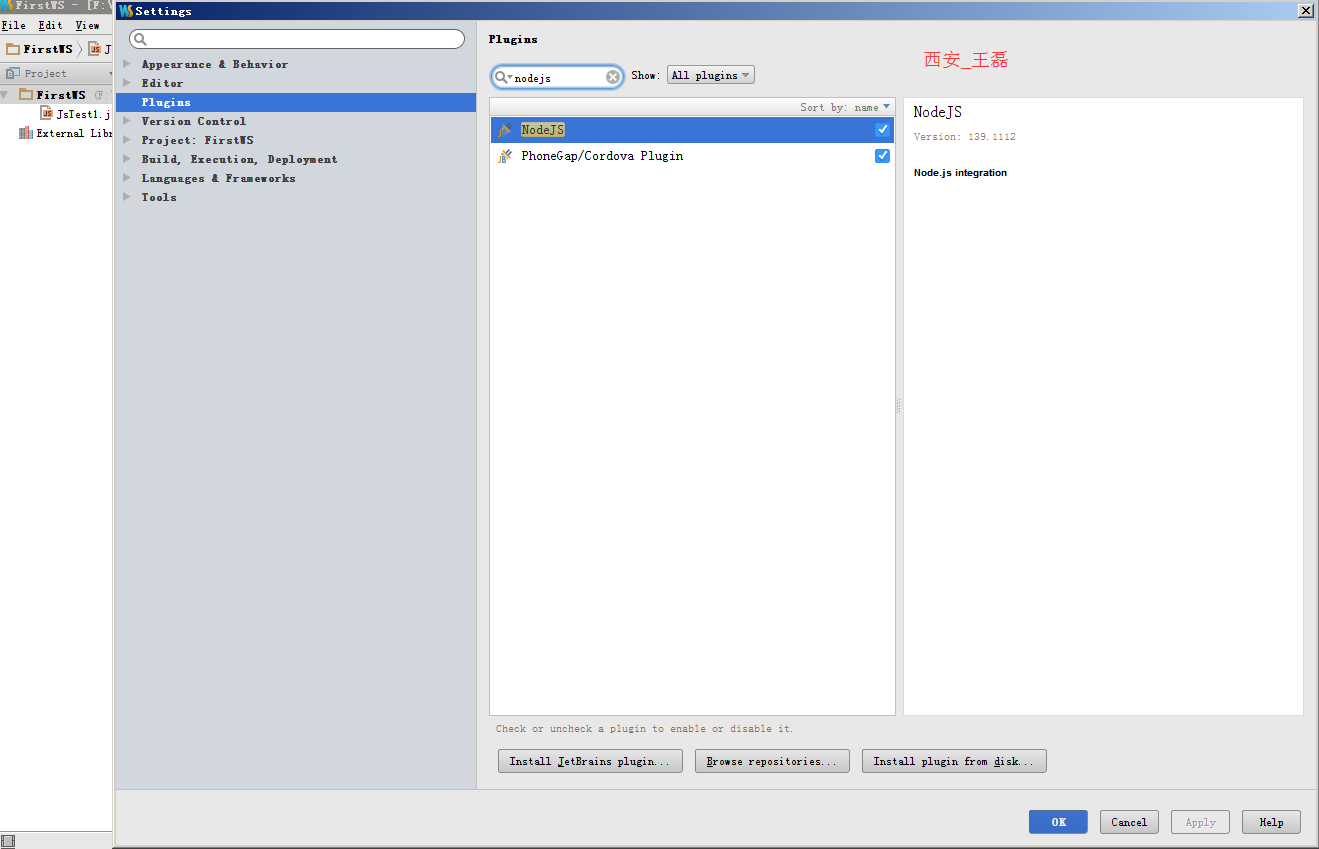
安装完成后,导入nodejs插件,如下图所示:

第三步:创建nodejs项目并展示Hello World!
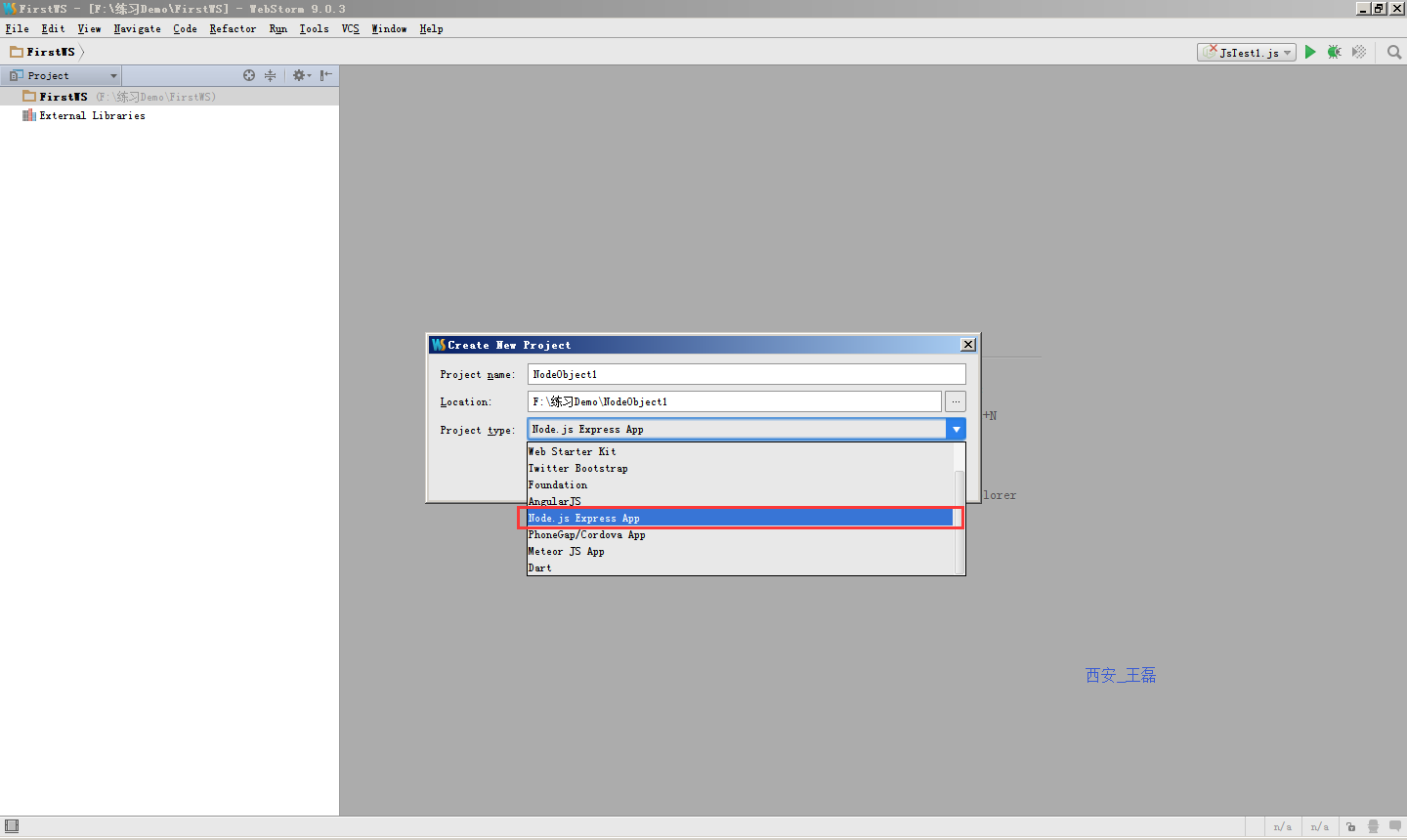
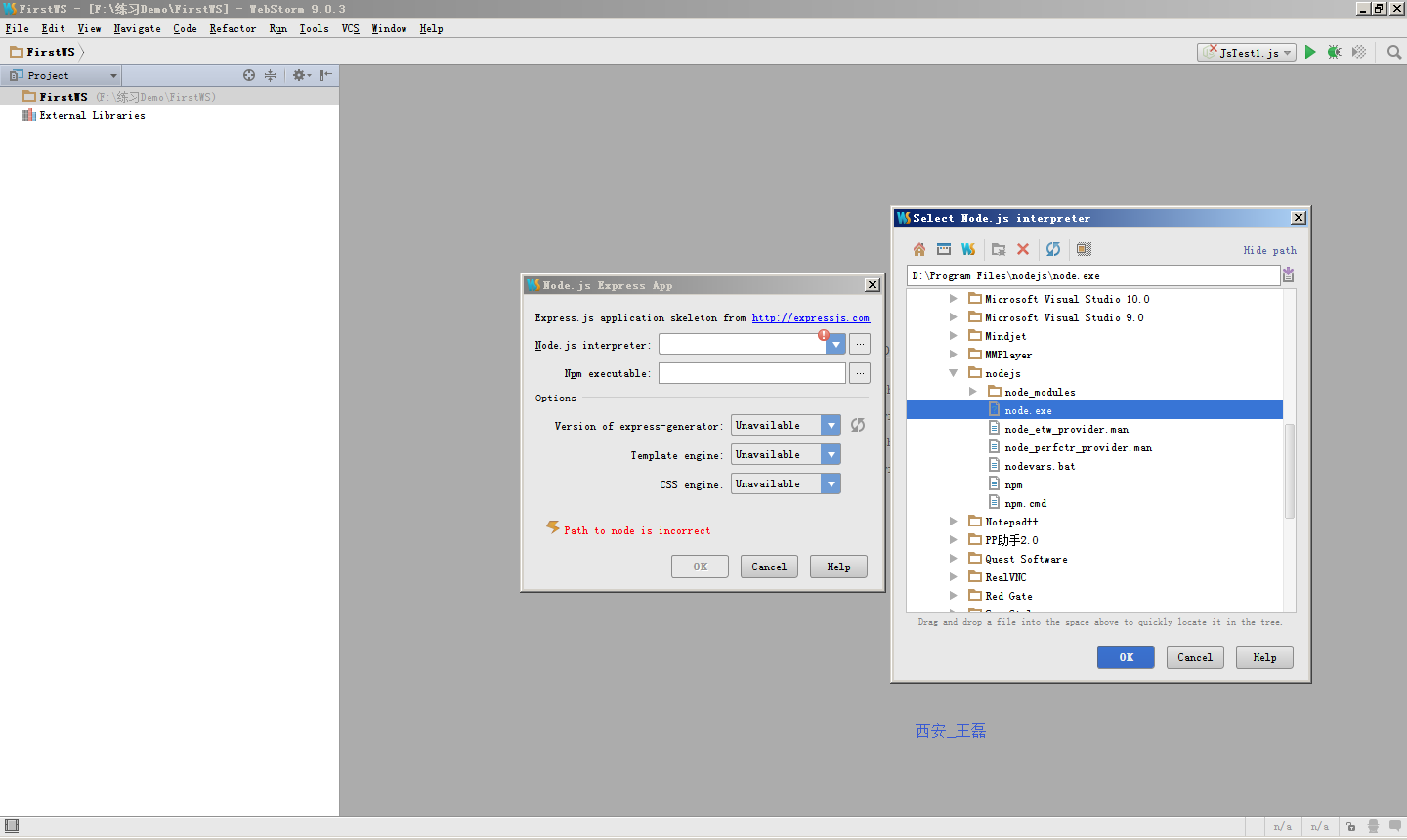
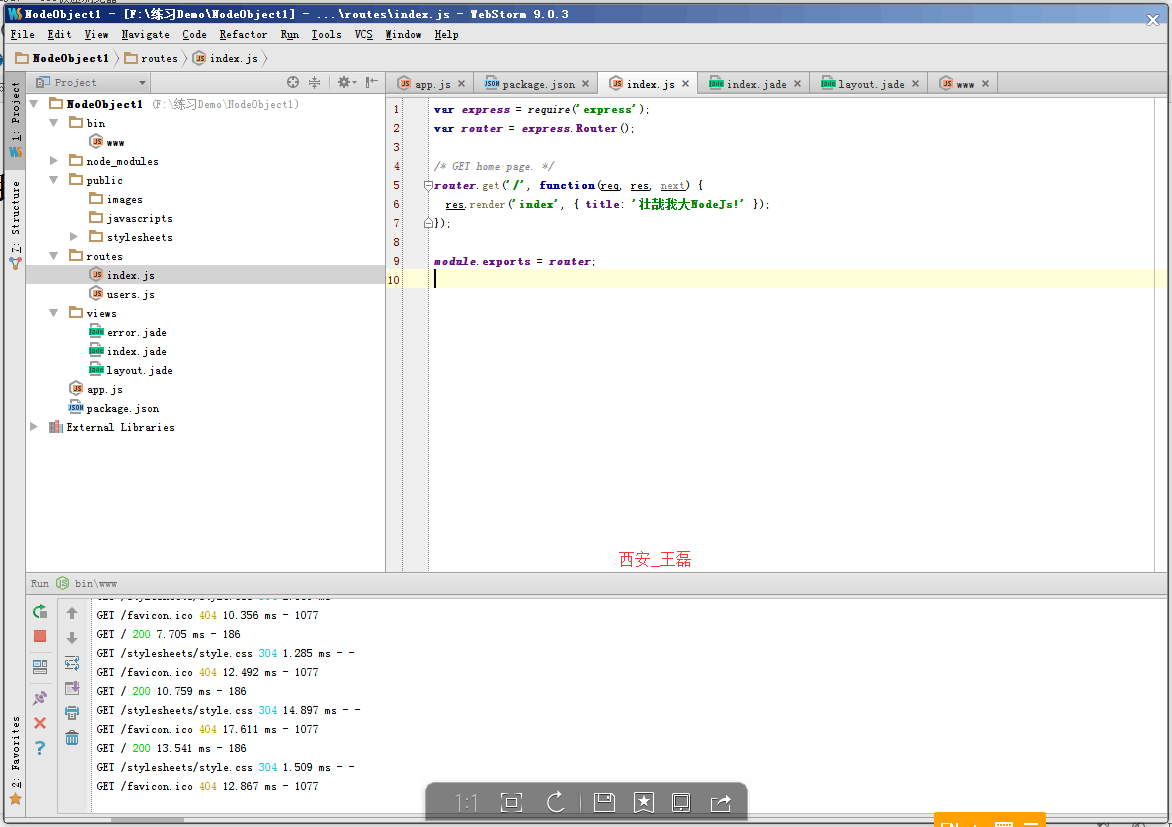
创建nodejs项目并编写代码,如下图所示:


项目创建完成后的目录结构如下:

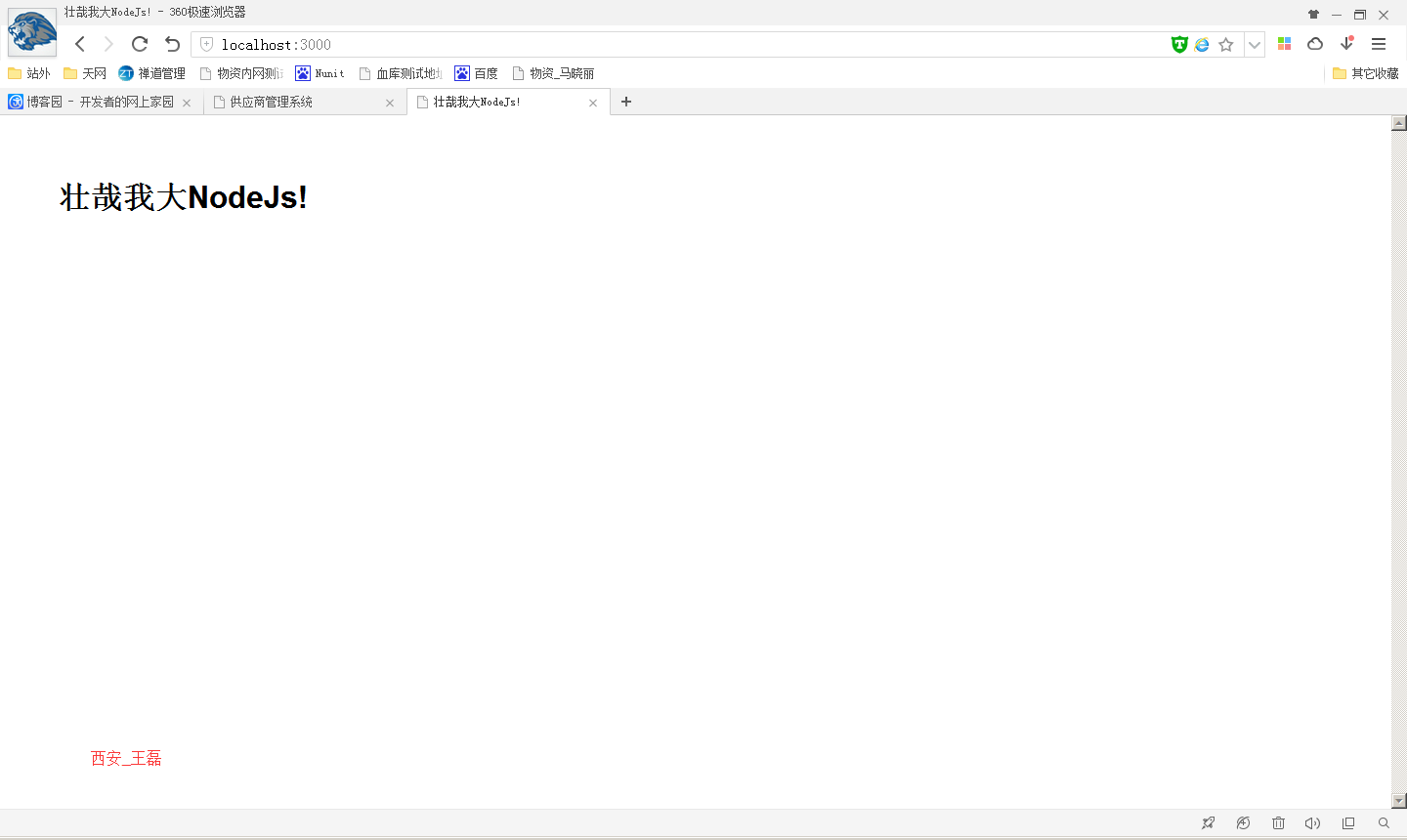
使用Shift+F10运行项目,并通过浏览器访问地址:http://localhost:3000/
运行效果如下:

至此,Hello World! 已经成功展示,任务完成。
NodeJs项目的各个目录含义如下:
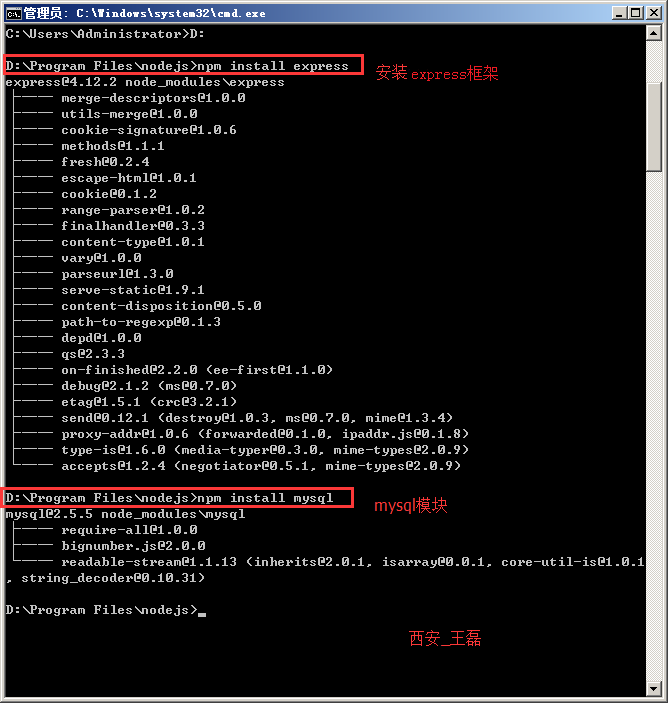
- node_modules 文件夹包含各种模块,这里使用了express框架和jade模板引擎。
- public 文件夹包含各种静态文件。
- routes 文件夹包含各种路径(我喜欢称之为action)。
- views 文件夹包含各种模板。
如果您成功搭建了环境,请点赞,谢谢支持!
好了,本文到此结束,带大家了解了《Win7搭建NodeJs环境及HelloWorld—图文攻略》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
152 收藏
-
193 收藏
-
222 收藏
-
255 收藏
-
206 收藏
-
118 收藏
-
451 收藏
-
460 收藏
-
466 收藏
-
306 收藏
-
447 收藏
-
465 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
