图像处理:透明度水印自定义设计技巧
时间:2025-05-09 10:27:25 398浏览 收藏
在图像处理领域,自定义透明度水印设计是提升图片美观度和版权保护的重要技巧。本文介绍了一种使用JavaScript编写的水印添加方法,其效果优于OpenCV官网示例。通过调整透明度为0.3的掩码图片,水印不仅能实现无黑色噪点的清晰效果,还能灵活控制透明度,适用于各种图像处理需求。
效果图
未加水印前:

水印掩码:

透明度为 0.3 的水印图片:

透明度为 1.0 的水印图片:

我自己编写的这段代码,其效果似乎比OpenCV官网上的示例更好,因为水印中没有夹带黑色噪点。
代码语言:JavaScript 代码运行次数:0
# coding=utf-8
import cv2
import numpy as np
<p>bottom = cv2.imread('elegent.jpg')
mark = cv2.imread('mask.jpg')</p><h1>加水印</h1><p>def waterMark(src, mask, transparency):</p><h1>对掩码:转为float型 --> 乘上透明度 --> 地板整数 --> 回到uint8型</h1><pre class="brush:php;toolbar:false"><code>mask = np.floor(mask.astype(np.float32) * transparency).astype(np.uint8)
dst = cv2.add(src, mask)
# 防止溢出像素值域
dst = dst * (dst <= 255) + 255 * (dst > 255)
# 回到uint8型
dst = dst.astype(np.uint8)
return dst</code>b_rows, b_cols, b_channels = bottom.shape m_rows, m_cols, m_channels = mark.shape
将图片右下角矩形块 替换为 加过水印的矩形块
bottom[b_rows-m_rows:b_rows, b_cols-m_cols:b_cols, ] = waterMark(bottom[b_rows-m_rows:b_rows, b_cols-m_cols:b_cols, ], mark, 0.3)
保存水印图片
cv2.imwrite('waterMark.jpg', bottom) cv2.imshow('waterMark', bottom) cv2.waitKey(3000) cv2.destroyAllWindows()
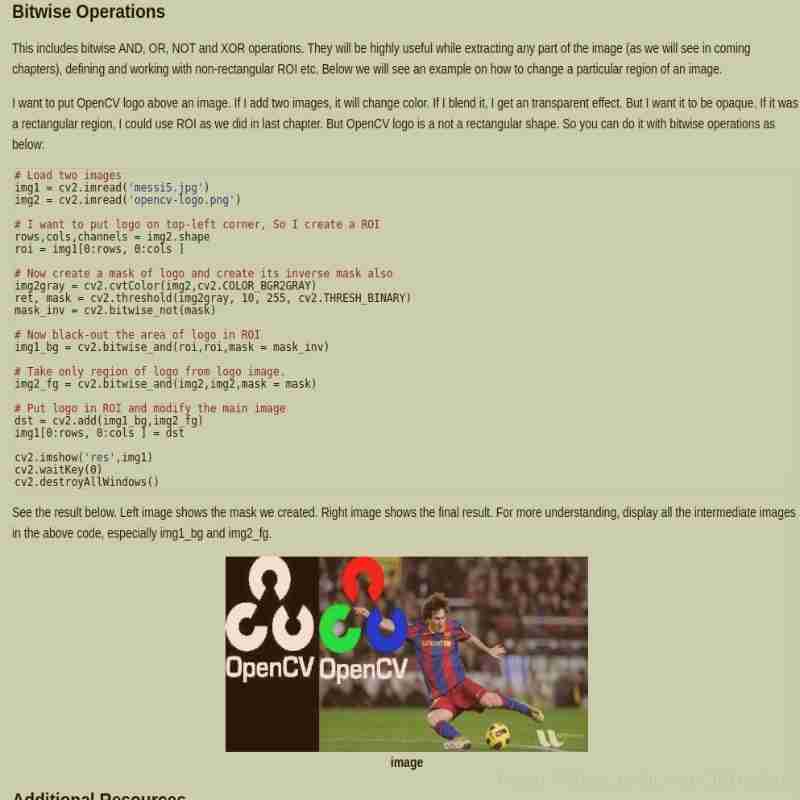
对比OpenCV官网上的类似例程:

具体代码:
代码语言:JavaScript 代码运行次数:0
# coding=utf-8
import cv2<p>img1 = cv2.imread('elegent.jpg')
img2 = cv2.imread('mask.jpg')</p><p>b_rows, b_cols, b_channels = img1.shape
m_rows, m_cols, m_channels = img2.shape</p><h1>I want to put logo on top-left corner, So I create a ROI</h1><p>rows,cols,channels = img2.shape
roi = img1[b_rows-m_rows:b_rows, b_cols-m_cols:b_cols, ]</p><h1>Now create a mask of logo and create its inverse mask also</h1><p>img2gray = cv2.cvtColor(img2,cv2.COLOR_BGR2GRAY)
ret, mask = cv2.threshold(img2gray, 10, 255, cv2.THRESH_BINARY)
mask_inv = cv2.bitwise_not(mask)</p><h1>Now black-out the area of logo in ROI</h1><p>img1_bg = cv2.bitwise_and(roi,roi,mask = mask_inv)</p><h1>Take only region of logo from logo image.</h1><p>img2_fg = cv2.bitwise_and(img2,img2,mask = mask)</p><h1>Put logo in ROI and modify the main image</h1><p>dst = cv2.add(img1_bg,img2_fg)</p><h1>img1[0:rows, 0:cols ] = dst</h1><h1>将图片右下角矩形块 替换为 加过水印的矩形块</h1><p>img1[b_rows-m_rows:b_rows, b_cols-m_cols:b_cols, ] = dst</p><p>cv2.imwrite('res.jpg', img1)
cv2.imshow('res',img1)
cv2.waitKey(0)
cv2.destroyAllWindows()</p>该例程的实现效果:

劣势:通过细节放大图可以看出,OpenCV官网例程的效果较差,不仅无法自定义水印透明度,而且水印中还会夹带黑色噪点,影响美观:

好了,本文到此结束,带大家了解了《图像处理:透明度水印自定义设计技巧》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
