win11虚拟机开启攻略及使用秘籍
时间:2025-05-16 09:54:29 349浏览 收藏
在Windows 11操作系统中,开启虚拟机功能是运行安卓应用的关键。本文详细介绍了在Windows 11家庭版和专业版中激活虚拟机的具体步骤。首先,通过任务管理器检查虚拟化状态,若未开启,专业版用户可通过Windows设置启用Hyper-V和虚拟机平台,而家庭版用户则需通过创建并运行特定命令文件来实现。完成设置后,重启电脑即可使用虚拟机功能。
在Windows 11操作系统里,激活虚拟机功能可以帮助我们安装与运行安卓应用程序。如果此功能未启用,则无法完成相关操作。那么,如何在Windows 11中开启虚拟机呢?无论是家庭版还是专业版,都可以参考以下步骤来操作。
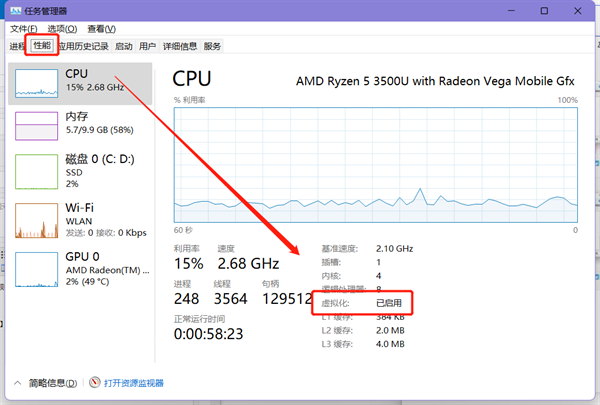
首先,打开Windows 11的任务管理器,检查当前虚拟机的状态是否已开启。可以通过右键单击屏幕左下角的【开始】按钮,选择【任务管理器】,接着转到【性能】标签页,查看是否存在“虚拟化”的选项。如果发现虚拟化功能未开启,请按以下方法操作:

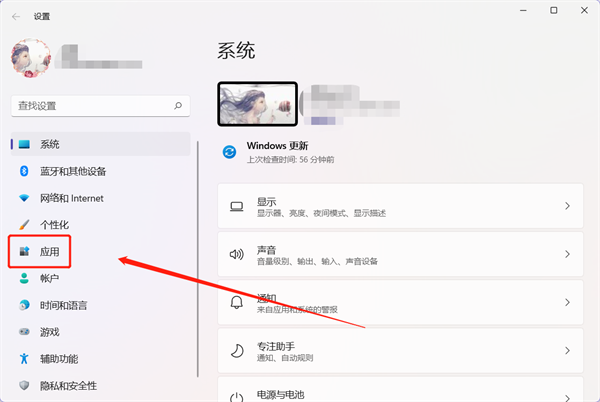
如果是Windows 11专业版用户,可以通过按下快捷键【Win + I】进入Windows设置界面,在左侧菜单栏切换至【应用】部分。

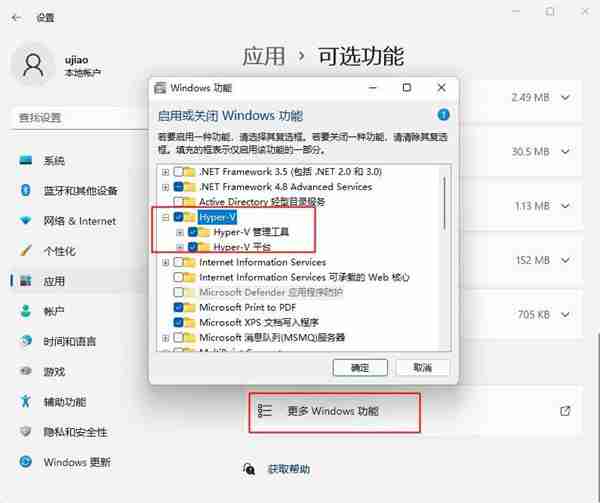
随后,在右侧的应用设置区域点击【更多Windows功能】,接着展开并勾选【Hyper-V】选项,如图所示:

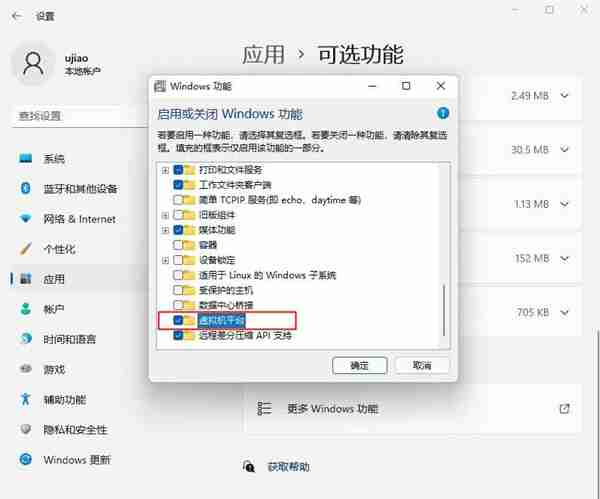
接下来,在弹出的Windows功能窗口内继续向下滚动,找到并勾选【虚拟机平台】选项,最后重启计算机使更改生效。

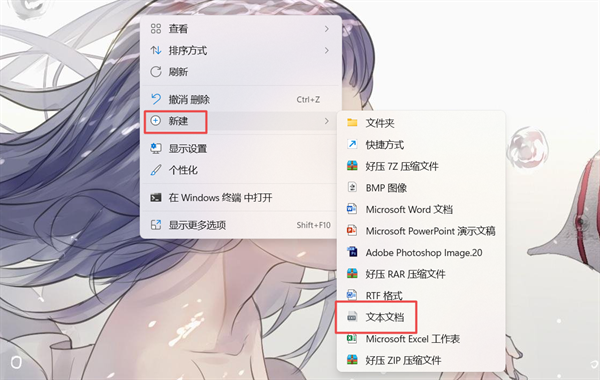
而对于Windows 11家庭版用户来说,由于缺少直接的Hyper-V选项,需借助文本文件创建的方式实现。具体步骤如下:在桌面空白处右键,选择【新建】>【文本文档】。

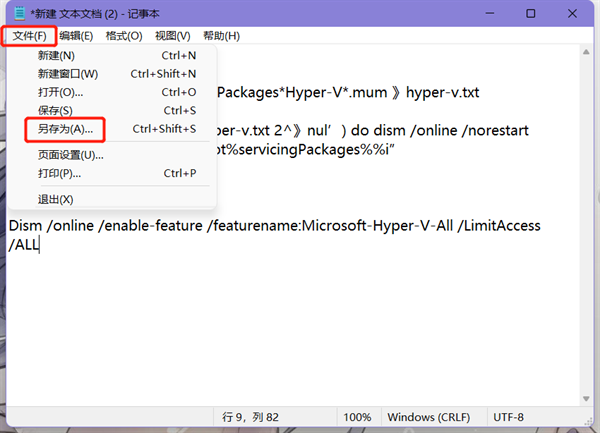
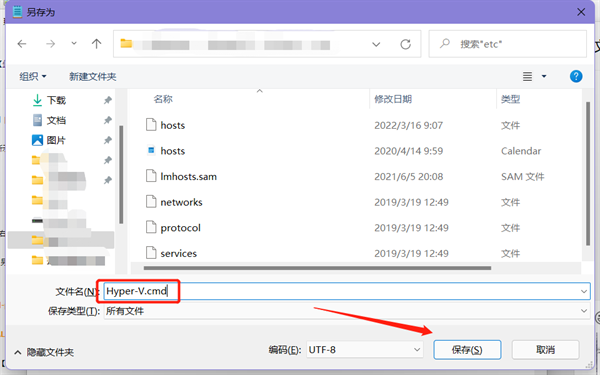
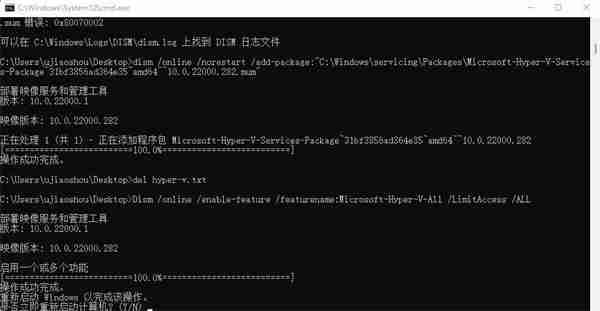
复制以下代码块(用粗体和橙色标注),将其粘贴进新建的文本文档中。之后,从顶部菜单选择【文件】>【另存为】,并将保存类型设为【所有文件】,文件名为【Hyper-V.cmd】,最后点击【保存】。
pushd “%~dp0”
dir /b %SystemRoot%servicingPackages*Hyper-V*.mum 》hyper-v.txt
for /f %%i in (‘findstr /i 。 hyper-v.txt 2^》nul’) do dism /online /norestart /add-package:“%SystemRoot%servicingPackages%%i”
del hyper-v.txt
Dism /online /enable-feature /featurename:Microsoft-Hyper-V-All /LimitAccess /ALL


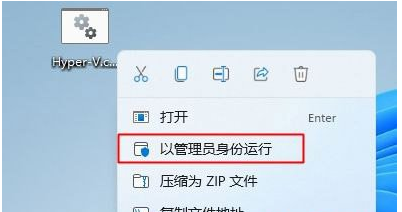
保存完成后,右键点击该文件,并选择【以管理员身份运行】。等待命令执行完毕后,输入字母【Y】确认操作,接着重启电脑。这样就完成了家庭版系统的Hyper-V虚拟机开启流程。


上述内容即为如何在Windows 11中开启虚拟机的详细指南,希望能为您提供帮助!
好了,本文到此结束,带大家了解了《win11虚拟机开启攻略及使用秘籍》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
244 收藏
-
451 收藏
-
368 收藏
-
459 收藏
-
325 收藏
-
303 收藏
-
159 收藏
-
293 收藏
-
243 收藏
-
131 收藏
-
433 收藏
-
378 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
