AutodeskNavisworks2017安装教程及攻略
时间:2025-05-23 08:30:58 349浏览 收藏
Autodesk Navisworks 2017是一款强大的三维项目管理工具,能够整合AutoCAD和Revit等设计应用的数据,支持多种文件格式的实时审阅。通过Navisworks,用户可以从整体上审视项目,优化从设计决策到设施管理的各个环节。本文详细介绍了Navisworks 2017的安装步骤,包括文件解压、安装路径设置以及激活过程。此外,还探讨了Navisworks与Revit在BIM生命周期中的区别与协同作用,帮助用户更好地理解和应用这两款软件。
Autodesk Navisworks软件能够将AutoCAD和Revit®系列等设计应用创建的数据,与来自其他设计工具的几何图形和信息整合起来,形成一个完整的三维项目。通过多种文件格式进行实时审阅,无需考虑文件大小。Navisworks软件产品帮助所有相关方从整体上审视项目,从而优化从设计决策、建筑实施、性能预测和规划到设施管理和运营的各个环节。
 适用平台:Windows
适用平台:Windows
 Navisworks 2017
Navisworks 2017
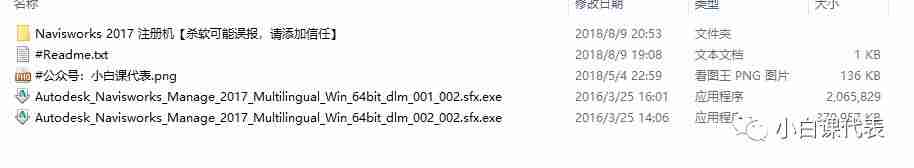
1、解压下载的文件。
 2、在非系统盘创建一个不含中文字符的新文件夹。
2、在非系统盘创建一个不含中文字符的新文件夹。
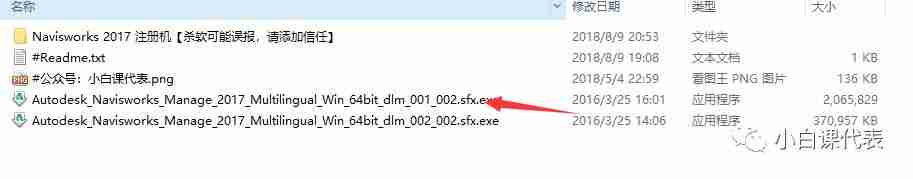
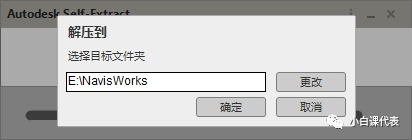
 3、双击安装程序,程序会自动解压到刚才创建的文件夹中。
3、双击安装程序,程序会自动解压到刚才创建的文件夹中。


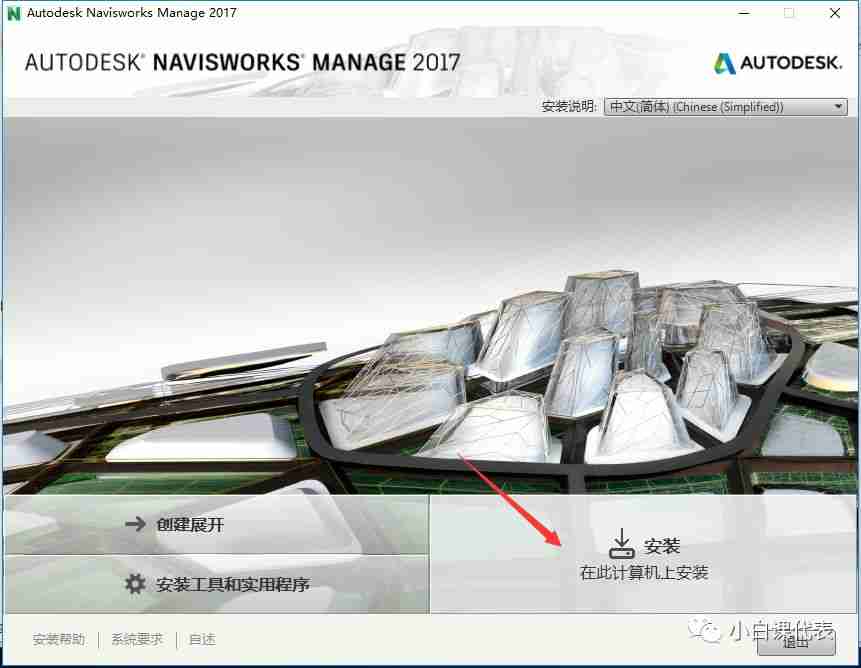
 4、解压完成后,点击安装按钮。
4、解压完成后,点击安装按钮。
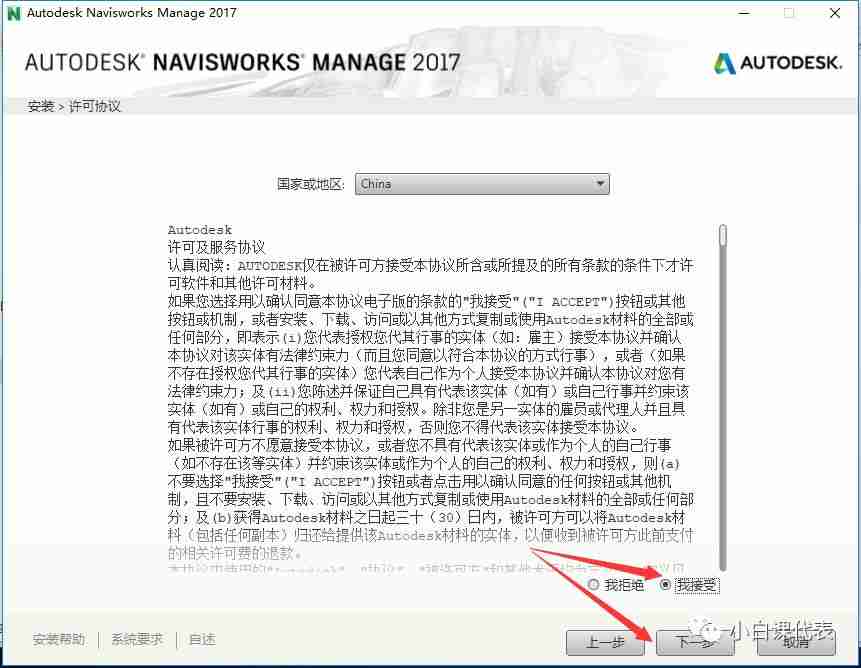
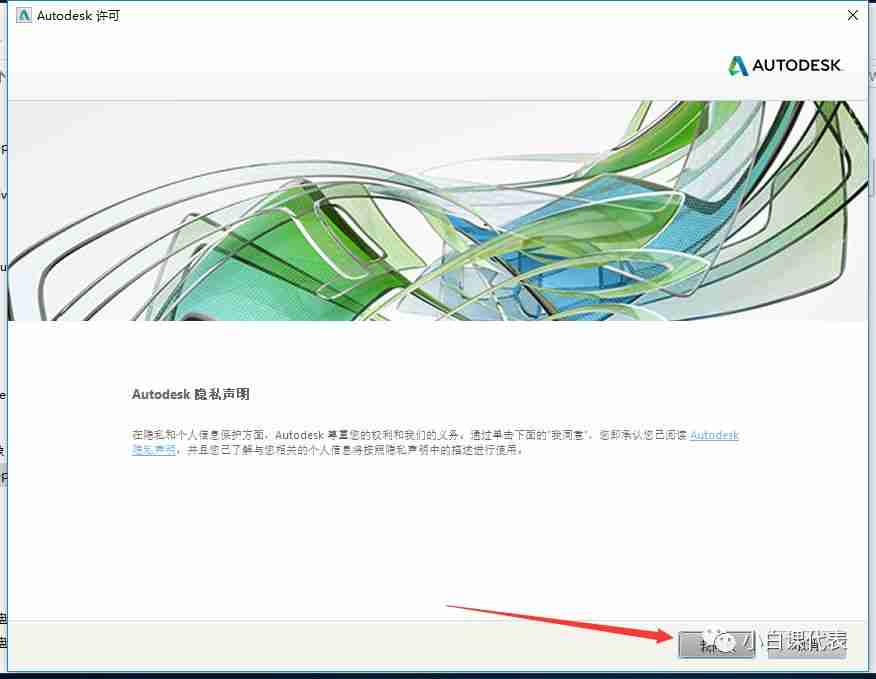
 5、接受许可协议并点击下一步。
5、接受许可协议并点击下一步。
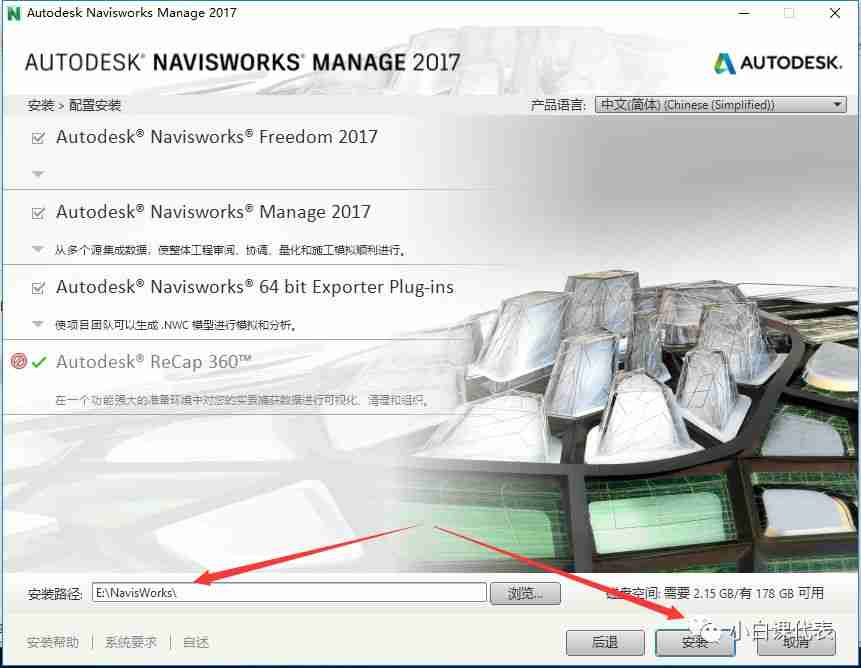
 6、更改软件安装路径到之前创建的文件夹,然后点击安装。
6、更改软件安装路径到之前创建的文件夹,然后点击安装。

 7、耐心等待安装完成后,点击完成。
7、耐心等待安装完成后,点击完成。
 8、在新添加的程序中找到快捷方式并打开。
8、在新添加的程序中找到快捷方式并打开。
断开网络连接。
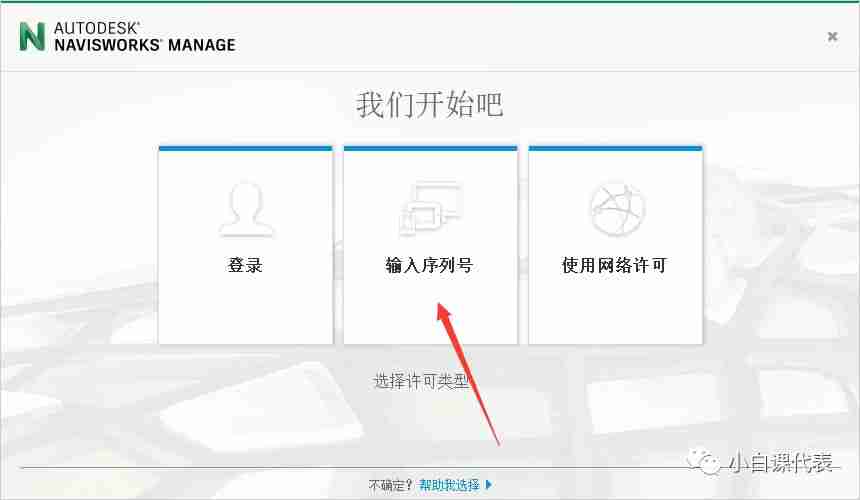
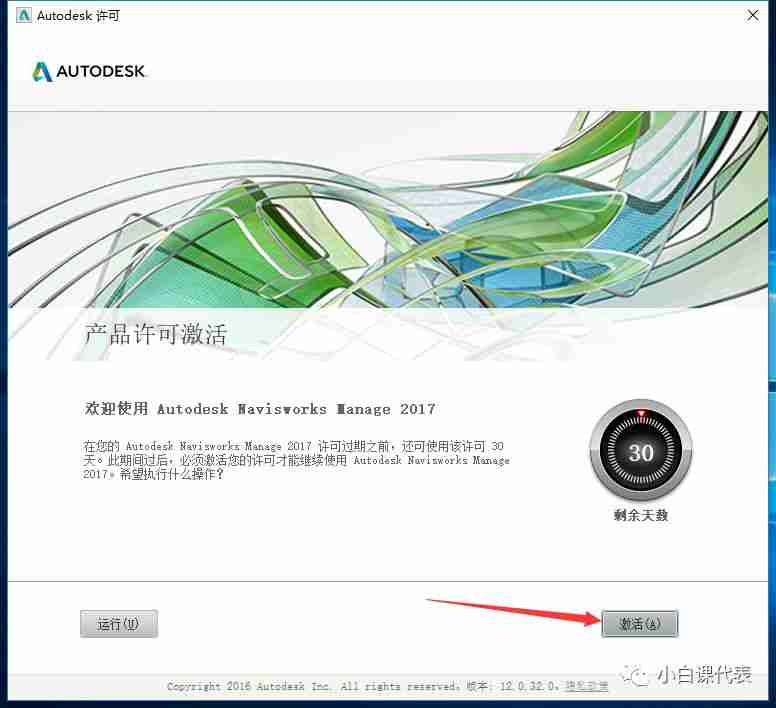
 9、点击输入序列号,同意并激活。
9、点击输入序列号,同意并激活。


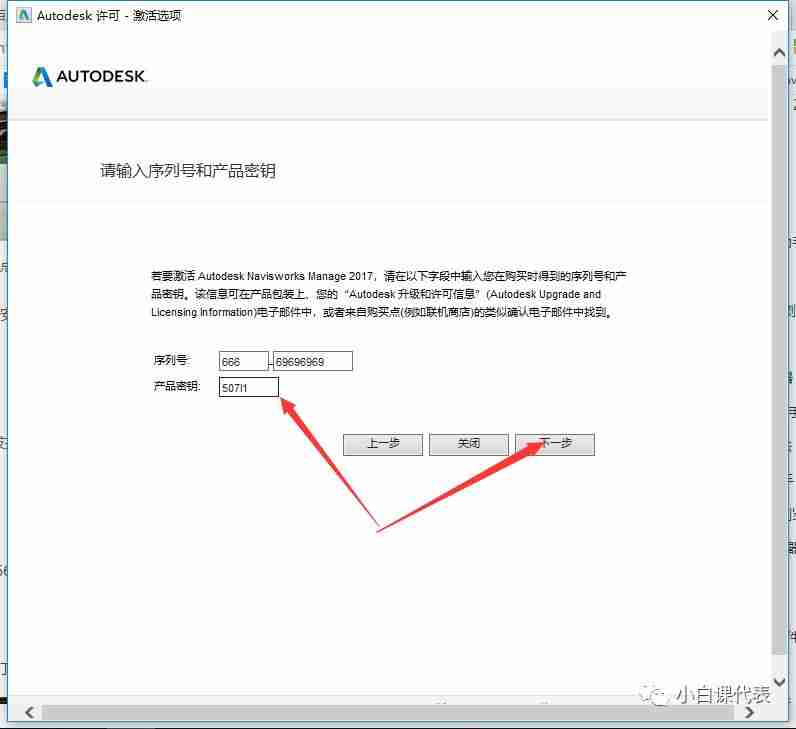
 10、输入序列号“666-69696969”,密钥“507I1”并点击下一步。
10、输入序列号“666-69696969”,密钥“507I1”并点击下一步。
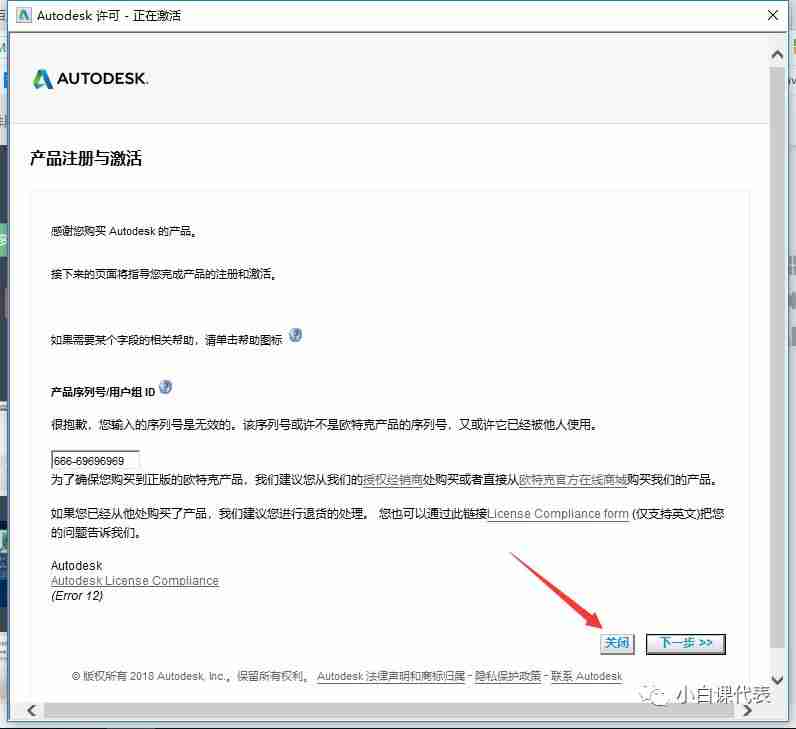
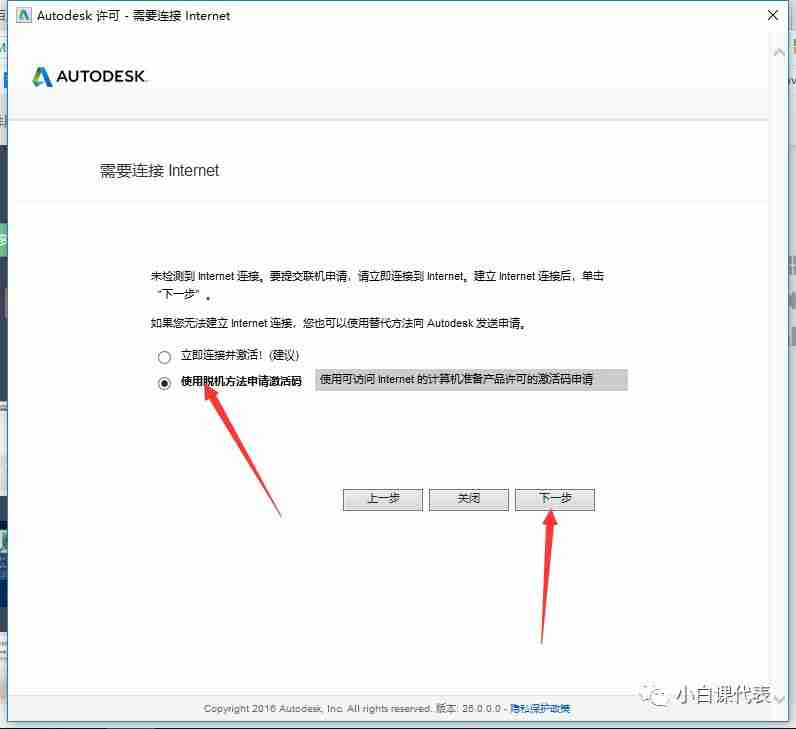
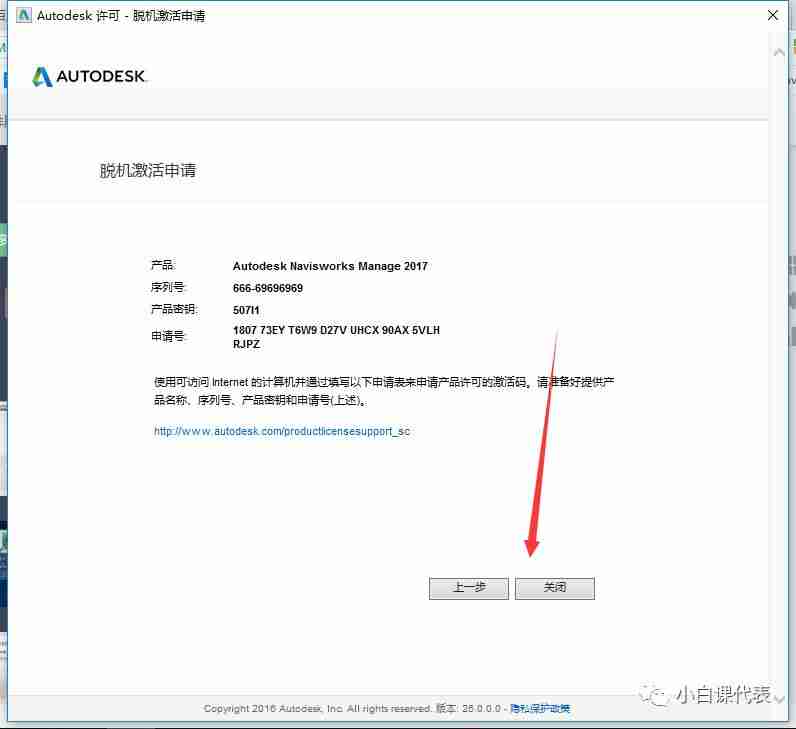
 11、选择脱机激活。如果出现提示,点击“关闭”,重启软件并返回第9步的激活页面,继续点击“激活”。
11、选择脱机激活。如果出现提示,点击“关闭”,重启软件并返回第9步的激活页面,继续点击“激活”。


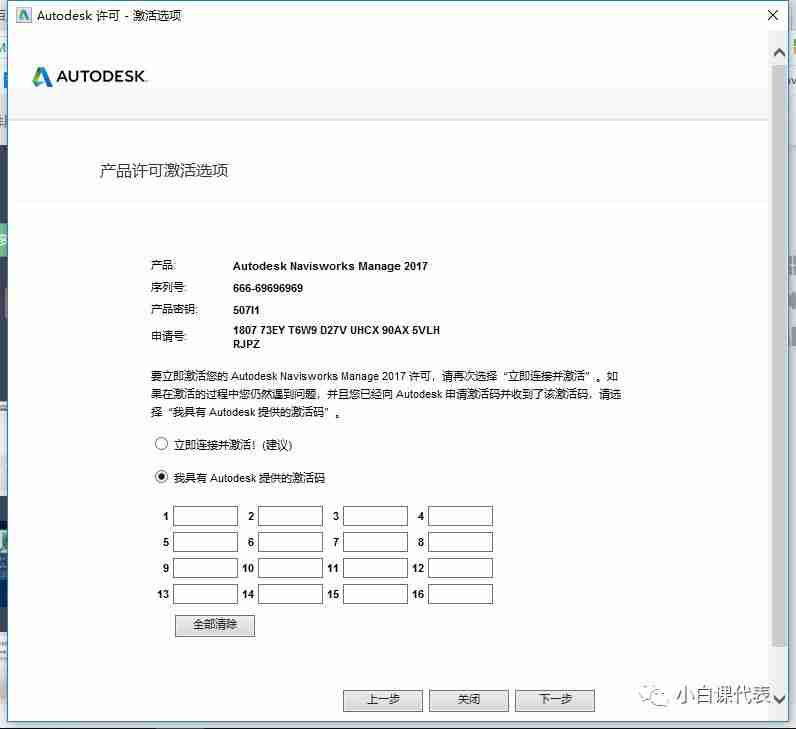
 12、选择“我具有Autodesk提供的激活码”,并以管理员身份运行注册机。
12、选择“我具有Autodesk提供的激活码”,并以管理员身份运行注册机。

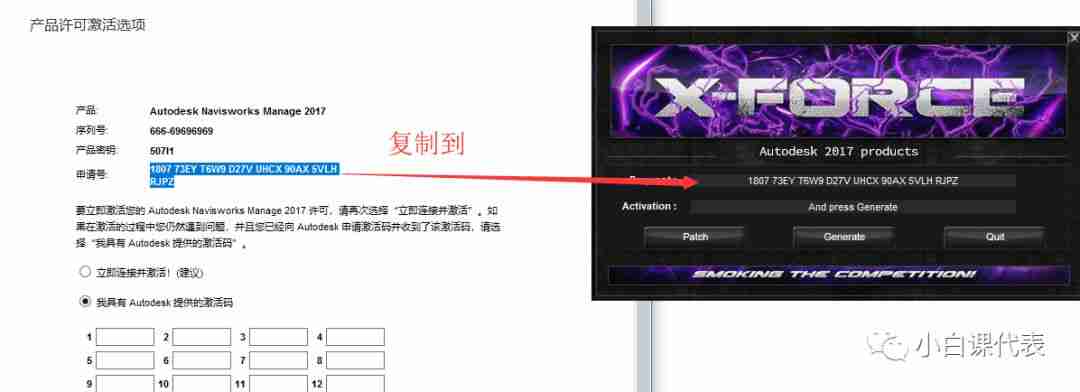
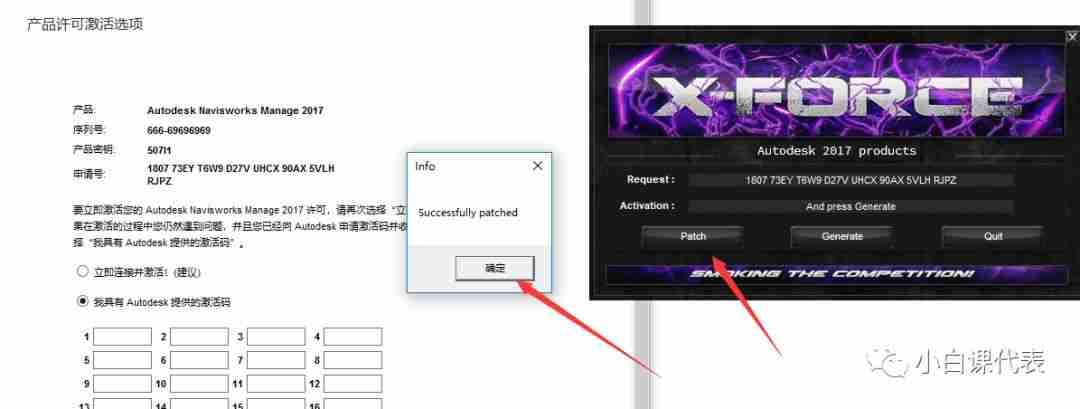
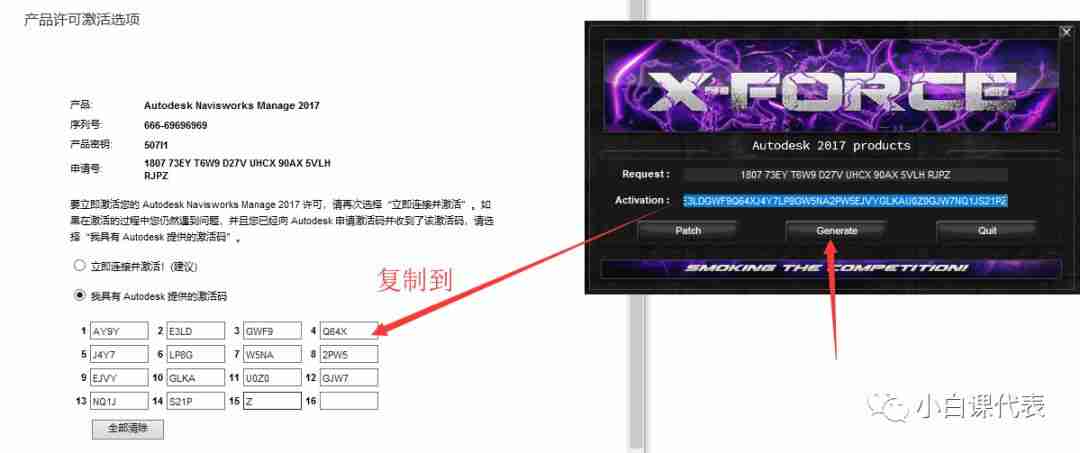
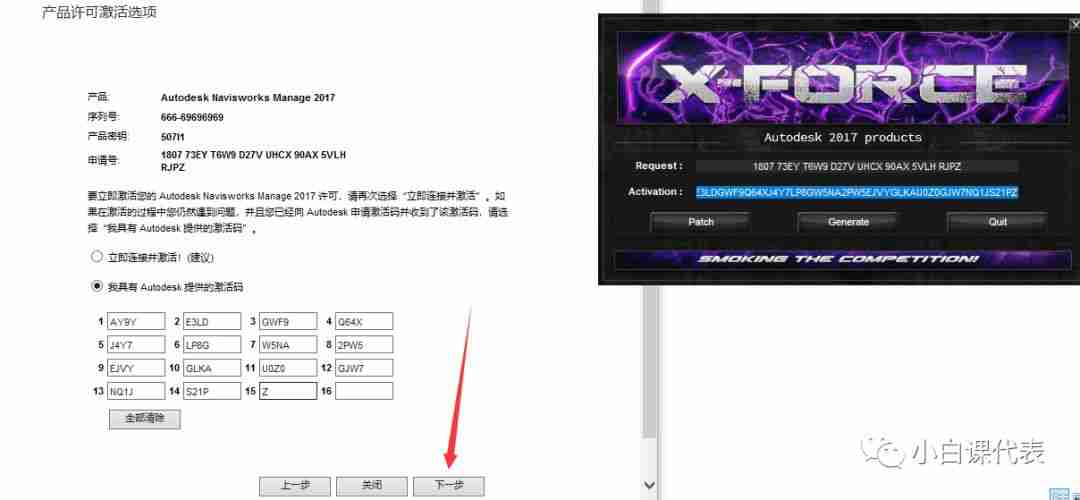
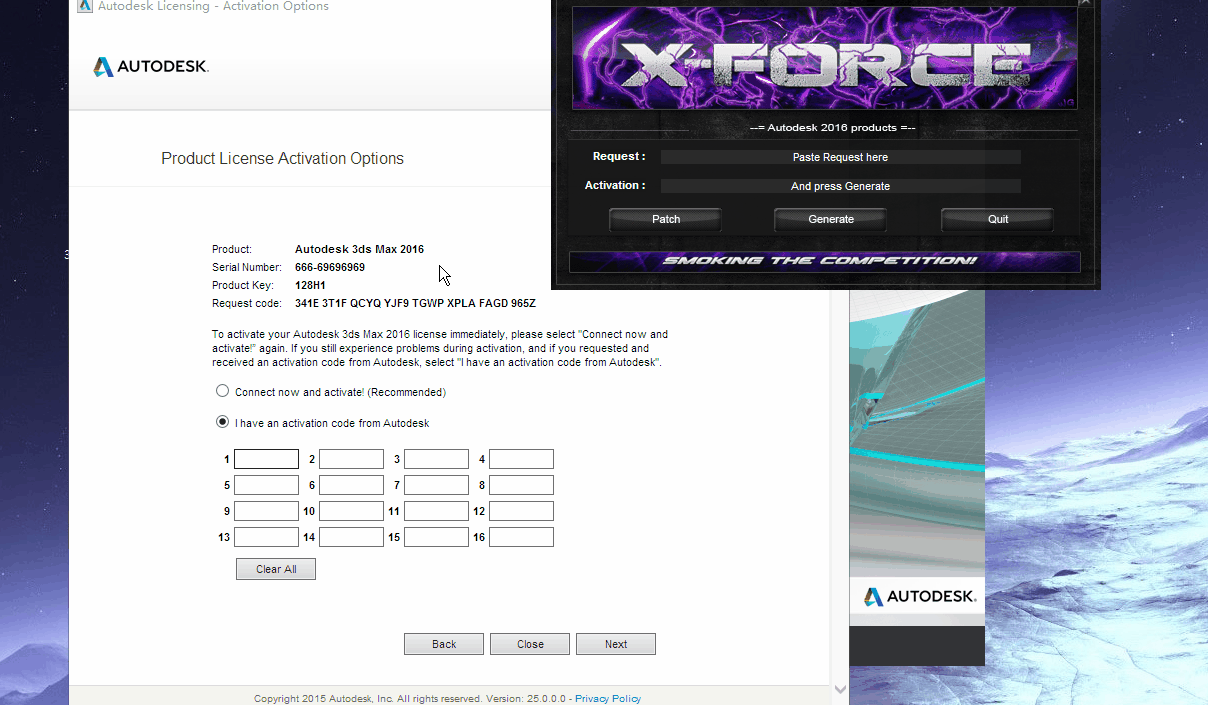
 13、将激活界面中的“序列号”复制(Ctrl+C)并粘贴(Ctrl+V)到注册机界面中。然后依次点击注册机界面中的“Patch”(会弹出一个小窗口,点击确定即可)和“Generate”,将注册机中生成的激活码复制到激活界面并点击下一步,即可成功激活。
13、将激活界面中的“序列号”复制(Ctrl+C)并粘贴(Ctrl+V)到注册机界面中。然后依次点击注册机界面中的“Patch”(会弹出一个小窗口,点击确定即可)和“Generate”,将注册机中生成的激活码复制到激活界面并点击下一步,即可成功激活。



 激活过程.gif
激活过程.gif


 完成。
完成。
Revit与Navisworks的区别:
1、在BIM的生命周期中,Revit是初始的三维建模工具,而Navisworks是Revit发展的下一阶段,两者实现了从设计到施工的过渡。Revit在设计阶段使用,但其生成的图纸无法满足施工方的需求,需要通过Navisworks进行转换。
2、Navisworks专注于效果展示,而Revit则侧重于制图。Revit将二维线条提升为三维模型,使设计更加形象直观。Navisworks则在已完成的3D模型基础上优化显示效果,进行漫游、碰撞检测和4D施工模拟,使Revit的作品更加完善,符合施工方的要求。
3、Revit是一个三维模型平台,将设计从传统的平面转化为立体。Navisworks则对立体设计图纸进行渲染,使其表达更加清晰。
—— End ——
本篇关于《AutodeskNavisworks2017安装教程及攻略》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
333 收藏
-
254 收藏
-
332 收藏
-
256 收藏
-
269 收藏
-
345 收藏
-
300 收藏
-
178 收藏
-
147 收藏
-
106 收藏
-
176 收藏
-
253 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
