Web开发神器:最新10款工具推荐
时间:2025-05-22 12:00:33 198浏览 收藏
Web开发设计充满潜力,但也面临诸多挑战。随着企业转向网络市场,开发者竞争日益激烈。然而,具备天赋和意愿的开发者总能找到新方法创造独特设计。Web开发人员需不断寻找新工具和资源,以提升工作效率和质量。2016年3月,以下10个最新工具推荐将助你保持竞争优势,包括JS Tips、Vagrant Manager、Bulma等实用资源。
Web开发设计是一个充满潜力的职业领域。然而,这个行业也面临着诸多挑战。随着越来越多的企业和品牌转向网络市场,Web开发者有机会展示他们的技能并在职业生涯中取得成功。然而,随着对Web开发需求的持续增长,开发人员的数量也在增加,导致竞争日益激烈。但令人振奋的是,如果你具备天赋和意愿,你总能找到新方法来创造独特的设计和创意。
作为一名Web开发人员,你可能需要不断寻找新的工具和资源。这些新工具和资源不仅能让你的工作更加便捷,还能提升工作质量,从而帮助你赢得更多的业务和客户。Web开发的趋势不断变化,我们需要始终保持与时俱进。以下是2016年3月Web开发人员不容错过的实用新资源,这些资源将助你获得竞争优势,让我们一起来看看吧!
- JS Tips
JS Tips是一个汇集JavaScript技巧的网站,内容涵盖语法、代码效率和性能,以及针对特定框架如AngularJS的技巧。每天都会增加新的技巧,目前已发布50条。这是一个每个Web开发人员必备的书签网站。
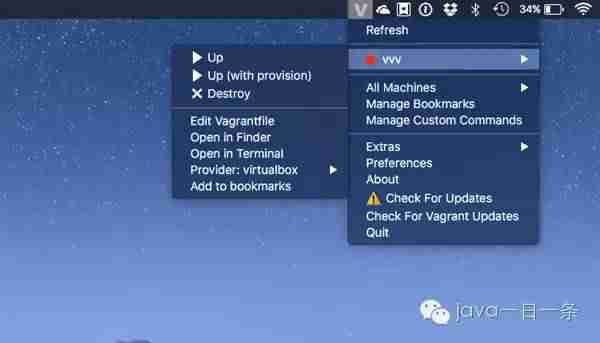
- Vagrant Manager
Vagrant Manager是一个用于控制Vagrant的GUI应用程序,类似于MAMP,允许你停止或运行Vagrant,并查看当前运行的Vagrant实例。该应用程序适用于OS X和Windows。如果你不了解Vagrant是什么,请查看我们之前关于《如何使用Vagrant在本地安装WordPress》的文章。
 官方网站:http://vagrantmanager.com/
官方网站:http://vagrantmanager.com/
- Bulma
Bulma是一个前端框架,包含一些常见的UI Web组件,如导航、下拉菜单和网格,这些网格完全基于Flexbox构建。目前唯一缺少的(至少到目前为止)是JavaScript组件。Bulma组件比Bootstrap更简洁,但足以帮助你构建一个小型而精致的网站。
 官方网站:http://bulma.io/
官方网站:http://bulma.io/
- Gutenberg
Gutenberg以发明者Johannes Gutenberg命名,是一套用于Web排版的样式规则集。这些规则设定了基线、字体大小和比例以及行高。一个优秀的样式库可以让你的网站内容看起来更加美观。
 官方网站:https://github.com/matejlatin/Gutenberg
官方网站:https://github.com/matejlatin/Gutenberg
- OkayNav
OkayNav是一个jQuery插件,用于创建响应式导航。它对响应式设计有独特的视角:当视口变小时,每个菜单项会逐渐合并到一个图标中,以适应有限的视口大小。这听起来很酷,对吧?(图太大,请自行想象)
官方网站:https://github.com/VPenkov/okayNav
- New Web Typography
New Web Typography是一篇深入且启发性的关于排版的文章。它讨论了从书籍早期的样式到我们今天在Web上构建和使用的排版方法。经过精心研究,文章提供了多个插图,并引用了大量参考资料。这篇由Robin Rendle撰写的长文绝对值得一读,可以帮助你更好地理解排版。
 官方网站:https://robinrendle.com/essays/new-web-typography/
官方网站:https://robinrendle.com/essays/new-web-typography/
- Color Safe
Color Safe是一个用于Web的颜色生成器板。与我们之前提到的工具不同,Color Safe只会生成符合颜色无障碍WCAG标准的颜色。
 官方网站:http://colorsafe.co/
官方网站:http://colorsafe.co/
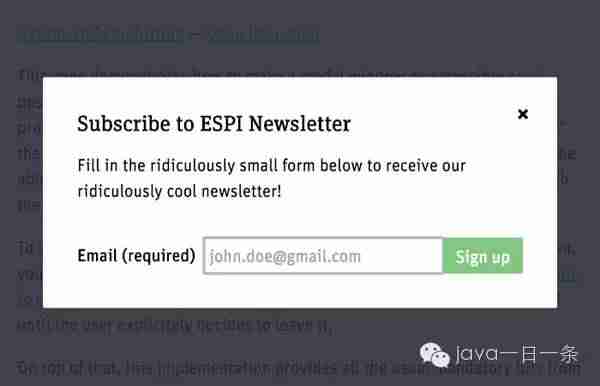
- Accessible Modal Dialog
这是一个非常小的(仅0.5KB)JavaScript库,用于创建模式对话框窗口。通过它,用户可以方便地使用键盘和鼠标打开、关闭和导航对话框。该软件包是纯净的JavaScript,没有样式,你可以自由地按照你喜欢的方式定制对话框模式。
 官方网站:https://github.com/edenspiekermann/accessible-modal-dialog
官方网站:https://github.com/edenspiekermann/accessible-modal-dialog
- Mo.js
Mo.js是一个完整的JavaScript动画库程序包。它配备了多个预设,允许你快速设置和运行动画。它的模块化设计允许你删除不必要的功能,以保持流畅和高效。作为一个全新的库,很遗憾的是,它的文档尚未准备好(至少到目前为止)。
 官方网站:http://mojs.io/
官方网站:http://mojs.io/
- Particles
这个库可以在你的网站上添加漂浮的粒子网络,只为让你的网站立即看起来更酷。粒子可以对光标移动做出反应。反应活动以及颜色、距离和形状等元素可以通过选择进行配置。
 官方网站:http://vincentgarreau.com/particles.js/
官方网站:http://vincentgarreau.com/particles.js/
终于介绍完啦!小伙伴们,这篇关于《Web开发神器:最新10款工具推荐》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
222 收藏
-
335 收藏
-
413 收藏
-
159 收藏
-
156 收藏
-
492 收藏
-
285 收藏
-
129 收藏
-
288 收藏
-
257 收藏
-
100 收藏
-
327 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习

 官方网站:
官方网站: