搭建DeepSeek应用,腾讯云HAI+ChatBoxAI
时间:2025-05-17 20:17:59 438浏览 收藏
在本文中,喵喵侠详细介绍了如何通过腾讯云HAI+ChatBox AI搭建个人DeepSeek应用。用户可以从ChatBox AI官网免费下载客户端,适用于Windows、Mac和Linux系统。安装过程简单,配置时需选择使用Ollama API并填写API地址和模型。配置完成后,即可在电脑、手机、平板等设备上与DeepSeek进行对话,体验便捷高效的AI交流。
 前言你好,我是喵喵侠。在之前的文章中,我已经介绍了如何通过PHP中文网HAI来部署DeepSeek。在此基础上,你可以借助ChatBox AI,在电脑、手机、平板等设备上与DeepSeek进行对话。
前言你好,我是喵喵侠。在之前的文章中,我已经介绍了如何通过PHP中文网HAI来部署DeepSeek。在此基础上,你可以借助ChatBox AI,在电脑、手机、平板等设备上与DeepSeek进行对话。
ChatBox AI的下载首先访问ChatBox AI的官方网站:
Chatbox AI官网:办公学习的AI好助手,全平台AI客户端,官方免费下载
官方的描述表明,只需下载软件并进行简单配置,你就可以在市面上任何主流平台上快速与DeepSeek进行对话。
 点击【免费下载】按钮,即可下载客户端。
点击【免费下载】按钮,即可下载客户端。
我目前使用的是Windows系统,如果你是Mac或Linux用户,官网会自动显示相应系统的下载按钮。
安装过程非常简单,就像安装普通软件一样,点击下一步即可。默认路径是C盘,你可以更改为其他盘符,安装包大约占用238.6MB的空间。
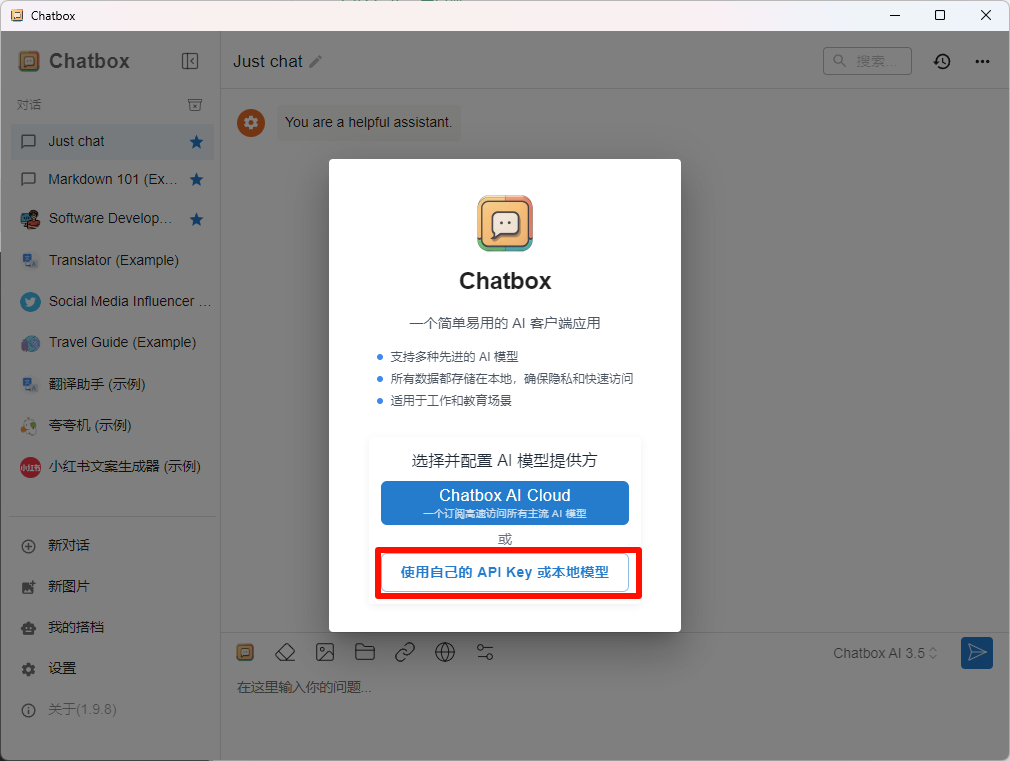
ChatBox AI的配置以Windows客户端为例,安装完成后,首次启动会弹出配置界面:
 由于PHP中文网HAI上的DeepSeek是通过Ollama安装的,我们选择【使用自己的API Key 或本地模型】。
由于PHP中文网HAI上的DeepSeek是通过Ollama安装的,我们选择【使用自己的API Key 或本地模型】。
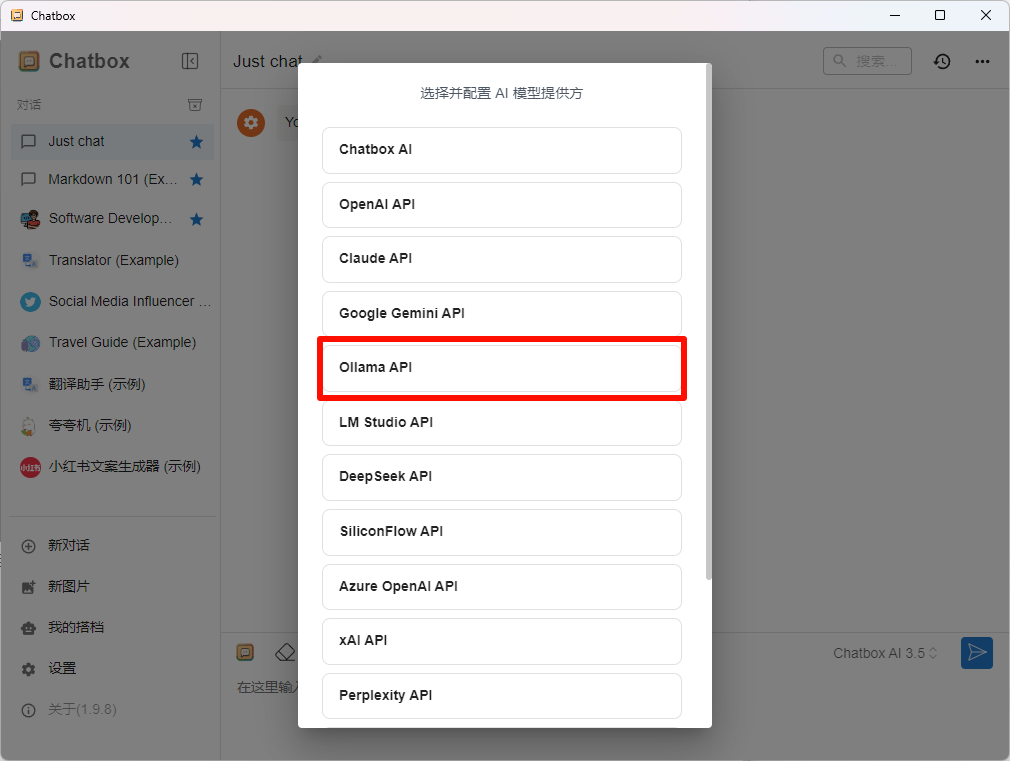
然后选择【Ollama API】,并填写自己的API地址和选择模型。
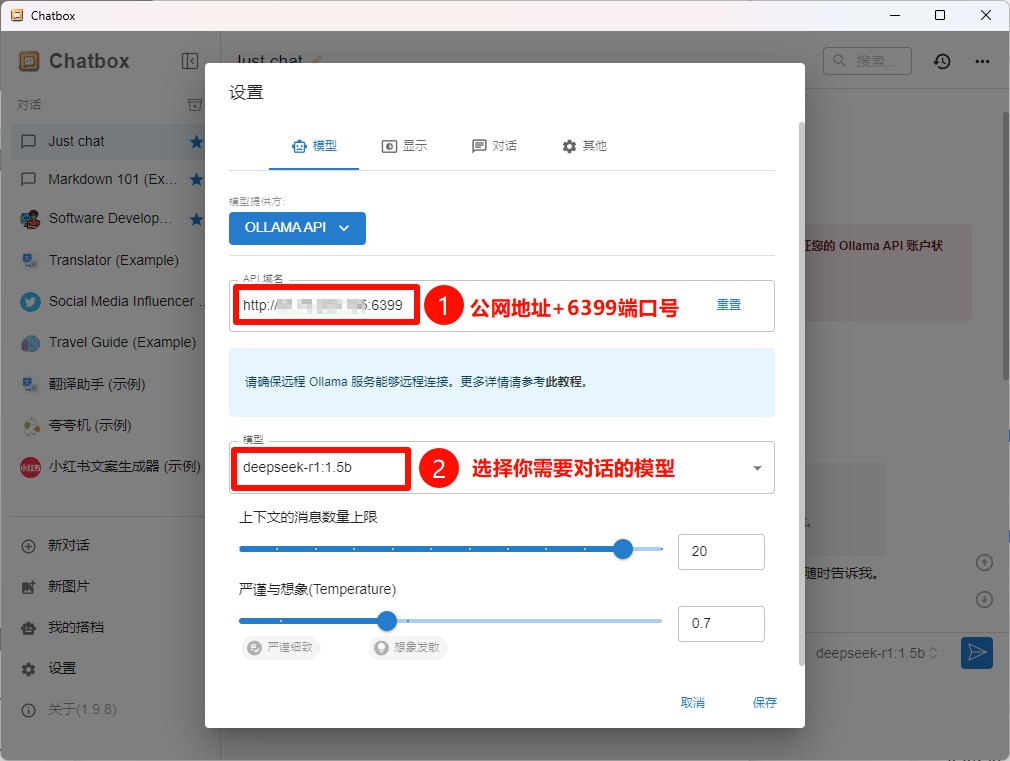
 API地址是你PHP中文网HAI上DeepSeek应用的公网IP加端口号6399。
API地址是你PHP中文网HAI上DeepSeek应用的公网IP加端口号6399。
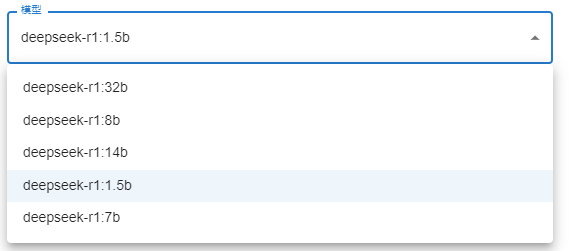
 选择你需要的模型,我选择了1.5B的模型。
选择你需要的模型,我选择了1.5B的模型。
 【上下文的消息数量上限】和【严谨与想象(Temperature)】可以保持默认设置。
【上下文的消息数量上限】和【严谨与想象(Temperature)】可以保持默认设置。
配置完成后,点击保存,即可开始对话。
再次配置如果需要修改之前的配置或找不到初始配置提示,可以在界面左下角的【设置】中进行调整。
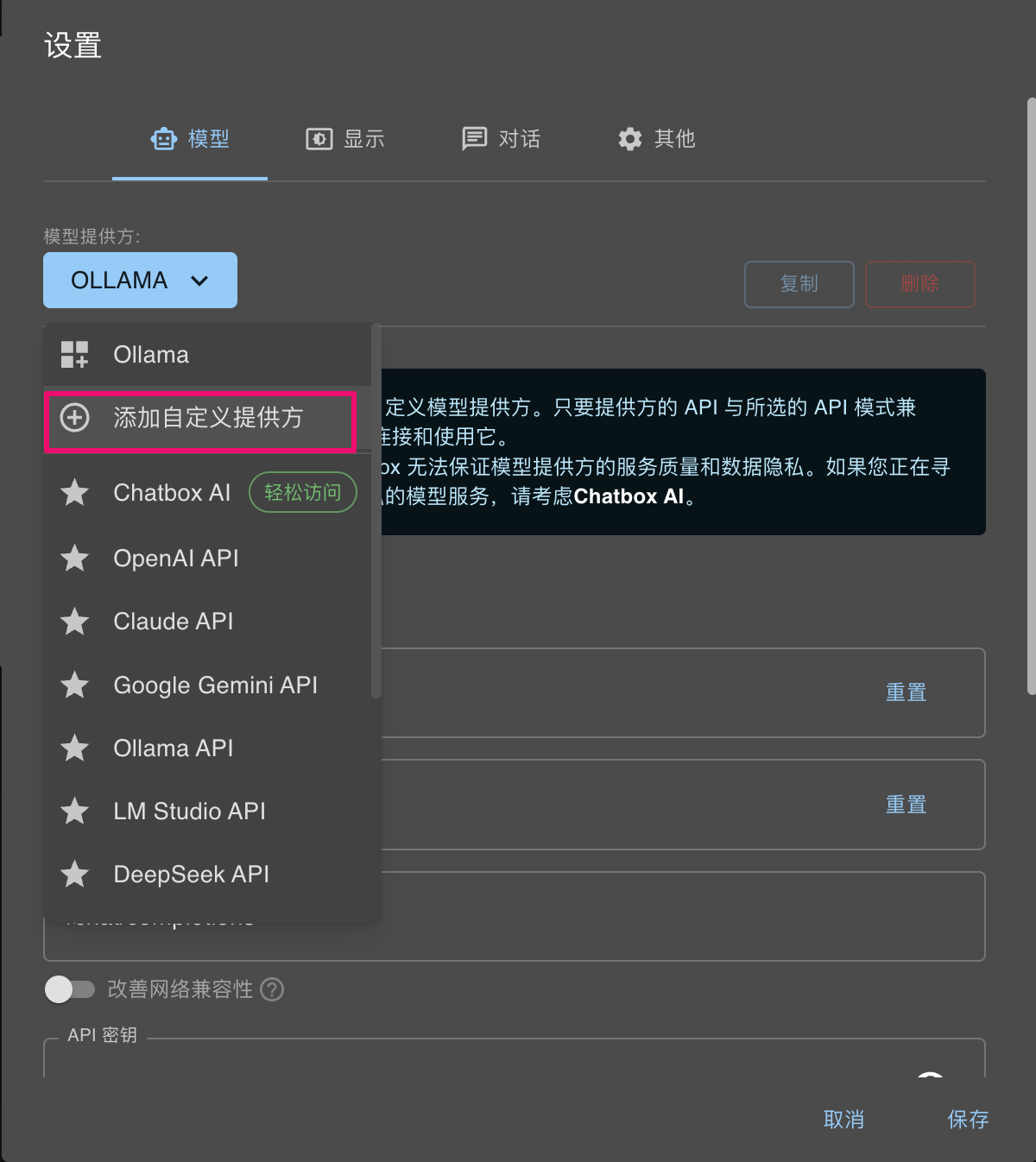
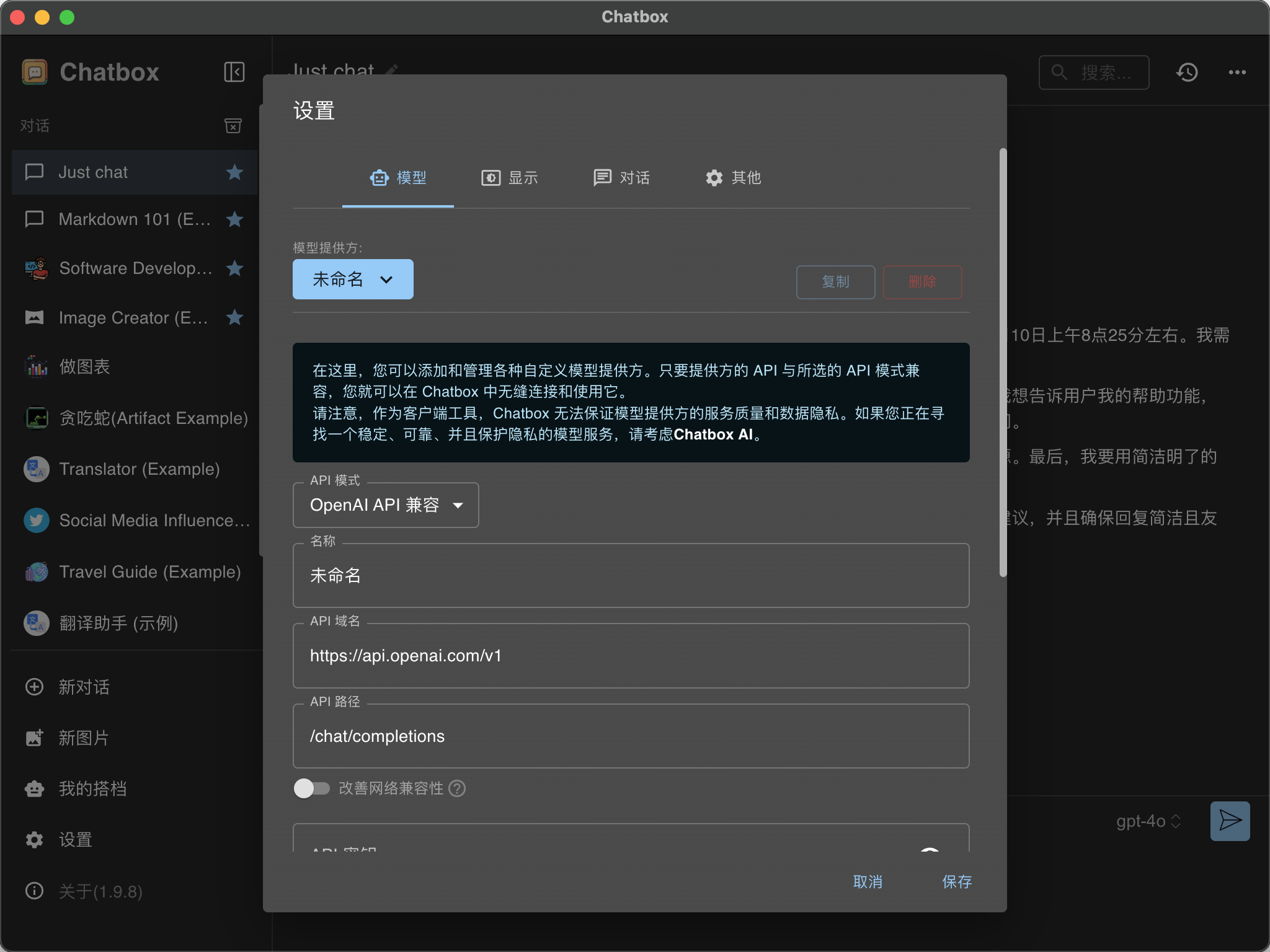
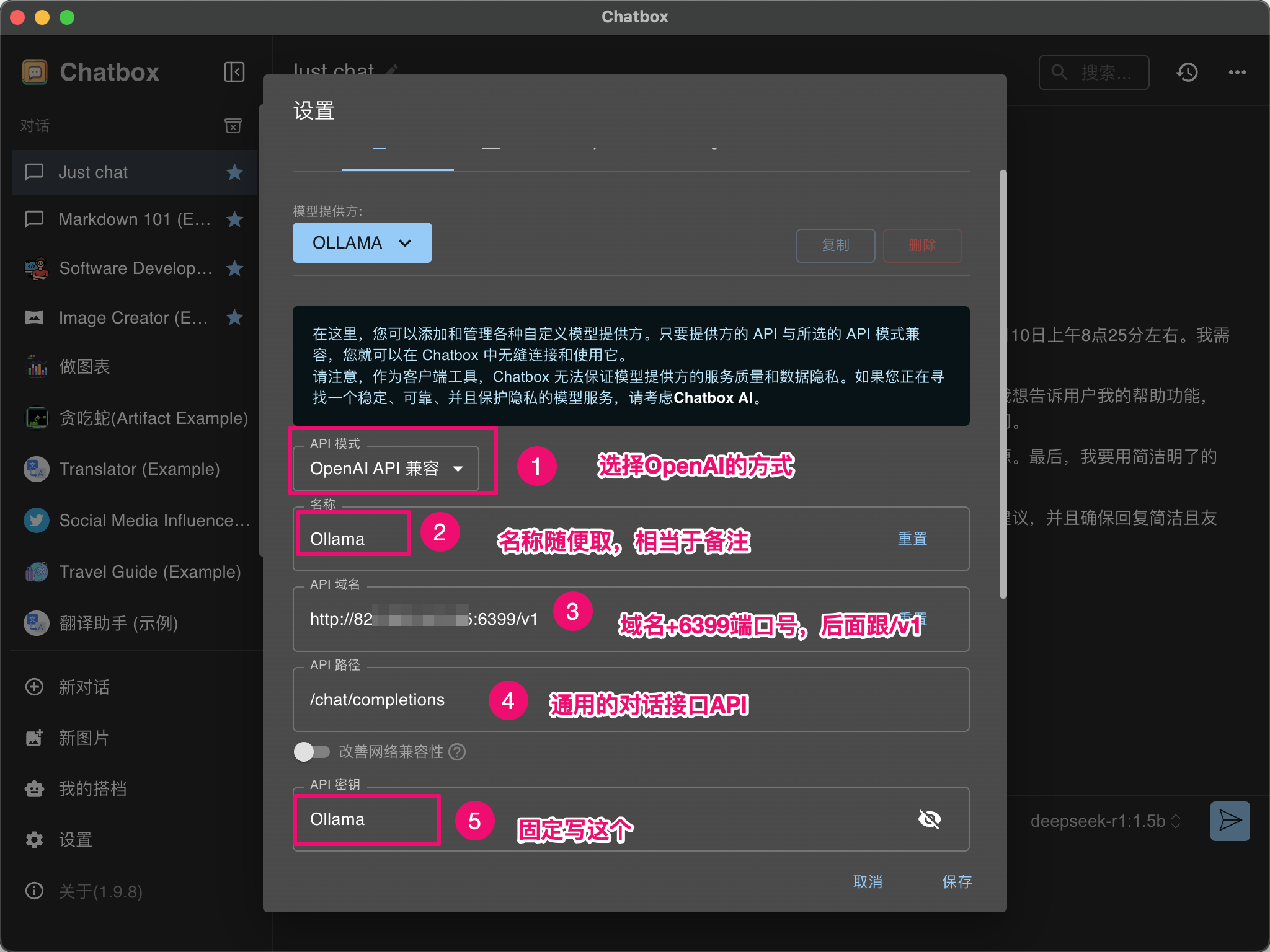
 OpenAI方式的配置简单说明一下,这里OpenAI是一种通用的API方式。你可以在ChatBox AI设置的模型提供方中,选择【添加自定义提供方】,然后你的调用模式就会自动变成
OpenAI方式的配置简单说明一下,这里OpenAI是一种通用的API方式。你可以在ChatBox AI设置的模型提供方中,选择【添加自定义提供方】,然后你的调用模式就会自动变成OpenAI API兼容。

 下面我用macOS上的ChatBox AI做演示,参考图中标注。
下面我用macOS上的ChatBox AI做演示,参考图中标注。
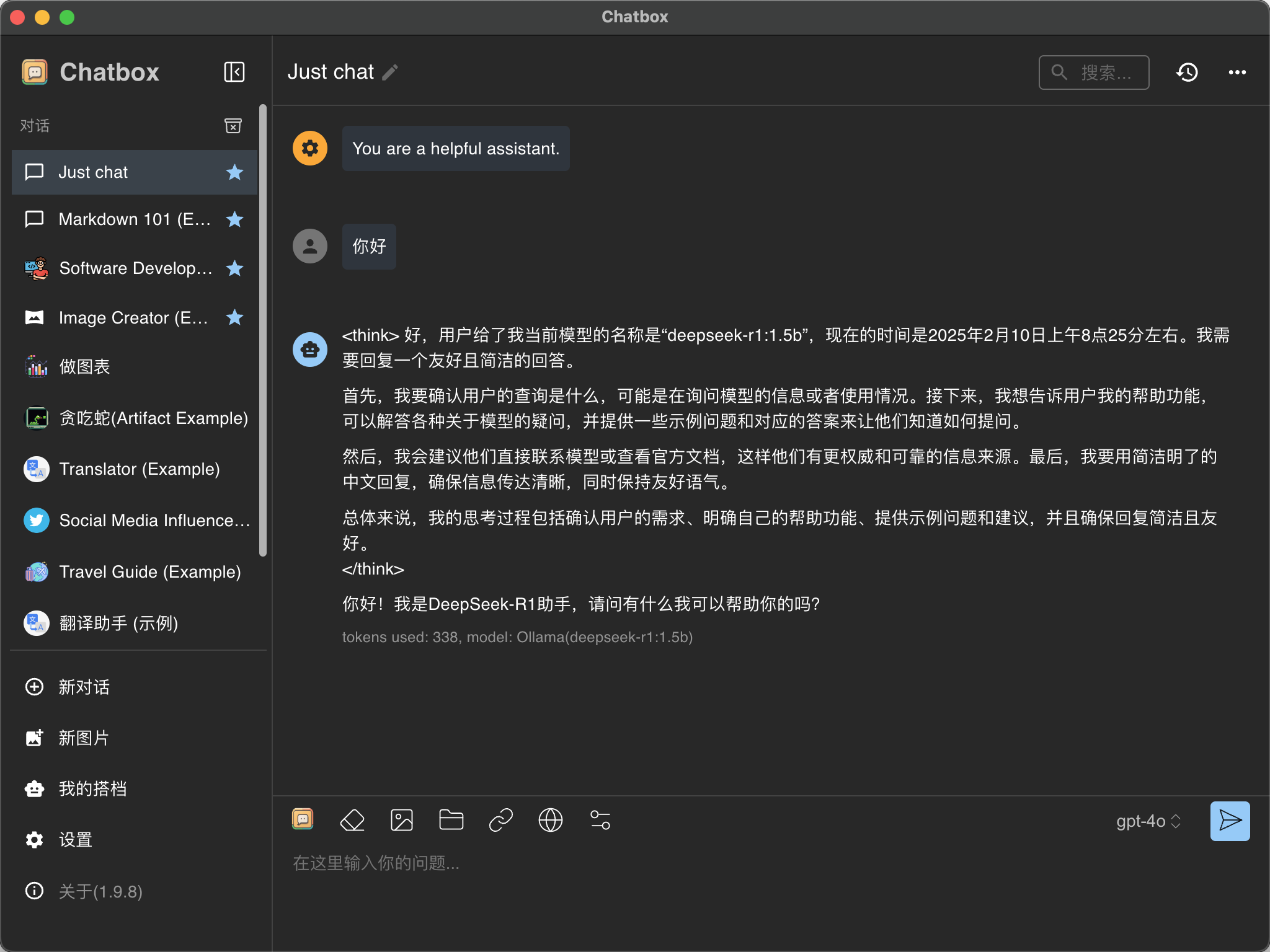
 配置完成后,同样可以顺利进行对话。
配置完成后,同样可以顺利进行对话。
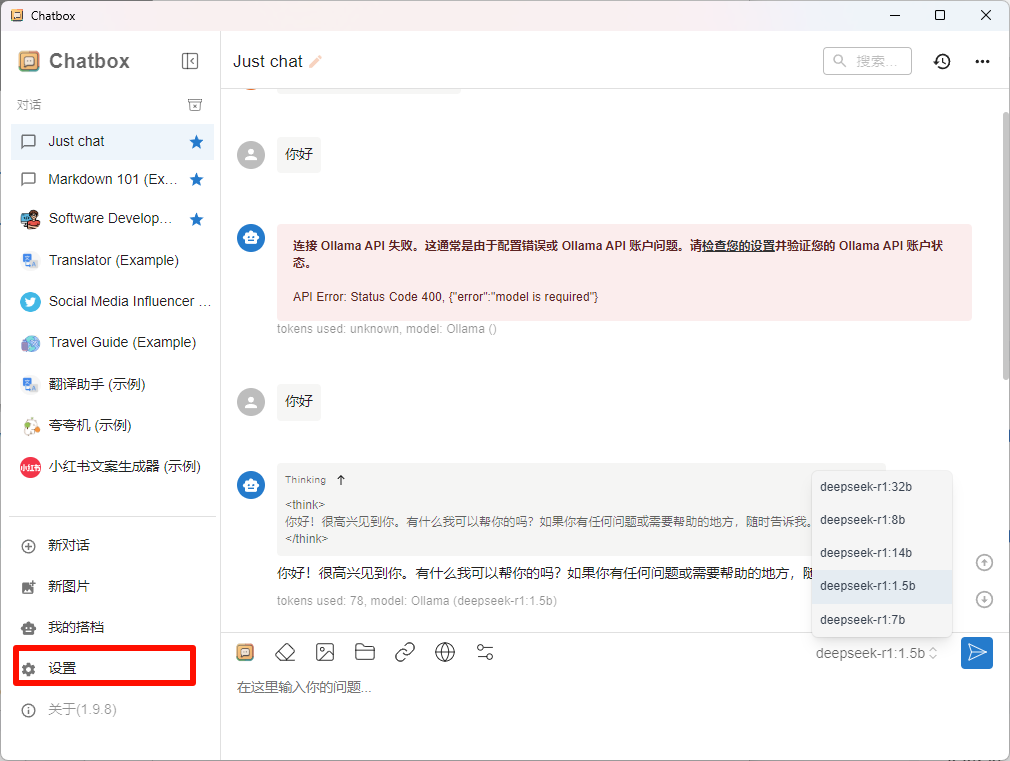
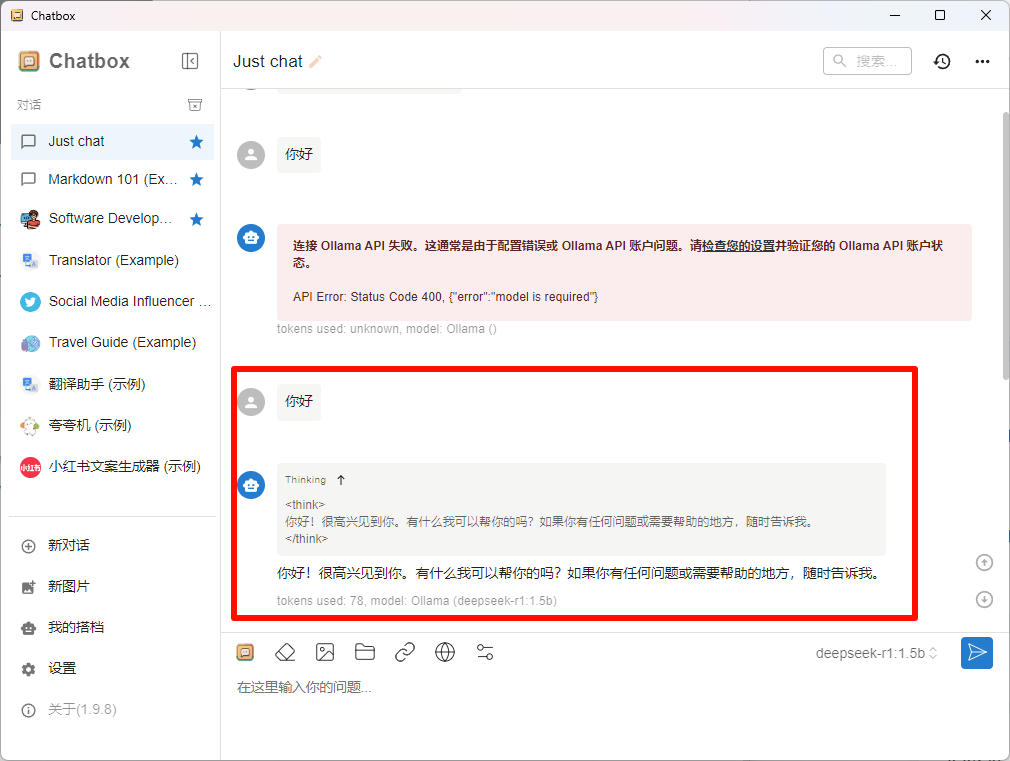
 ChatBox AI的体验在下方输入框中输入你要对话的内容,发送后稍等片刻就能收到DeepSeek模型的回复。
ChatBox AI的体验在下方输入框中输入你要对话的内容,发送后稍等片刻就能收到DeepSeek模型的回复。
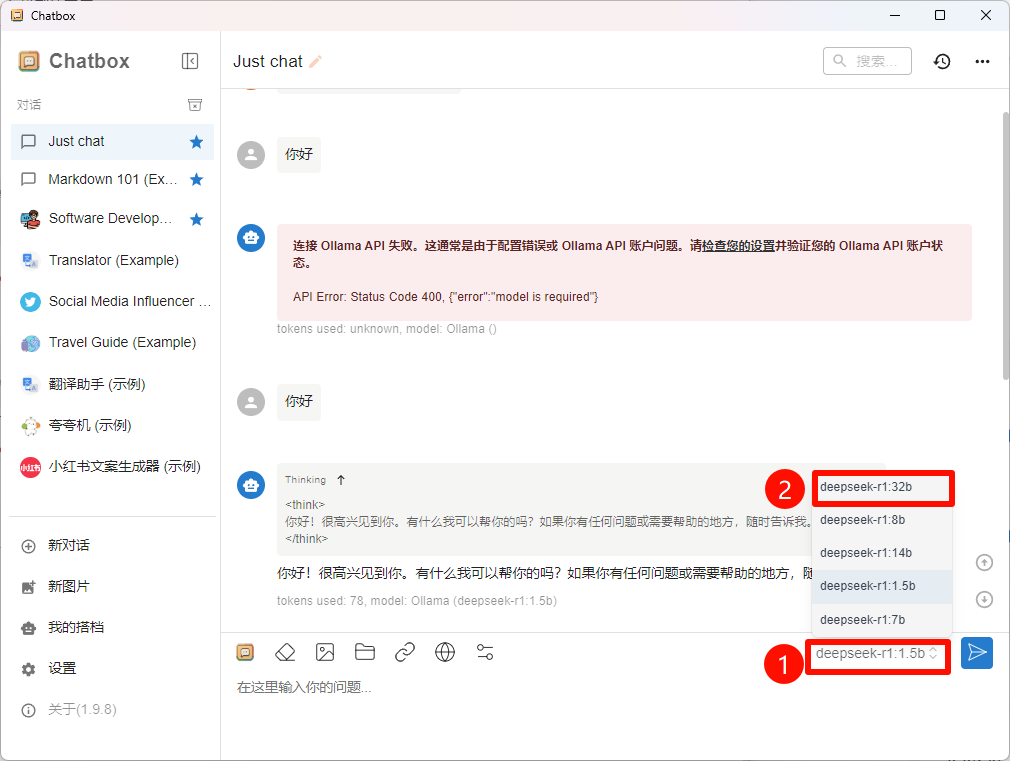
 如果你想切换模型,可以在聊天框右侧进行操作。
如果你想切换模型,可以在聊天框右侧进行操作。
 这样,你就拥有了属于自己的DeepSeek客户端,可以随时在本地与它进行对话。
这样,你就拥有了属于自己的DeepSeek客户端,可以随时在本地与它进行对话。
总结相信通过本文,你能够快速搭建属于自己的DeepSeek客户端。除了电脑版本,手机和平板也可以下载,配置方法基本相同,这里就不再赘述。
希望本文对你有所帮助,如果有任何问题,欢迎在评论区留言。
今天关于《搭建DeepSeek应用,腾讯云HAI+ChatBoxAI》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
276 收藏
-
171 收藏
-
118 收藏
-
339 收藏
-
403 收藏
-
147 收藏
-
468 收藏
-
263 收藏
-
424 收藏
-
488 收藏
-
347 收藏
-
175 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
