UWP社区新工具包:XAML画刷体验
时间:2025-05-21 16:36:20 460浏览 收藏
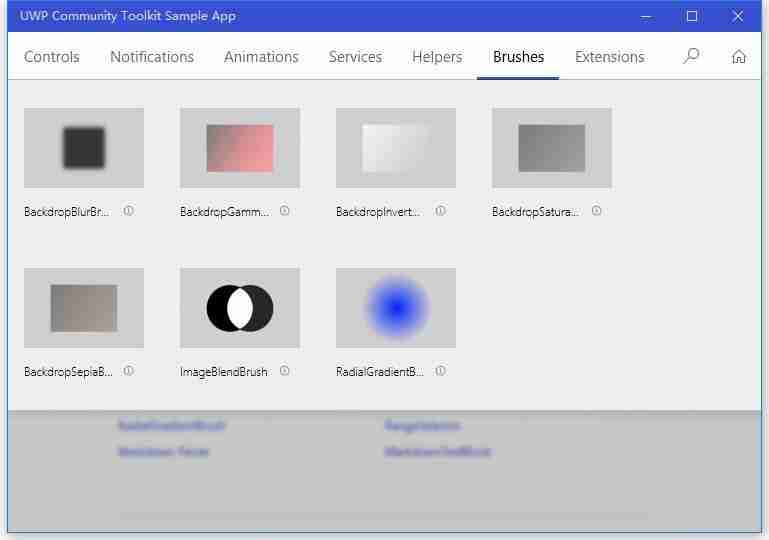
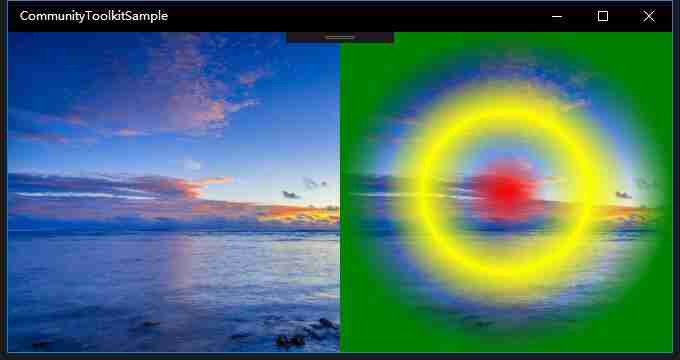
在UWP社区新工具包的V2.2.0版本中,XAML Brushes功能新增了7种画刷,分别是BackdropBlurBrush、BackdropGammaTransferBrush、BackdropInvertBrush、BackdropSaturaionBrush、BackdropSepiaBrush、ImageBlendBrush和RadialGradientBrush。这些画刷均继承自XamlCompositionBrushBase,使用CompositionBrush进行区域绘制,并结合Win2D库中的不同效果实现。本文将详细分析每种画刷的源代码和使用方法,并展示其在实际应用中的效果展示。
概述
上一篇 New UWP Community Toolkit 文章中,我们对 V2.2.0 版本的重要更新做了简单回顾。接下来会针对每个重要更新,结合 SDK 源代码和调用代码详细讲解。
本篇我们会针对 XAML Brushes 做详细分享。

Source: https://github.com/Microsoft/UWPCommunityToolkit/tree/master/Microsoft.Toolkit.Uwp.UI/Media
Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/
Namespace: Microsoft.Toolkit.Uwp.UI.Media; Nuget: Microsoft.Toolkit.Uwp.UI
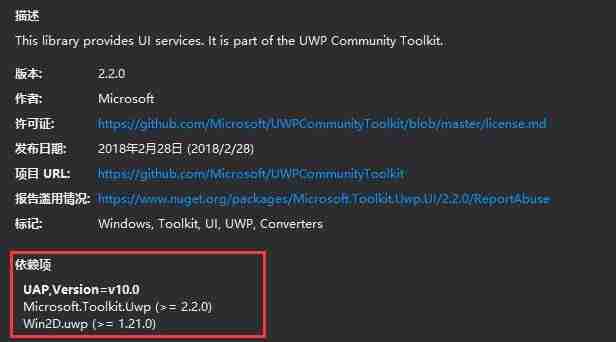
下面是 Nuget 安装时的一些重要信息:

我们看到依赖项中,除了 UAP(Windows 10 SDK)和 Microsoft.Toolkit.Uwp,还有一个依赖项是 Win2D.uwp,这和我们今天分享的内容有很紧密的关联。
Win2D 相信广大 UWPer 都不陌生了,UWP 图形渲染方面非常常用的库,引用一段官方介绍吧:
Source: https://github.com/Microsoft/Win2D
Doc: http://microsoft.github.io/Win2D/html/Introduction.htm
Sample App: https://www.microsoft.com/store/apps/9NBLGGGXWT9F
代码分析
XAML Brushes 是 V2.2.0 版本新增加的功能,目前共支持 7 种画刷,它们都继承自 XamlCompositionBrushBase,一个创建 XAML Brushes 的基类,使用 CompositionBrush 来绘制一个区域;而实现效果都是用了 Win2D 中不同的 Effect。
XamlCompositionBrushBase Doc: https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.media.xamlcompositionbrushbase
下面我们依次做代码分析和功能体验。由于源代码篇幅较长,我们只截取关键部分。
1. BackdropBlurBrush
下面是 BackdropBlurBrush 中创建画刷的源代码,大家也可以在 Git 中查看:
Source: https://github.com/Microsoft/UWPCommunityToolkit/blob/master/Microsoft.Toolkit.Uwp.UI/Media/BackdropBlurBrush.cs
BackdropBlurBrush 使用的是 Win2D 中的 GaussianBlurEffect
Doc: http://microsoft.github.io/Win2D/html/T_Microsoft_Graphics_Canvas_Effects_GaussianBlurEffect.htm
代码语言:javascript代码运行次数:0运行复制</gradientstop></radialgradientbrush></border.background></border></grid>

总结
到这里我们就把 UWP Community Toolkit V2.2.0 中实现的 7 种画刷介绍完了,我们更多的从源代码的实现和 SDK 的简单实用角度来分析,如果大家有兴趣,可以多尝试每种画刷里的参数设置不同值时的效果;如果工作中上面 7 种画刷不满足需求,也可以在 Win2D 寻找更多种类的画刷去封装实现。
欢迎大家多多交流,有任何疑问或建议,欢迎留言告诉我,谢谢!
今天关于《UWP社区新工具包:XAML画刷体验》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
449 收藏
-
158 收藏
-
138 收藏
-
459 收藏
-
370 收藏
-
419 收藏
-
277 收藏
-
499 收藏
-
266 收藏
-
426 收藏
-
358 收藏
-
358 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
