.NET Core+MySql+Nginx 容器化部署
来源:SegmentFault
时间:2023-01-10 19:03:15 443浏览 收藏
怎么入门数据库编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《.NET Core+MySql+Nginx 容器化部署》,涉及到MySQL、docker、nginx、.net-core,有需要的可以收藏一下

.NET Core容器化@Docker
.NET Core容器化之多容器应用部署@Docker-Compose
.NET Core+MySql+Nginx 容器化部署
GitHub-Demo:Docker.NetCore.MySql
1. 引言
上两节我们通过简单的demo学习了docker的基本操作。这一节我们来一个进阶学习,完成ASP.NET Core + MySql + Nginx的容器化部署。
本文是基于CentOS 7.4环境进行演示,示例项目可以访问Docker.NetCore.MySql进行下载。
2. Hello MySQL
同样我们还是以循序渐进的方式来展开。首先来基于Docker来试玩一下MySQL。
2.1. 创建MySql实例
//拉取mysql镜像 docker pull mysql $ docker images$ REPOSITORY TAG IMAGE ID CREATED SIZE docker.io/mysql latest 7d83a47ab2d2 13 days ago 408.2 MB //创建一个mysql实例 $ docker run --name hello.mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql $ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES e21bbd84e0b5 mysql "docker-entrypoint.sh" 3 minutes ago Up 3 minutes 3306/tcp hello.mysql
下面我们直接在容器中连接到我们刚刚创建的mysql数据库:
$ docker exec -it hello.mysql \ > mysql -uroot -p123456 mysql: [Warning] Using a password on the command line interface can be insecure. Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 8 Server version: 5.7.20 MySQL Community Server (GPL) Copyright (c) 2000, 2017, Oracle and/or its affiliates. All rights reserved. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | mysql | | performance_schema | | sys | +--------------------+ 4 rows in set (0.00 sec)
2.2. 挂载数据卷
上面创建的mysql实例其数据都在容器内部存储,这样就暴露了一个问题,如果容器销毁,那么对应的数据库数据就会丢失。那如何持久化存储容器内数据呢?我们可以通过挂载数据卷的方式来解决这一问题。
//创建数据卷
$ docker volume create --name hello.db
hello.db
//查看数据卷信息
$ docker volume inspect hello.db
[
{
"Name": "hello.db",
"Driver": "local",
"Mountpoint": "/var/lib/docker/volumes/hello.db/_data",
"Labels": {},
"Scope": "local"
}
]
// 挂载数据卷启动MySql实例
$ docker run --name hello.mysql \
> -v hello.db:/var/lib/mysql \
> -e MYSQL_ROOT_PASSWORD=123456 -d mysql
上面是使用使用了
docker volume create命令创建了一个数据卷,当然我们也可以自行挂载某个目录作为数据卷。
3. 准备.NET Core+EFCore+MySql项目
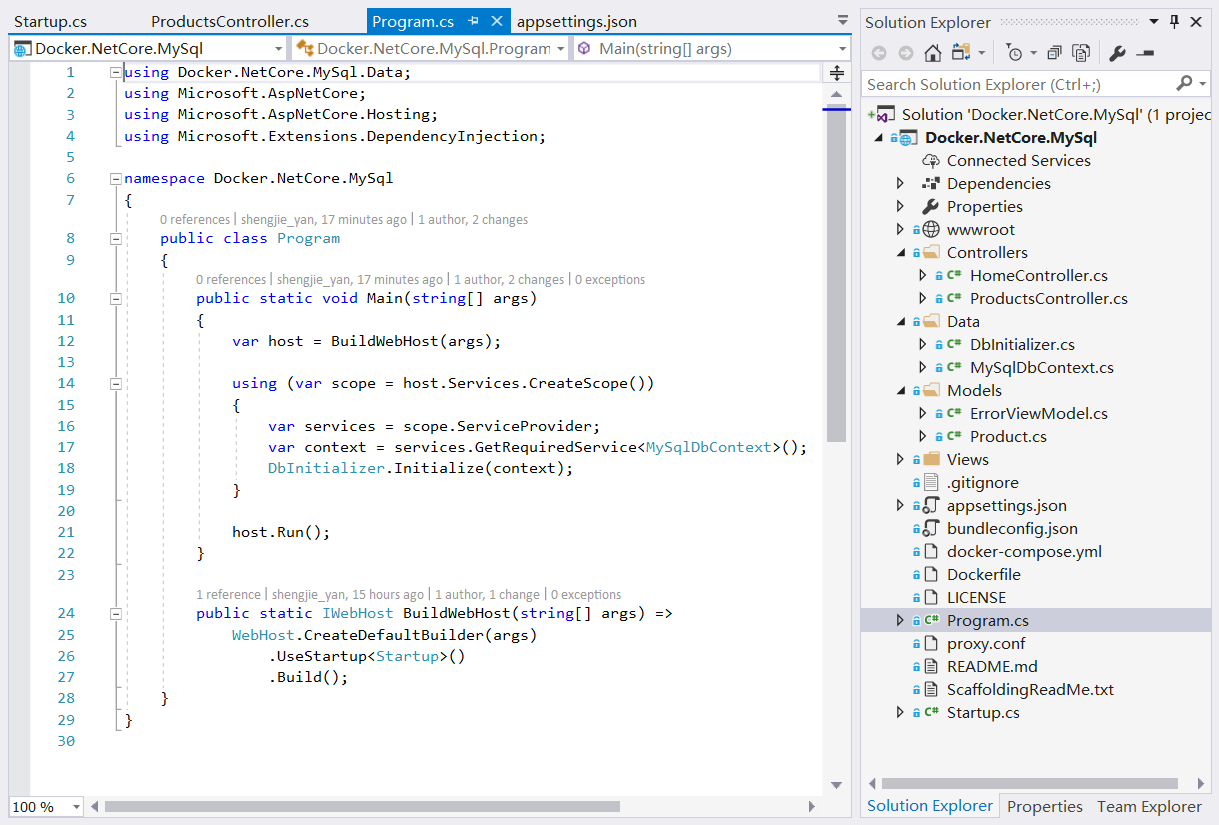
为了演示方便,我准备了一个ASP.NET Core+EFCore+MySql的示例项目。其结构如下所示:

是基于.NET Core Mvc模板项目,其中定义了一个
Product实体,并通过
ProductsController暴露WebApi接口。核心代码如下:
Product实体类:
public class Product
{
public int ProductId { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public int StockQty { get; set; }
}
DbContext类:
public class MySqlDbContext : DbContext
{
public MySqlDbContext (DbContextOptions<mysqldbcontext> options)
: base(options)
{
}
public DbSet<product> Products { get; set; }
}</product></mysqldbcontext>
数据库初始化类:
public class DbInitializer
{
public static void Initialize(MySqlDbContext context)
{
context.Database.EnsureCreated();
if (context.Products.Any())
{
return;
}
var products = new Product[]
{
new Product{Name="iphone 6",Price=5000,StockQty=10 },
new Product{Name="iphone 7",Price=6000,StockQty=10 },
new Product{Name="iphone 7 plus",Price=7000,StockQty=10 },
new Product{Name="iphone x",Price=8000,StockQty=10 }
};
context.Products.AddRange(products);
context.SaveChanges();
}
}
该数据库初始化类会在项目启动时运行。详细代码可参考Docker.NetCore.MySql。
4. 基于示例项目进行实操演练
4.1 安装Git并Clone示例项目
$ yum install git $ git --version git version 1.8.3.1 $ cd ~/demo $ git clone https://github.com/yanshengjie/Docker.NetCore.MySql.git Cloning into 'Docker.NetCore.MySql'... remote: Counting objects: 155, done. remote: Compressing objects: 100% (125/125), done. remote: Total 155 (delta 42), reused 123 (delta 25), pack-reused 0 Receiving objects: 100% (155/155), 534.30 KiB | 333.00 KiB/s, done. Resolving deltas: 100% (42/42), done.
4.2. 构建镜像
细心的你会发现,项目中已经定义了Dockerfile,所以我们可以直接使用
docker build构建镜像。
# cd Docker.NetCore.MySql [root@iZ288a3qazlZ Docker.NetCore.MySql]# ls appsettings.Development.json docker-compose.yml Program.cs Views appsettings.json Dockerfile proxy.conf wwwroot bundleconfig.json Docker.NetCore.MySql.csproj README.md Controllers LICENSE ScaffoldingReadMe.txt Data Models Startup.cs //构建镜像 # docker build -t docker.netcore.mysql . Sending build context to Docker daemon 3.045 MB Step 1 : FROM microsoft/dotnet:latest ---> 7d4dc5c258eb Step 2 : WORKDIR /app ---> Using cache ---> 98d48a4e278c Step 3 : COPY . /app ---> 6b1bf8bb5261 Removing intermediate container b86460477977 Step 4 : RUN dotnet restore ---> Running in 4e0a46f762bb Restoring packages for /app/Docker.NetCore.MySql.csproj... Installing Microsoft.CodeAnalysis.Razor 2.0.0. ..... Restore completed in 216.83 ms for /app/Docker.NetCore.MySql.csproj. ---> 4df70c77916e Removing intermediate container 4e0a46f762bb Step 5 : EXPOSE 5000 ---> Running in 11b421b3bd3e ---> 3506253060fe Removing intermediate container 11b421b3bd3e Step 6 : ENV ASPNETCORE_URLS http://*:5000 ---> Running in 201aabbab72c ---> 7f29963a8d96 Removing intermediate container 201aabbab72c Step 7 : ENTRYPOINT dotnet run ---> Running in c79f73cba162 ---> 9d1fb6ee46cb Removing intermediate container c79f73cba162 Successfully built 9d1fb6ee46cb [root@iZ288a3qazlZ Docker.NetCore.MySql]# docker images docker.netcore.mysql REPOSITORY TAG IMAGE ID CREATED SIZE docker.netcore.mysql latest 9d1fb6ee46cb 13 seconds ago 1.756 GB
4.3. 启动镜像并连接到指定数据库
docker提供了
--link参数用于在容器之间建立连接。下面我们实例化创建的镜像
docker.netcore.mysql并命名容器名为
hello.netcore.mysql,并使用--link参数与我们文章开头建立的
hello.mysql容器建立连接。
# docker run --name hello.netcore.mysql --link hello.mysql:db -d -p 5000:5000 docker.netcore.mysql
这里需要特别注意一下--link=hello.mysql:db,这个参数就是告诉Docker容器需要使用hello.mysql容器,并将其别名命名为db,这样在hello.netcore.mysql这个容器中就可以使用db来作为提供mysql数据库服务的服务器。这也就是为什么我们.NET Core项目中连接字符串设置为server=db;的原因。
` "ConnectionStrings": {
"MySql": "server=db;database=MySqlDbContext;uid=root;pwd=123456;"
}`
//查看运行中容器列表
# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5cbfd27ebe2a docker.netcore.mysql "dotnet run" 2 minutes ago Up 2 minutes 0.0.0.0:5000->5000/tcp hello.netcore.mysql
4dfa4159b669 mysql "docker-entrypoint.sh" About an hour ago Up About an hour 3306/tcp hello.mysql
//访问api/products
[root@iZ288a3qazlZ Docker.NetCore.MySql]# curl http://localhost:5000/api/products
[{"productId":1,"name":"iphone 6","price":5000.0000000000000000000000000,"stockQty":10},{"productId":2,"name":"iphone 7","price":6000.0000000000000000000000000,"stockQty":10},{"productId":3,"name":"iphone 7 plus","price":7000.0000000000000000000000000,"stockQty":10},{"productId":4,"name":"iphone x","price":8000.000000000000000000000000,"stockQty":10}]
从上图可知,我们完成了.NET Core与MySql的连接。
5. ASP.NET Core + MySql + Nginx
结合上一篇文章.NET Core容器化之多容器应用部署@Docker-Compose,我们来使用docker-compose完成asp.net core + mysql + nginx的多容器部署。
5.1. 定义 docker-compose.yml
version: '2'
services:
db:
container_name: hello.db
environment:
MYSQL_ROOT_PASSWORD: 123456
volumes:
- ./mysql:/var/lib/mysql
web:
container_name: hello.web
build: .
depends_on:
- db
links:
- db
reverse-proxy:
container_name: hello.proxy
image: nginx
depends_on:
- web
ports:
- "9090:8080"
volumes:
- ./proxy.conf:/etc/nginx/conf.d/default.conf
其中定义了三个服务:
- db:使用mysql镜像,并挂载当前项目下的mysql文件夹来持久化存储。
- web:基于当前项目构建的容器服务,依赖于db服务。
- reverse-proxy:使用nginx定义反向代理服务,其中挂载了当前项目下的proxy.conf文件作为反向代理配置文件。其中proxy.conf的配置如下(注意proxy_pass指定的url为mysql -Docker Documentation
Hello Docker
.NET Core容器化@Docker
.NET Core容器化之多容器应用部署@Docker-Compose今天带大家了解了MySQL、docker、nginx、.net-core的相关知识,希望对你有所帮助;关于数据库的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
499 收藏
-
160 收藏
-
105 收藏
-
244 收藏
-
235 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
