Windows10SDK预览版17110深度解析
时间:2025-05-10 08:58:18 162浏览 收藏
在Windows Developer Day活动上,微软发布了Windows 10 SDK预览版17110。这一版本在UI设计、游戏、应用开发及发布等方面进行了诸多更新。具体来看,UI设计方面新增了自适应和可交互的应用通知功能,提升了用户体验。通知中的图片尺寸限制有所放宽,支持更高清晰度的图片使用,同时增加了进度条和输入选项。此外,Fluent Design的BuildCast示例已加入设计工具包,展示了UWP的更多功能。
在 Windows Developer Day 活动同时,微软正式 Release 了 Windows 10 SDK Preview Build 17110。
Windows 10 SDK Preview Build 17110 在 UI 设计,游戏,应用开发,应用发布和盈利等方向都有很多更新,下面我们在每个方向找出一些重点更新来详细看一下。
UI 设计
Adaptive and interactive toast notifications
Micrsoft Doc: Toast content
自适应和可交互的应用通知可以提升应用的使用体验。本次 SDK 更新在通知方面的提升主要是通知中图片限制的调整,通知中的进度条和输入选项的增加。
1. 图片尺寸限制
图片来源包括:http://,ms-appx:///,ms-appdata:///
对于网络图片,图片尺寸限制的单位是单个图片尺寸。16299 以后,normal connections 的限制是 3MB,metered connections 的限制是 1MB;而之前的限制统一是 200 KB。可以看到对网络图片的尺寸限制放宽了很多,很多高清晰度的图片也可以被使用。
如果你的图片超过了这个尺寸限制,或者下载过程中失败,超时,通知会正常被显示,不过图片部分会被放弃。
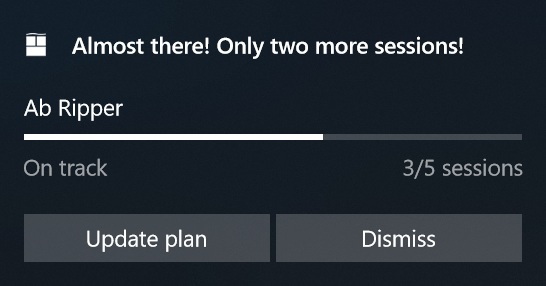
2. 进度条
Toast progress bar and data binding
在某些场景,例如下载或其他过程进行时,需要在通知中显示进度条,让用户可以保持对进度的关注。进度条可以是不确定的或者确定的,

Design samples
Design toolkits and samples for UWP apps
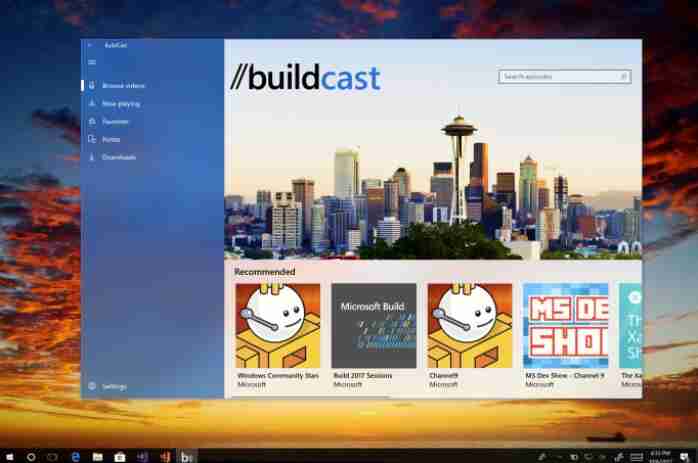
Fluent Design 的演示 Sample - BuildCast 已经加入到 Design toolkits and samples 页面。展示了 Fluent Design 系统和 UWP 其他的功能。
BuildCast sample 也在 GitHub 开源:https://github.com/Microsoft/BuildCast

另外下列的工具箱都提供了控件和模板供 UWP 设计使用:
Adobe XD toolkit (v1803, March 2018)Adobe Illustrator toolkit (v1803, March 2018)Sketch toolkit (v1803, March 2018) Adobe Photoshop toolkit (v1705, May 2017) Framer toolkit (on GitHub) (v1710, August 2017)Embedded handwriting
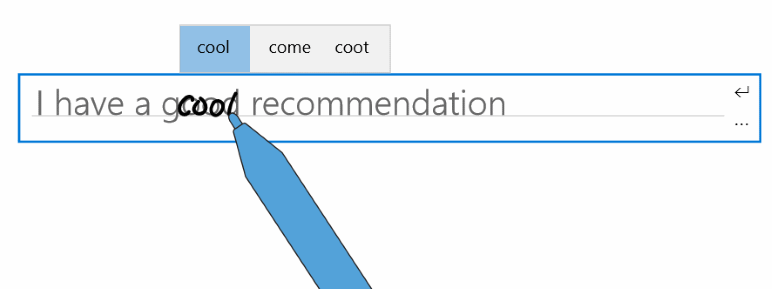
文本控件加入了触控笔的支持,目前在 Windows 预览版系统中支持,用户可以使用触控笔直接在 TextBox,RichTextBox 和 AutoSuggestBox 控件中使用 Windows Ink 进行书写。在用户书写后,根据手写笔记转换成对应的文字,并保留手写的痕迹。
大家可以在 Microsoft Store 下载 XAML Controls Gallery 应用来查看 TextBox 手写的 Demo,或者在 GitHub 下载 Windows-universal-samples 来查看控件的使用 Sample。
来看看内置手写的官方演示:

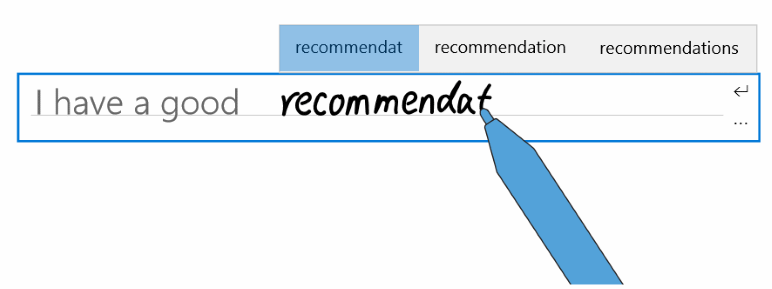
用户可以在文本控件中任何位置进行书写,在候选窗口中识别出手写的结果并给用户推荐使用。用户可以选择一个结果,或在接受结果后继续书写。识别结果是逐个字母来识别的,所以识别结果不限于字典中的单词。在用户书写后,根据手写笔记转换成对应的文字,并保留手写的痕迹。

用户可以使用标准手势和操作来编辑文字:
穿过或划掉 -- 穿过的动作去删除一个词或词的一部分连接 -- 在词之间画一个弧形来删除词之间的空格插入 -- 画一个插入符号可以插入一个空格重写 -- 在现有文字上书写可以替换它
应用目标版本为 1803 或更新时才可以使用嵌入手写输入。把 IsHandwritingViewEnabled 属性设置为 false 可以禁用这个功能。
嵌入手写输入对于触屏设备会非常的方便易用,也会避免虚拟键盘操作的不方便。让触控笔的操作更加真实化,提高书写效率和体验。
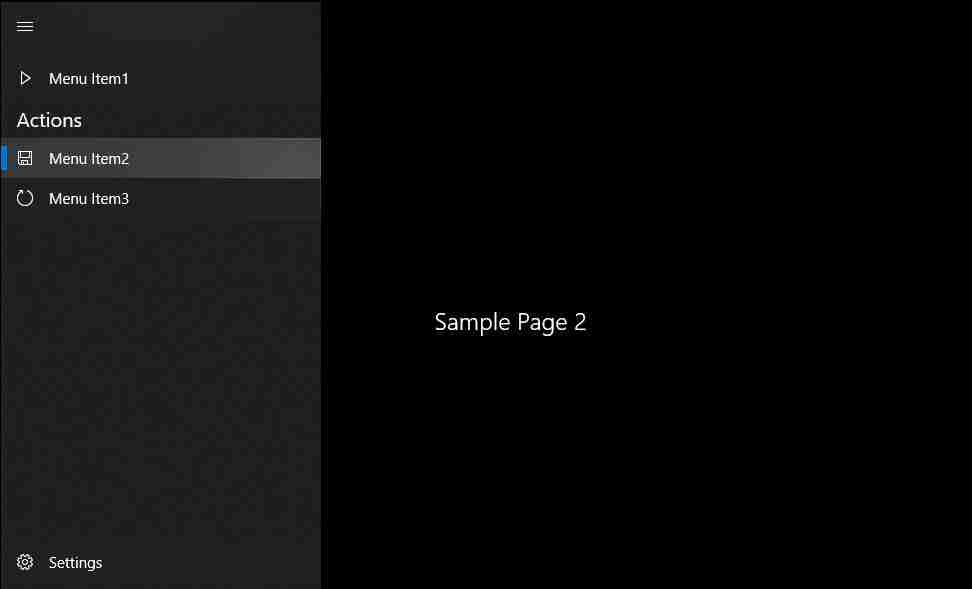
Navigation view
Microsoft Doc: Navigation view
Navigation View 控件提供了一个可收起的导航菜单作为 App 里的顶级导航,它实现自 nav pane 或 hamburger menu,可以针对不同的窗体尺寸自适应 pane 的显示模式。
微软推荐在以下场景使用 Navigation View:
存在同一类型多个顶级导航元素,例如一个体育类 App 中包含不同的体育项目5-10 个顶级导航分类的场景提供一个易用的导航体验,容器中仅包含导航元素,不包含任何操作在小窗口时保留屏幕真实的观感如果想了解更多关于导航的模式和基础概念,可以看这里:Navigation design basics for UWP apps
NavigationView 控件有很多的内置行为实现自简单的 nav pane 模式。如果大家想要更多复杂的行为而 NavigationView 不支持,可以尝试 Master/Detail 模式。
大家可以在 Microsoft Store 下载 XAML Controls Gallery 应用来查看 NavigationView 的 Demo,或者在 GitHub 下载 Windows-universal-samples 来查看控件的使用 Sample。
来看看 NavigationView 的 Demo:

public static class Program{ static void Main(string[] args) { // First, we'll get our activation event args, which are typically richer // than the incoming command-line args. We can use these in our app-defined // logic for generating the key for this instance. IActivatedEventArgs activatedArgs = AppInstance.GetActivatedEventArgs(); // In some scenarios, the platform might indicate a recommended instance. // If so, we can redirect this activation to that instance instead, if we wish. if (AppInstance.RecommendedInstance != null) { AppInstance.RecommendedInstance.RedirectActivationTo(); } else { // Define a key for this instance, based on some app-specific logic. // If the key is always unique, then the app will never redirect. // If the key is always non-unique, then the app will always redirect string key = Guid.NewGuid().ToString(); // always unique. //string key = "Some-App-Defined-Key"; // never unique. var instance = AppInstance.FindOrRegisterInstanceForKey(key); if (instance.IsCurrentInstance) { // If we successfully registered this instance, we can now just // go ahead and do normal XAML initialization. global::Windows.UI.Xaml.Application.Start((p) => new App()); } else { // Some other instance has registered for this key, so we'll // redirect this activation to that instance instead. instance.RedirectActivationTo(); } } }}Screen capture
Microsoft Doc: Screen capture
在 Windows 10 1803 版本后,SDK 提供 API 可以获取当前显示或应用窗口的图形帧,创建视频流或截屏。有了这个功能,开发者可以调用系统 UI 选择截图的范围,同时被截图的区域会有一个黄色的边框提示。具体实现方式,可以参考上面链接中的示例代码。
Windows Mixed Reality
为支持高速发展的 Windows MR 平台,新的 API 被添加到 Windows.Graphic.Holographic 和 Windows.UI.Input.Spatial 命名空间。
Windows MR 是一个很有前景的平台,有兴趣的开发者可以在 Windows Mixed Reality 获取更多信息。
应用发布和盈利
Enter free-form prices in a specific market's local currency
Set and schedule app pricing
当开发者针对某个特性市场重新制定 App 的价格时,不再局限于标准的价格选择,而是可以选择自己输入特定的价格数值。
目前的 17110 SDK 重点大致就是这些了,等 SDK 正式发布后,我们会再针对新的变化进行进一步的了解。
以上就是《Windows10SDK预览版17110深度解析》的详细内容,更多关于游戏开发,应用开发,UI设计,Windows10SDK,应用发布的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
